گزارش core web vital سرچ کنسول

عناوین مطالب
ToggleWeb Vitals یک ابزار کلی و راهکاری است که توسط گوگل برای ارائه راهنمایی یکپارچه برای درک بهتر صفحات و رابط کاربری سایت ایجاد شده است. این ابزار به شما کمک میکند که بدانید کاربران دقیقا چه رفتاری را در سایت شما خواهند داشت و سایت شما نیز در چه سطحی از این بهینه بودن قرار دارد.
گوگل طی این سالها ابزارهای مختلفی برای اندازهگیری و گزارش عملکرد از صفحات سایتها ارائه کرده است که شاید بتوان گفت مرورگر گوگل کروم (Google Chrome) بهترین آن است که گزارشهای این وضعیت را تا یک ماه قبل بررسی کرده و به صورت یک دیتا بر روی سرچ کنسول قرار میدهد. و این تست توسط ابزار پیچ اسپید اینساید PageSpeed insights انجام میشود.
گزارش Core Web Vitals سرچ کنسول نحوه عملکرد صفحات شما را بر اساس دادههای استفاده شده در دنیای واقعی (که گاهی اوقات دادههای میدانی نامیده میشود) نشان میدهد.
چرا عملکرد صفحه مهم است؟
مطالعات نشان می دهد هر مقدار که Core Web Vitals بهتر باشد ، تعامل کاربر و معیارهای تجاری را بهبود می بخشد. برای مثال:
- هنگامی که یک سایت، آستانه های Core Web Vitals را برآورده می کند، تحقیقات نشان می دهد که کاربران 24٪ کمتر احتمال دارد بارگذاری صفحه را رها کنند.
- با هر 100 میلی ثانیه کاهش در بزرگترین رنگ محتوا (LCP=Largest Contentful Paint)، نرخ تبدیل وب برای Farfetch 1.3٪ افزایش یافت.
- کاهش 0.2 تغییر چیدمان تجمعی (CLS=Cumulative Layout Shift) led Yahoo! ژاپن، به افزایش 15 درصدی در page views per session ، سیزده درصد افزایش مدت زمان جلسات( session durations) و کاهش 1.72 درصدی در نرخ پرش(bounce rate) منجر خواهد شد.
- Netzwelt ، هسته حیاتی وب (core web vital) را بهبود بخشید و مشاهده کرد درآمد تبلیغات را 18٪ و بازدید از صفحه را 27٪ افزایش یافته است.
- کاهش CLS از 1.65 به 0 به طور قابل توجهی رتبه بندی دامنه را در سطح جهانی برای redBus افزایش داد.
درک گزارشCore Web Vitals
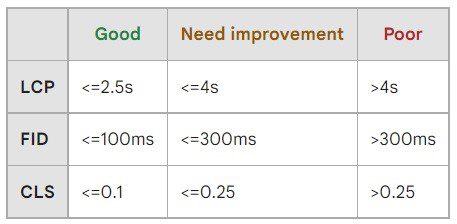
گزارش Core Web Vitals عملکرد URL را بر اساس وضعیت (ضعیف، نیاز به بهبود، خوب)، نوع متریک (CLS، FID، LCP) و گروه URL (گروههایی از صفحات وب مشابه) گروهبندی میکند.
این گزارش بر اساس سه معیار اندازه گیری شده که بر اساس داده های واقعی کاربر است: LCP، FID، و CLS.
هنگامی که یک URL دارای آستانه مقدار داده برای هر معیار باشد، وضعیت گروه URL، ضعیف ترین معیار آن است. بنابراین، برای مثال، اگر یک گروه URL دارای CLS ضعیف اما FID خوب باشد، وضعیت URL “ضعیف” است.
اگر یک URL دارای حداقل مقدار داده های گزارش برای هر معیاری(metric) نباشد، URL از گزارش حذف می شود.
فقط URL های ایندکس شده می توانند در این گزارش ظاهر شوند. داده ها به URL واقعی اختصاص داده می شوند، نه URL معمولی، همانطور که در اکثر گزارش های دیگر وجود دارد.
به یاد داشته باشید که داده ها برای همه درخواست ها و از همه مکان ها ترکیب می شوند. اگر حجم قابل توجهی از ترافیک کشوری دارید که مثلاً اتصالات اینترنت کندی دارد، عملکرد شما به طور کلی کاهش می یابد. اگر فکر میکنید که دلیل عملکرد پایین است، میتوانید با استفاده از BigQuery عملکرد خود را بر اساس کشور تجزیه کنید.
فاکتور های مهم در Core Web Vitals
Core Web Vitals زیرمجموعهای از Web Vital ها هستند که روی همه صفحات یک سایت اجرا شده و هر یک مقادیری از سطح بهینه بودن را برای ما مشخص میکنند. مدیران سایتها میتوانند با تست سایت خود به کمک این ابزار بخش خاصی از تجربه کاربری را مشاهده کرده و ببینند که تا چه سطحی روی حالت بهینه قرار دارد.
