فراخوان عمل (CTA) چیست و چه کاربردی دارد؟

عناوین مطالب
Toggleحتماً تا به حال اسم فراخوان عمل یا همان CTA را شنیده اید اما نمی دانید که دقیقا چیست و چه کاربردی دارد. در این مقاله ما به طور کامل توضیح می دهیم که منظور از call to action چیست، اصلا به چه منظور در سایت ها از آن استفاده می شود و چگونه می تواند یک فراخوان به عملی تعریف کرد که برای کاربران جذاب باشد و منجر به تبدیل شود. این مقاله در مورد یکی از موضوعات مهم در حوزه دیجیتال مارکتینگ می باشد.
فراخوان عمل یا CTA چیست؟
فراخوان عمل یا call to action، یک اصطلاح بازاریابی است و زمانی انجام می شود که یک بازاریاب بخواهد خواننده یا مخاطب را به مرحله ای دیگر از بازاریابی دیجیتال سوق دهد. CTA می تواند ارتباط مستقیمی با فروش داشته باشد. برای مثال، می تواند خواننده را هدایت کند تا روی دکمه خرید کلیک کند تا عملیات فروش انجام شود یا می تواند مخاطب را به سمت خدمات یا کالاهای شرکت سوق بدهد.
هم چنین CTA می تواند به مشتریان این پیشنهاد را بدهد که در خبرنامه دیجیتال عضو شوند تا از محصولات جدید کمپانی با خبر شوند. یک کال تو اکشن باید کاملاً واضح باشد و فوراً پیام بازاریابی را منتقل کند.

درک بیشتر فراخوان به عمل (CTA)
ماهیت فراخوان های عمل، با توجه به رسانه های تبلیغاتی با یکدیگر متفاوت است. برای مثال، تبلیغات تلویزیون برای یک سازمان خیریه، ممکن است فراخوان هایی داشته باشد که مردم را به گرفتن یک شماره تلفن راهنمایی کند یا از یک سایت دیدن کنند، در حالیکه خبرنامه ماهانه آن خیریه، می تواند شامل دکمه “همین الان اهدا کن” در متن باشد.

فراخوان عمل و A/B تست
تبلیغ کنندگان دریافتند که اطلاعاتی که از CTA ها به دست میاد، یک فرصت فوق العاده برای انجام A/B تست را فراهم می کند که در واقع تاثیر متدهای بازاریابی را می سنجد. ظاهر این فراخوان ها و کلماتی که در آن استفاده می شود، در نرخ تبدیل خیلی تاثیر گذار است.
ممکن است بعضی مردم نسبت به “امتحان رایگان” یا همان “free trial” واکنش خاصی نشان ندهند ولی با عبارت “مجانی امتحان کن”، یا “همین الان امحان کن”، واکنش مثبتی نشان دهند و روی کال تو اکشن شما کلیک کنند.
مخصوصاً در دیجیتال مارکتیگ، با انجام تست هایی در لحظه، می توان CTA را توسط دیتاهایی که نرخ تبدیل را به ما گزارش می دهد، بهبود دهیم.

عواملی که نرخ تبدیل CTA را به حداکثر می رساند
موارد زیر، شامل دستورالعملهایی است که هنگام ایجاد دکمه CTA برای صفحات فرود یا لندینگ خود باید دنبال کنید:
- تاثیر هر CTA را اندازه گیری کنید
قبل از اینکه کیفیت یک CTA را بسنجید، باید قادر باشید که تاثیر آن را اندازه گیری کنید. حداقل، شما باید بتوانید نرخ کلیک روی یک دکمه را اندازه گیری کنید (درصد بازدید کنندگانی که روی یک CTA واقع در صفحه شما کلیک می کنند).
نرخ کلیک CTA: تعداد کلیک بر روی CTA/ تعداد کل بازدید کنندگان از صفحه ای که CTA در آن قرار دارد
برای اینکه نرخ کلیک CTA در گوگل آنالیتیکس را ببینید، شما باید یک ایونت در آنالیتیکس تعریف کنید که هدف آن کلیک بر روی دکمه باشد. ایونت ها با قطعه کد زیر، به گوگل آنالیتیکس فرستاده می شوند:
ga(‘send’, ‘event’, [eventCategory], [eventAction], [eventLabel], [eventValue], [fieldsObject]);
گوگل این جدول را برای توضیح فیلدهای مختلف، فراهم می کند.

