در این بخش از آموزش سرچ کنسول گوگل قصد داریم تا گزارشات Breadcrumbs را به شما آموزش دهیم.
عبارت Breadcrumbs از داستان هانسل و گرتل گرفته شده است. در این داستان، هانسل و گرتل وارد جنگل شده و برای این که راه برگشت خود را گم نکنند از خرده نان یا Breadcrumbs برای نشانه گذاری مسیر استفاده کردند. وظیفه Breadcrumb به عنوان یک استراکچردیتا در سایت نیز این است که از گیج شدن کاربر در سایت جلوگیری کرده و به او کمک کند تا در صورت نیاز، راه خود را به اسانی به صفحات قبلی سایت پیدا نماید.
تصویر زیر، نمونه از Breadcrumb سایت ویکی دمی است که به شما کمک می کند تا مسیر خود به صفحه آموزش گوگل سرچ کنسول را مجدد پیدا کنید.
آموزش ساخت Breadcrumbs در وردپرس و سایت
ساخت Breadcrumbs در سایت می تواند کمک زیادی به کاربران سایت کرده و کیفیت تجربه آن ها را بالاتر ببرد. از آن جایی که تجربه کاربر از فاکتورهای مهم برای گوگل می باشد، وجود این ویژگی در سایت یک امتیاز مثبت برای شما است. روش های مختلفی برای ساخت Breadcrumb در سایت وجود دارد که در مقاله بهب بررسی آن ها می پردازیم.
روش JSON-LD
JSON-LD یکی از روش های نوشتن انواع استراکچردیتا می باشد. شما می توانید از زبان های برنامه نویسی دیگر مانند HTML، Microdata، و RDFa استفاده نمایید. همچنین، استراکچردیتاهای زیاد و متنوعی در سایت schema.org وجود دارند که می توانید آن ها را به روش های گوناگون نوشته و استفاده نمایید.
کد JSON-LD برای ساخت Breadcrumbs سایت به شکل زیر است:
<html>
<head>
<title>Award Winners</title>
<script type=“application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”: [{
“@type”: “ListItem”,
“position”: 1,
“name”: “Books”,
“item”: “https://example.com/books”
},{
“@type”: “ListItem”,
“position”: 2,
“name”: “Science Fiction”,
“item”: “https://example.com/books/sciencefiction”
},{
“@type”: “ListItem”,
“position”: 3,
“name”: “Award Winners”
}]}
</script>
</head>
<body>
</body>
</html>
فعال کردن Breadcrumbs با افزونه YOAST
وارد افزونه Yoast سایت خود در وردپرس شوید. و بر روی گزینه پیشرفته کلیک کنید:
در قسمت تنظیمات نشانه های ریزه میزه، گزینه فعال کردن پیوندهای خرده ریز را در حالت فعال قرار دهید:
Breadcrumbs سایت شما به طور خودکار ساخته خواهد شد.
استفاده از افزونه Rank Math برای ساخت Breadcrumbs
اگر از افزونه Rank Math برای در وردپرس سایت خود استفاده می کنید، مراحل زیر را برای ساخت Breadcrumbs طی کنید.
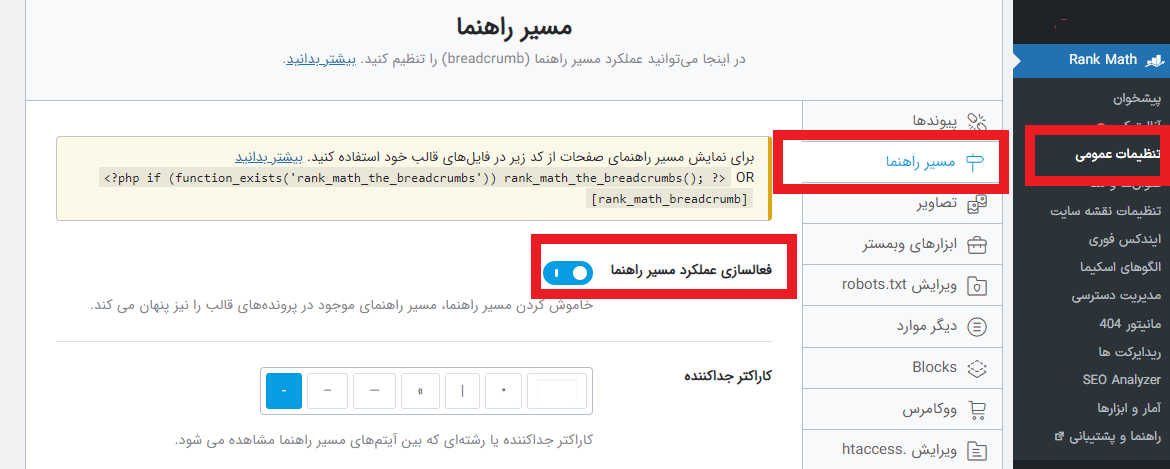
بخش رنک مث را در منو پیدا کرده و روی گزینه تنظیمات عمومی کلیک کنید سپس روی گزینه مسیر راهنما کلیک کرده و آن را فعال نمایید:
Breadcrumbs سایت به طور خودکار ساخته خواهند شد.
بخش گزارشات Breadcrumbs در گوگل سرچ کنسول
این گزینه تنها در صورتی در سرچ کنسول شما نمایش داده می شود که Breadcrumbs سایت فعال باشد و موظف است که در صورت وجود ایرادی در این بخش از سایت، آن را به شما اعلام کند. در منو سمت چپ در سرچ کنسول، روی گزینه Breadcrumbs کلیک کنید:
در صورتی که خطایی وجود داشته باشد، در این بخش به شما نمایش داده خواهد شد. همانطور که مشاهده می کنید، Breadcrumbs ویکی دمی هیچ خطایی ندارد.
به طور معمول، اگر Breadcrumb سایت شما به درستی تنظیم نشده و گزینه های item، name، و position به درستی در آن وارد نشده باشند، با خطای Either “name” or “item.name” should be specified مواجه خواهید شد. برای دوری از این مشکلات، از افزونه های رنک مث یا یواست استفاده نمایید. در صورتی که Breadcrumbs سایت را به درستی در این افزونه ها فعال کنید، دیگر نگران مواجه شدن با ارور در این بخش از سرچ کنسول نخواهید بود.