در حال حاضر این مجموعه ابزار مشابه تصویر زیر بر روی سه جنبه از نظر تجربه کاربری تمرکز دارد که شامل بارگیری اولیه، تعامل و ثبات نهایی است.
Largest Contentful Paint
LCP مخفف Largest Contentful Paint است و معیاری برای اندازه گیری مدت زمانی است که بخش بزرگی از محتوای صفحه لود شده و ضمن رندر شدن در viewport برای کاربر مشخص شود. بهترین عملکرد برای این بخش زیر ۲.۵ ثانیه است. بالاتر از این مقدار میتواند نرخ خروج کاربر از سایت را افزایش دهد و از نظر سئو ایدهآل نیست.
First Input Delay
FID که مخفف First Input Delay است، معیاری برای بررسی وضعیت پاسخگویی یک صفحه به تعاملات کاربران است. بهترین عملکرد برای این حالت هم زیر ۱۰۰ میلیثانیه است.
به عنوان مثال، اگر کاربر زمانی که سایت هنوز در حال لود شدن در این مرحله است روی لینک یا لیست کشویی کلیک کند، مشخص میشود که این عملکرد با چه سرعتی در صفحه اجرا میشود. در این مرحله چون مرورگر در حال لود بخش باقیمانده سایت است، تعاملات کاربر به تاخیر میافتد.
Cumulative Layout Shift
CLS مخفف عبارت Cumulative Layout Shift است که معیاری برای اندازه گیری Visual Stability (جابجایی یا پرش یک المان در هنگام لود صفحه) است. این ابزار پایداری المانهای موجود در صفحه وب را مشخص میکند. این عملکرد نیز در حالت بهینه باید زیر ۱ دهم ثانیه باشد.
به عنوان مثال در برخی سایتها میبینیم که به مرور که صفحه در حال لود شدن است، المانهای دیگری به آن اضافه میشوند. مثلا لوگو و منوی سایت که در بالاترین سطح قرار دارند، یک باره پس از نمایش محتوای متنی سایت نمایش داده میشوند. یکی دیگر از فاکتور های مهم FCP است.
چنین موضوعی نشان از این دارند که سایت از نظر اولویت بندی برای لود دادهها بهینه نشده است و همین موضوع تجربه کاربری را از بین میبرد. به این فکر کنید که در این مرحله کاربری بخواهد روی یکی از لینکهای موجود در محتوا یا یک تصویر لینک شده کلیک کند؛ ظاهر شدن ناگهانی یک المنت باعث کلیک اشتباه شده و کاربر را به صفحه اشتباهی هدایت خواهد کرد.
“No data available”
اگر صفحه “No data available” را مشاهده کردید، به این معنی است که property شما در کنسول جستجو جدید است یا اینکه داده های کافی در گزارش CrUX برای ارائه اطلاعات معنادار برای نوع دستگاه انتخابی (رومیزی یا تلفن همراه) موجود نیست.
اگر property شما جدید است: پایگاه داده CrUX اطلاعات مربوط به URL ها را جمع آوری می کند، که آیا URL بخشی از یک property کنسول جستجو است یا نه، اما ممکن است چند روز پس از ایجاد یک property برای تجزیه و تحلیل و پست کردن داده های موجود از پایگاه داده CrUX طول بکشد.
میتوانید با استفاده از ابزار آزمایش PageSpeed Insights، ابزار Chrome Lighthouse یا AMP Page Experience Guide (برای صفحات AMP) یک آزمایش عملکرد زنده برای URLهای جداگانه اجرا کنید.
گزارش متفاوت به نظر می رسد؟
ممکن است متوجه تغییری در برخی از گزارشهای ما شوید. در برخی موارد، این به معنای گروه بندی مجدد همه موارد از سه دسته (valid, warning, and invalid) به دو دسته (valid and invalid) است. همچنین ممکن است به این معنی باشد که جدول در landing page گزارش اکنون فقط موارد نامعتبر (invalid)را نشان می دهد.
پیمایش گزارش (navigating the report)
برای هر پلتفرم (موبایل یا دسکتاپ)، این گزارش جدولی از URL هایی را نشان می دهد که دارای مشکلاتی از جمله ضعیف یا نیاز به بهبود هستند (چرا URL ها خوب در نظر گرفته نمی شوند)، و جدول دیگری از URL ها با تمام امتیازات خوب برای LCP، FID، و CLS ( مشاهده داده های مربوط به URL های خوب).
- نمودار روندهای کلی برای همه پلتفرم ها را در landing page مشاهده کنید.