فرض کنید شما یک دکمه برای CTA تعریف کردید که کاربران برای دانلود یک کتاب الکترونیکی (ebook) بر روی آن کلیک می کنند. این گونه گوگل آنالیتیکس با خبر می شود:
onClick=”ga(‘send’, ‘event’, ‘download’, ‘ebook’, ‘the title of my ebook’);”
کدهای دکمه نیز چیزی شبیه به این خواهد بود:
<a href=”mywebsite.com ” onClick=”ga(‘send’, ‘event’, ‘download’, ‘ebook’, ‘the title of my ebook’);”>Download the Ebook Now</a>
- اولویت دکمه در فراخوان به عمل (CTA)
هر صفحه از سایت شما باید یک هدف اصلی داشته باشد.
این هدف باید اصلی ترین کاری باشد که می خواهید بازدیدکنندگان شما انجام دهند. ممکن است یک صفحه اهداف ثانویه دیگری نیز داشته باشد، اما این اهداف باید از اولویت کمتری در مقایسه با هدف اصلی شما برخودار باشند و کمتر تاکید شوند.
برای تعیین یک هدف اصلی برای هر صفحه، از خود بپرسید: اصلی ترین عملی که می خواهم بازدید کنندگان در صفحه انجام دهند چیست؟
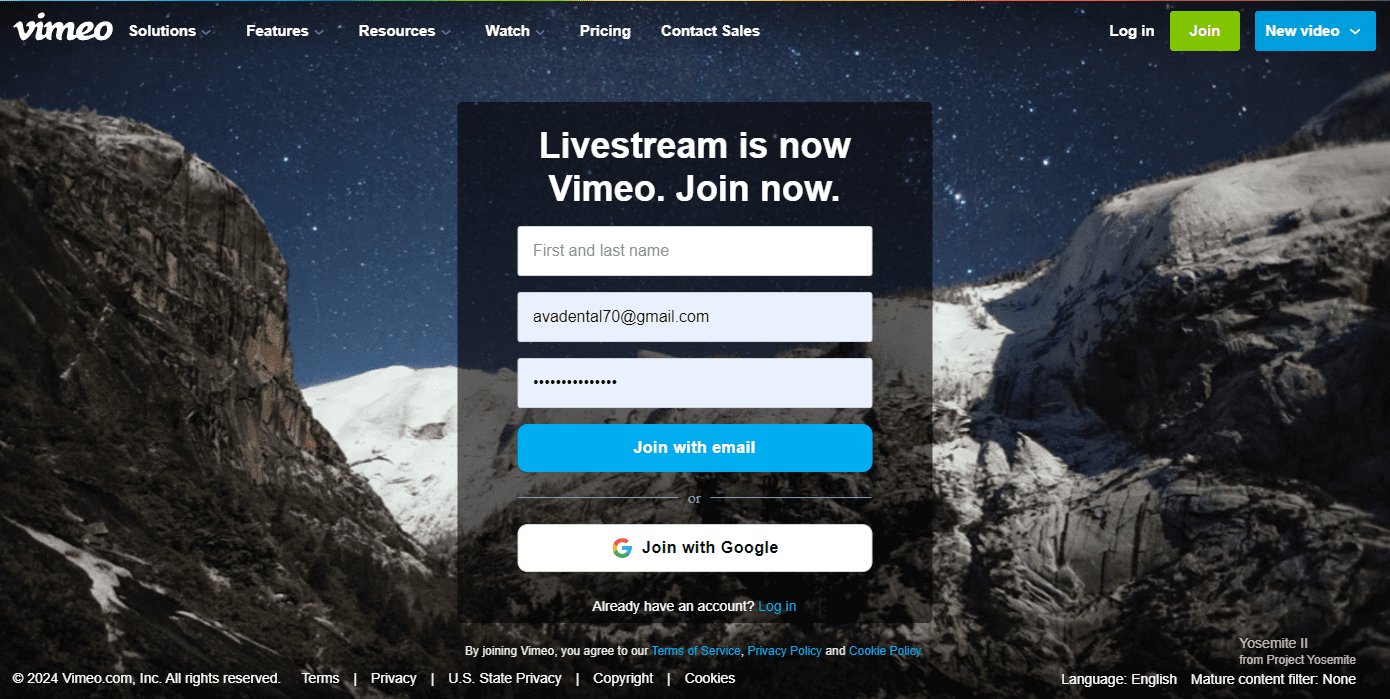
به صفحه عضویت در سایت livestream.com توجه کنید:

با نگاه کردن به 3 تا call to action در این صفحه، می توانید هدف اصلی برای این صفحه چیست؟
سایت livestream دوست دارد شما کدام مورد را کلیک کنید؟ هر سه CTA از یک رنگ، یک اندازه و یک مدل نوشته درست شده است.
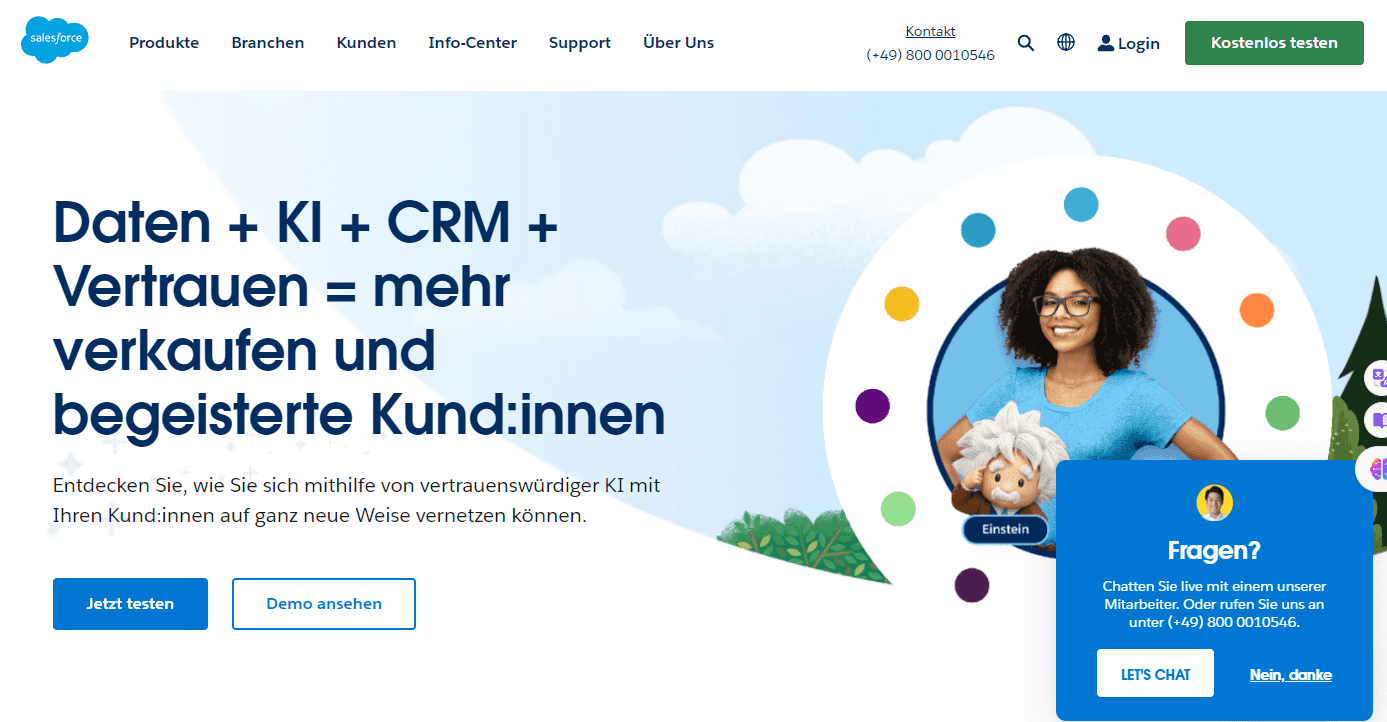
بگذارید یک مثال دیگر از صفحه اصلی سایت Salesforce بزنیم:

دوباره، 3 مدل فراخوان به عمل متفاوت در این صفحه مشاهده می کنید. تمامی دکمه ها طراحی، رنگ و نوع نوشته یکسانی دارند. اگر بخواهیم نرخ تبدیل را بررسی کنیم، باید بگوییم که این صفحه مخاطبان را به هدف خاصی سوق نمی دهد.
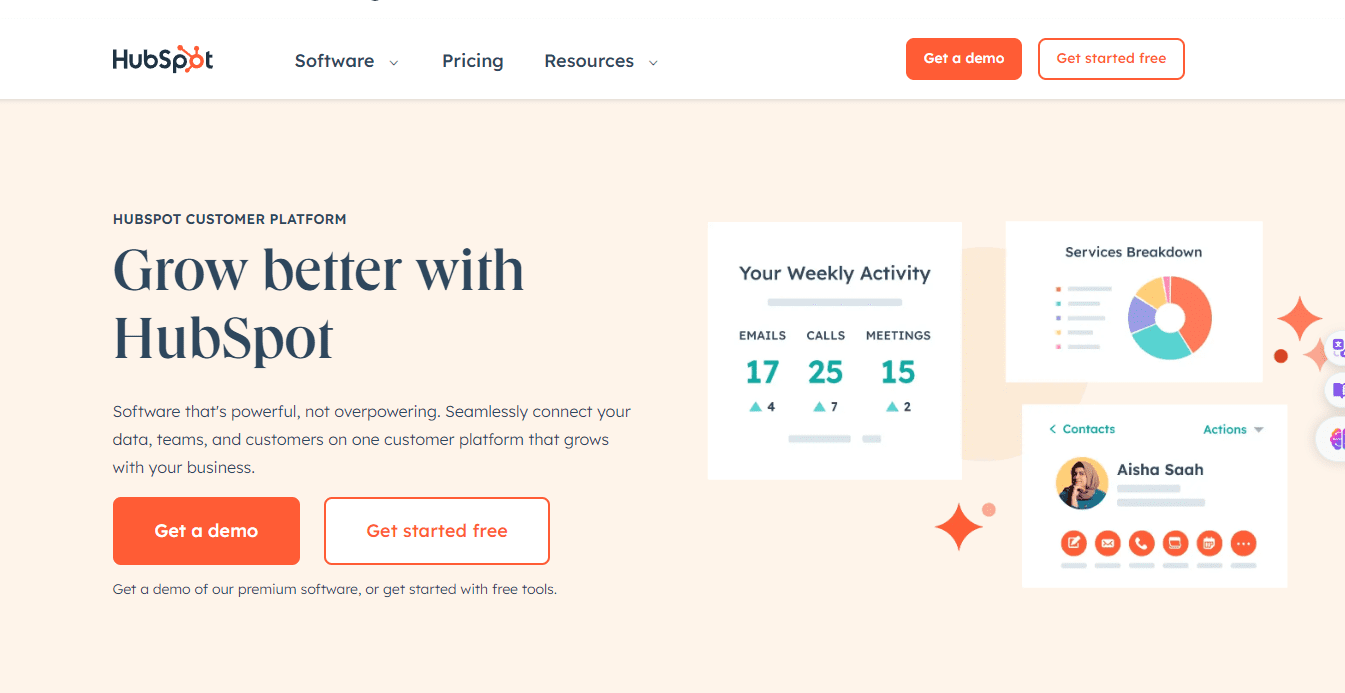
بگذارید نگاهی به سایت Hubspot بیاندازیم:

هاب اسپات، 3 نوع بازدید کننده مختلف دارد که به صفحه اصلی فرود می ایند که هر کدام اهداف متفاوتی دارند.
براورده کردن نیازهای این 3 نوع بازدید کننده، می تواند چالش برانگیز باشد. تیم طراحی این سایت، این مشکل را با تقسیم کردن ابتدای صفحه به سه بخشی که هر کدام مرتبط با یک نیاز متفاوت است، رفع کردند. تمام فراخوان ها تقریبا اندازه و طراحی شبیه به هم دارند.
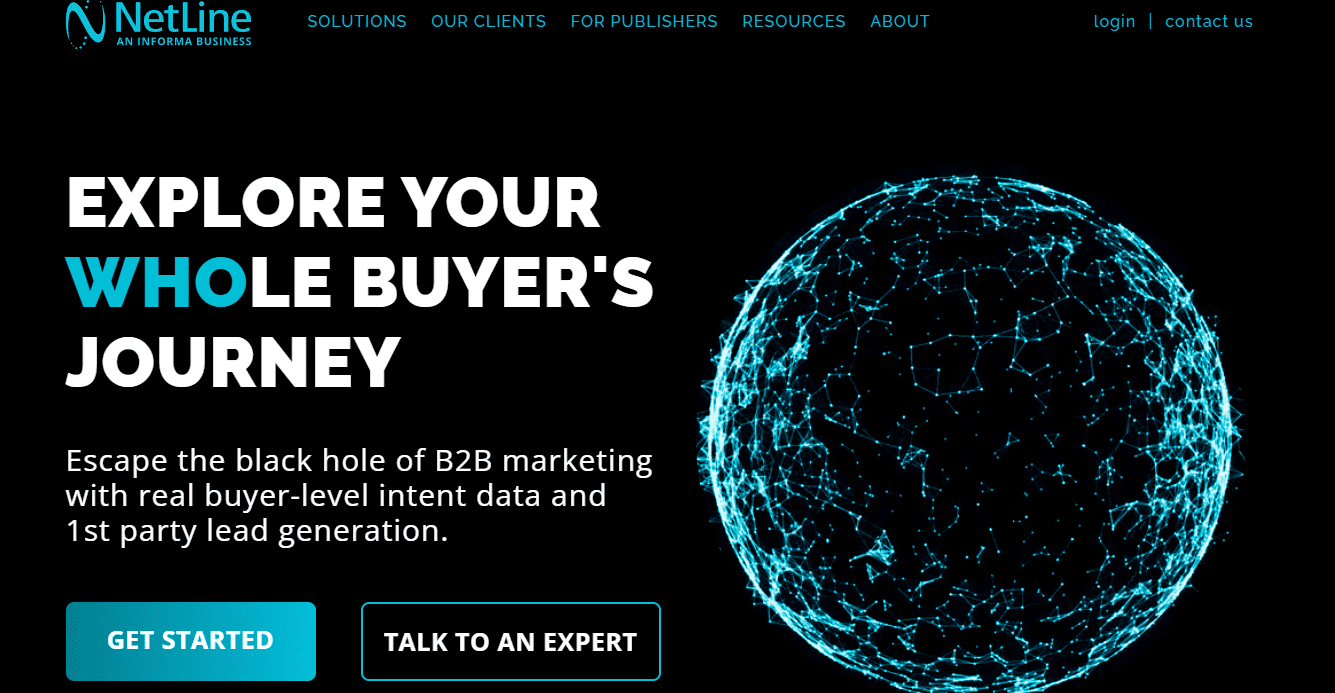
سایت Netline نیز سعی کرده که همان مشکل را (داشتن مخاطبان مختلف با اهداف مختلف) با این طراحی برطرف کند:

هدف اصلی این صفحه، دکمه 1 است که از کاربران می خواهد “اینجا را کلیک کنید تا بیشتر بدانید” . نوشته ای که روی دکمه وجود دارد، خودش به تنهایی بیانگر موضوع خاصی نیست و شما باید متن بالا را بخوانید تا متوجه آن شوید.
دکمه های 2، 3 و 4 اندازه های یکسانی دارند و به بازدید کنندگان مسیرهای مختلفی را پیشنهاد می کند تا بخش های مختلف سایت را دنبال کنند. البته راه حل ایده آلی نیست ولی خب بد هم نیست.
بگذارید نگاهی به صفحه اصلی LiveStream بیندازیم.
در اینجا ما دو دکمه فراخوان عمل را مشاهده می کنیم. و درحالی که این دو call to action کنار یکدیگرند، اما دکمه ای که متن آن “Get started” به معنای “شروع کن” می باشد، واضح تر است و کنتراست بیشتری نسبت به دکمه ای است که راجع به فروش صحبت می کند.
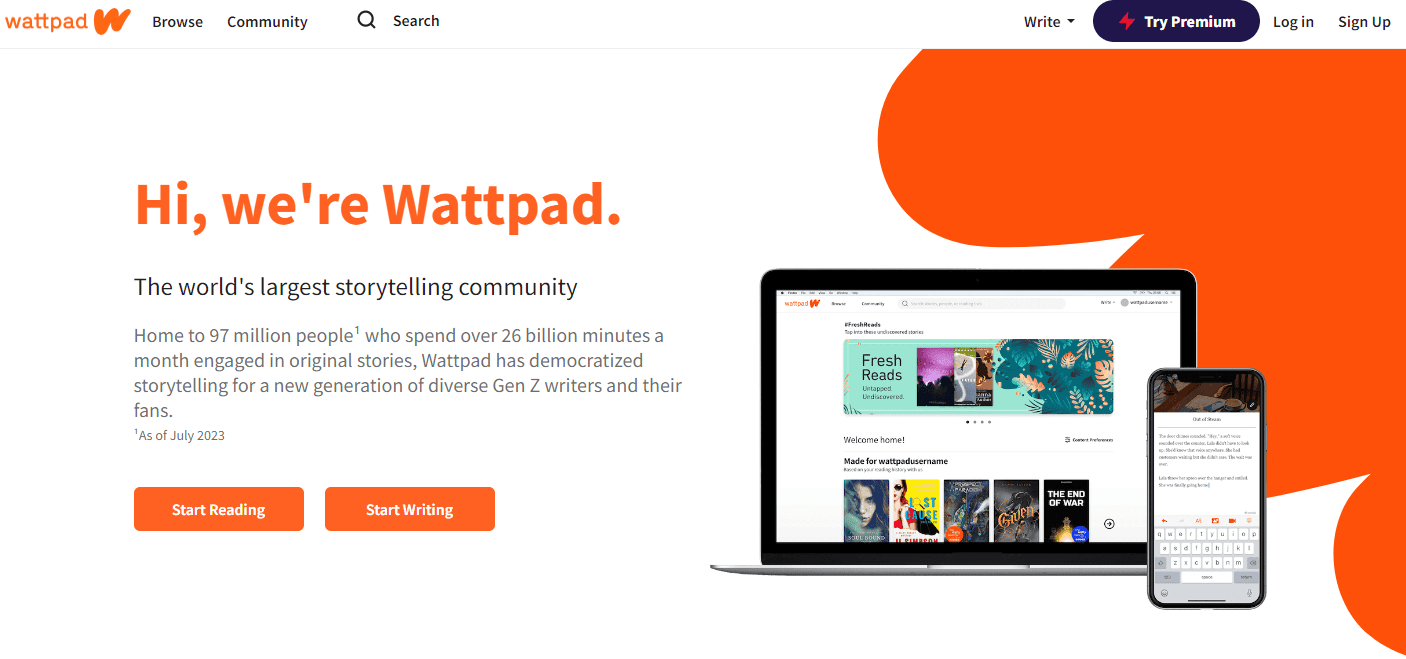
این یکی صفحه اصلی سایت wattpad است:

صفحه اصلی، دو انتخاب را در اختیار بازدید کنندگان می گذارد:
- دکمه 1: شما می توانید از فیس بوک خود استفاده کنید تا وارد سایت شوید
- دکمه 2: با پر کردن اطلاعات خود می توانید برای استفاده از سرویس ها، ثبت نام کنید.
در حالی که هر دو دکمه بزرگ و واضح است،پس بسیار دشوار است اگر بخواهیم تشخیص دهیم که سایت Wattpad از ما می خواهد کدام یک را کلیک کنیم.
علاوه بر آن، wattpad این انتخاب را بر عهده کاربران گذاشته که با انتخاب یکی از این دو روشو از سایت استفاده نمایند.
ممکن است این مسئله از نظر افرادی که کارشان بازاریابی آنلاین است، مسخره به نظر برسد، اما برای بیشتر کاربران آنلاین، واضح نیست و باید توضیح داده شود.
اگر به فرم ثبت نام زیر توجه کنید، متوجه منظورم می شوید:
در این فرم مردم گیج می شوند و فکرمی کنند که باید برای پر کردن فرم، وارد فیس بوک یا google+ شوند. به همین منظور برای جلوگیری از گیج شدن طراحی زیر را پیشنهاد می کنیم:
ایجا یک مثال دیگری از صفحه اصلی سایت Optinmonster داریم:
صفحه اصلی این سایت، دو هدف اصلی برای تبدیل (conversion goal) دارد:
- شما می توانید در سایت عضو شوید و از خدمات استفاه کنید. این دکمه با رنگ سبز، تاکید بیشتری دارد (Get OptinMonster Now).
- شما می توانید دمو سایت را مشاهده کنید (متنی است که به ویدئو لینک داده)
سایز، رنگ و متن این فراخوان عمل سبز رنگ، به طور واضح نشان می دهد که سایت optinmonster می خواهد که بازدید کنندگان روی آن کلیک کنند.
- اندازه دکمه CTA
یک CTA خوب، باید در صفحه مشخص باشد. از دکمه های کوچکی که با سایر المان ها پوشش داده شده، دوری کنید. فراخوان هایی که اندازه بزرگتری دارند، به مراتب از CTA های کوچکتر عملکرد بهتری خواهند داشت.
در اینجا صفحه اصلی سایت Box را مشاهده می کنید:
همان طور که مشاهده می کنید، این فراخوان با یک رنگ دیگر، کاملا در صفحه مشخص است. به نظر شما اگر این سایت اندازه دکمه را بزرگتر می گذاشت می توانست بیشتر سود ببرد؟
در حقیقت برای پیدا کردن سایتی که دکمه فراخوان به عمل آن بزرگتر باشد، مجبور شدیم تقریباً 50 سایت را بگردیم. سایت TaxJar سایتی بود که این مورد را رعایت کرده بود:
همان طور که می بینید، این سایت در صفحه اصلی خود از یک CTA با اندازه بزرگ و رنگ متفاوت استفاده کرده که به خوبی خود را نشان می دهد.
- رنگ دکمه فراخوان به عمل
برای کال تو اکشن های خود، رنگ متفاوتی بگذارید تا با سایر المان های صفحه کنتراست ایجاد کند.
اگر با سایر المان ها یک رنگ باشند، ممکن است مخاطب شما اصلا آن دکمه را نبیند که در واقع وجود CTA در آنجا بی معنی می شود.
برای مثال، فرم ثبت نام زیر را از سایت Basecamp ببینید:
رنگ دکمه فراخوان به گونه ای است که درون صفحه به خوبی جلوه کرده است. با این که این سایت برای کاربران خود دو راه برای ثبت نام (یکی از طریق ثبت نام در سایت و دیگری از طریق گوگل) گذاشته، مشخص است که کاربران کدام یک را ترجیح می دهند.
حالا آن CTA را با فراخوان عمل در سایت Netsuite مقایسه کنید:
این دکمه ممکن است کاملاً توسط بازدید کنندگان نادیده گرفته شود، برای اینکه اندازه آن کوچک است و رنگش با سایر المان های موجود در آن قسمت یکی است.
- متن دکمه فراخوان به عمل
از چه متنی باید در دکمه CTA استفاده کرد؟ متن آن باید چه رنگ و اندازه ای داشته باشد؟
یک متن خوب در یک کال تو اکشن، می تواند مخاطبان را ترغیب کند که روی آن دکمه کلیک کنند. برای اینکه بتوانید نرخ تبدیل را افزایش دهید، متن روی CTA باید از مخاطبان بخواهد که عمل مورد نظر شما را انجام دهد.
متنی که روی فراخوان سایت ShipStation می بینید، از مخاطبان می خواهد که 30 روز به طور رایگان از خدمات آنها استفاده کنند.
علاوه بر این، با نوشتن عبارت “No credit card required”، یعنی نیاز به وارد کردن اطلاعات کارت اعتباری نیست، حس ترس، عدم اطمینان و شک را از مخاطبان دور می سازد.
بسیار متعجب می شوم وقتی میبینم که هنوز افراد از عبارت “submit” در فرم های خود استفاده می کنند. برای اینکه که این درخواست برای انجام عمل، خیلی قشنگ نیست و می تواند تاثیر منفی در ذهن مخاطب داشته باشد.
- استفاده از مشوق های قیمت در CTA
مشوق ها، المان های متنی یا طراحی شده ای هستند که می توانند مخاطب را تشویق به انجام عملی کنند. این مشوق ها برای کاهش احساس شک، ترس و عدم اطمینان در مخاطبان بسیار موثر است.
حالا مشوق هایی که بر اساس قیمت باشند، به این منظور به کار گرفته می شوند تا فوراً مخاطب را به انجام عمل خاصی تشویق کند. این مشوق ها عبارت اند از:
- تخفیف ها
- پیشنهاد آزمایش رایگان
- بسته بندی ویژه
بیشتر شرکت های خدمات کامپیوتری، نسخه رایگان از خدماتشان را برای مدت محدودی در اختیار مخاطبان می گذارند. معمولا این مشوق ها دو نوع دارد:
- مدل freemium: در این مدل یک نسخه رایگان از خدمات طراحی می شود که امکانات کمتری به نسبت نسخه پولی آن در اختیار مخاطبان می گذارد.
- مدل freetrial: در این مدل شما می توانید از نسخه اصلی و پولی نرم افزار به مدت محدودی استفاده کنید.
مثلاً سایت hotJar، از هر دو نوع مشوق استفاده کرده و در صفحه اصلی، به مجانی بودن ثبت نام اشاره کرده است.
در صفحه مربوط به تعرفه نیز، از پلن های متفاوتی استفاده کرده است:
- از مشوق های فوری در CTA استفاده کنید
مشوق های فوری عبارت اند از محدود کردن زمان مشخصی برای دادن یک پیشنهاد هیجان انگیز. مشوق های فوری به جذب بازدید کنندگان جدید بسیار کمک می کند و بهتر است در چندین جای مختلف از سایت و حتی در متن قرار بگیرند.
شما می توانید از عباراتی مانند “همین الان”، “فوری”، “زمان محدود” و … برای متن فراخوان به عمل استفاده کنید.
- از مشوق های تعداد در CTA استفاده کنید
این گونه مشوق ها به محدود کردن تعداد محصولات موجود بر می گردد تا مخاطبان را تشویق کند که هرچه سریع تر اقدام به خرید کنند.
با این گونه مشوق ها، مخاطبان با یکدیگر رقابت می کنند تا به مشتری تبدیل شوند. هرچه نرخ تبدیل شما بیشتر افزایش یابد، تعداد محصولات کمتری برای دیگر مخاطبان باقی می ماند.
تنها مشکل این تبلیغ این بود که برای حداقل دو هفته نشان داده شد. در این شرایط مخاطبان چه فکری می کنند؟ آیا این امر نشان دهنده این است که این کنفرانس در 2 هفته نتوانسته 75عدد بلیت را بفروشد؟ پس خیلی بهتر بود که می توانستند این تبلیغ را به روز کنند و تعداد واقعی که موجود است را به مخاطبان نشان دهد.
روش هایی که می توانید این مشوق را بیان کنید عبارت است از:
- مشوق هایی بر اساس قیمت: محتوای خود را سفارش دهید و 10% تخفیف بگیرید.
- مشوق هایی بر اساس فوریت: در دو ساعت آینده محتوای خود را سفارش دهید تا 2% تخفیف بگیرید.
- مشوق هایی بر اساس تعداد: تنها دو محتوا باقی مانده است.
- از مزایا یا نتایج برای تشویق به انجام عمل استفاده کنید
محتوای وبسایت شما باید بر روی مزایایی تمرکز کند که مخاطب ببیند که قرار است بعد از همکاری با شما آنها را دریافت میکند.
مواردی را هایلایت کنید که مشتری با استفاده از محصولات یا خدماتتان، نرخ تبدیل شما را افزایش میدهد. سپس، علاوه بر محتوای سایت، از مزایا و نتایج استفاده کردن از محصولات نیز در متن فراخوان خود استفاده کنید.
صفحه اصلی سایت Unbounce این کار به خوبی در کال تو اکشن خود رعایت کرده است:
- از فضای خالی، به خوبی در CTA خود استفاده کنید
اضافه کردن فضای خالی اطراف دکمه فراخوان عمل می تواند توجه مخاطبان را به آن دکمه جلب کند.
اطمینان حاصل کنید که یک پدینگ (padding) مناسب در اطراف دکمه شما در نظر گرفته شده باشد.
سایت Stamps.com نیز در گذاشتن فضای خالی اطراف call to action به خوبی عمل کرده است.
- مواردی که باعث حواس پرتی می شود را حذف کنید
برای هر صفحه باید یک هدف قابل اندازه گیری جود داشته باشد. برای ما این هدف قابل اندازه گیری میزان کلیک بر روی دکمه است تا بتوانیم اثربخشی آن را اندازه گیری کنیم. این حواس پرتی ها شامل نوشته ها و المان هایی در صفحه است که مانع کلیک بر روی دکمه فراخوان به عمل می شود.
مخاطبان به طور دائم با پیام های تبلیغاتی بمباران می شوند و ما هیچ کنترلی بر روی این مسئله نداریم. حواس پرتی زمانی اتفاق می افتد که ما می خواهیم مشتری همه کار را با هم انجام دهد. برای مثال، هم می خواهیم دمو را تماشا کند، هم بر روی دکمه تماس با ما کلیک کند و هم نسخه ی PDF فایل خاصی را دانلود کند و تمامی این دکمه ها را نزدیک به هم می گذاریم. بنابراین به جای این کار، بهتر است ابتدا اولویت بندی کنیم و دکمه ای را قرار دهیم که در آن صفحه از اهمیت بیشتری برخوردار باشد.
حواس پرتی های یک صفحه به خاطر یکی از دلایل زیر اتفاق می افتد:
- تعداد المان هایی که برای جلب توجه مخاطب با یک دیگر رقابت می کنند، زیاد اند.
- عناصری وجود دارند که مخاطب را از صفحه اصلی دور می کنند (مثلا دریافت کدهای تبلیغاتی)
کلام آخر
احتمالاً الان دیگر متوجه شده اید که CTA چیست و چه کاربردی دارد. هم چنین در این مقاله عواملی که نرخ تبدیل CTA را به حداکثر می رساند برای شما توضیح دادیم. البته ممکن است موارد دیگری نیز وجود داشته باشد که ما در اینجا به مهم ترین های آن ها اشاره کرده ایم. اگر شما هم تجربه ی خاصی در استفاده از دکمه فراخوان به عمل داشتید، حتماً با ما در میان بگذارید.



دیدگاهتان را بنویسید