- با کلیک بر روی باز کردن گزارش در کنار یکی از نمودارها، بر اساس پلتفرم (موبایل یا دسکتاپ) آن را بررسی کنید.
- برای مشاهده عملکرد URL وب سایت خود، بر اساس دادههای کاربری تاریخی، برگههای ضعیف، نیاز به بهبود یا خوب را در نمودار عملکرد تغییر دهید.
- لیست مشکلات عملکرد را با این دیدگاه مشاهده کنید که چرا URLs، جداول مناسب و خوب را در نظر نمی گیرند، هر URL نشان داده شده نماینده یک گروه متفاوت از URL است.
- برای مشاهده اطلاعات بیشتر درباره آن گروه URL، روی یک نشانی وب در جدول مثالهای صفحه جزئیات مشکل کلیک کنید.
صفحه مرور کلی(Overview page)
صفحه نمای کلی گزارش Core Web Vitals، دادههای دستگاه مورد استفاده برای مشاهده URL (موبایل یا رومیزی) را تجزیه میکند. داده ها بر اساس وضعیت URL گروه بندی می شوند (ضعیف، نیاز به بهبود، یا خوب)، که در آن وضعیت، بدترین معیار عملکرد برای آن گروه URL است.
صفحات خلاصه برای موبایل و دسکتاپ(Summary pages for mobile and desktop)
گزارش خلاصه برای یک پلتفرم (موبایل یا دسکتاپ) وضعیت و مسائل مربوط به همه گروههای URL در سایت شما را نشان میدهد که ما دادههایی برای آنها داریم. روی یک ردیف در جدول جزئیات کلیک کنید تا درباره ترکیب وضعیت خاص + نوع مشکل بیشتر بدانید.
چارت(chart)
برگههای بالای نمودار مجموع URLهای فعلی (نه گروههای URL) را در هر وضعیت و همچنین تعداد مشکلات موجود در آن وضعیت را نشان میدهند. برای انتخاب وضعیت هایی که در نمودار نمایش داده شوند، برگه ها را تغییر دهید. نمودار تعداد نشانیهای اینترنتی با وضعیت معین را در یک روز مشخص نشان میدهد.
چرا کل نمودار کمتر از کل جدول است؟
نمودار هر URL را فقط یک بار می شمارد، برای کندترین مشکلی که بر آن URL تأثیر می گذارد. در مقابل، جدول، هر مشکل مرتبط با URL را شمارش می کند. بنابراین اگر یک URL دارای یک مشکل بهبود ضعیف و یک مورد نیاز به بهبود باشد، در مجموع نمودار یک بار به عنوان ضعیف محاسبه می شود، اما در هر دو ردیف ضعیف و نیاز به بهبود در جدول محاسبه می شود.
جدول
جدول URL را بر اساس وضعیت + مسئله(status+issue) ،به ردیفها گروهبندی میکند. هر ردیف وضعیت اعتبار سنجی، خط جرقه ای که جدول زمانی ساده شده آن سطر و تعداد URL هایی که در حال حاضر در آن status+issue هستند را نشان می دهد.
یک URL میتواند در چند ردیف جدول ظاهر شود، اگر چندین مشکل بر آن تأثیر بگذارد.
صفحه جزئیات مشکل برای موبایل و دسکتاپ
روی یک ردیف جدول در صفحه خلاصه سطح بالا برای تلفن همراه یا دسکتاپ کلیک کنید تا صفحه جزئیات آن ترکیب (device + status + issue) باز شود. صفحه جزئیات نشانیهای اینترنتی و سایر جزئیات مربوط به موضوع انتخاب شده را نشان میدهد.
چارت
نمودار جزئیات مشکل (The issue details chart)تعداد نشانیهای وب با آن وضعیت + ترکیب(status + issue) مشکل را در یک روز معین نشان میدهد، و همچنین تعداد کل نشانیهای اینترنتی تحت تأثیر وضعیت انتخابی + مشکل(status + issue) را نشان میدهد.
جدول جزئیات مشکل مجموعهای از نشانیهای اینترنتی نمونه را نشان میدهد که تحت تأثیر مشکل انتخابی قرار گرفتهاند. هر URL یک نمونه از گروه URL های مشابه است.
جدول شامل اطلاعات زیر است:
- URL: هر ردیف در جدول نشان دهنده گروهی از URL های مشابه است
- برای صفحات وضعیت نامناسب(For non-good status pages): ستون مناسب زیر نشان داده می شود، بسته به اینکه کدام موضوع را بررسی می کنید. توجه داشته باشید که یک URL واحد می تواند تحت تأثیر چندین مشکل قرار گیرد، اما فقط ستون مناسب برای موضوع انتخاب شده نشان داده می شود.
- Group FID: 75 درصد درخواستهای صفحه این مقدار زمان یا کمتر طول میکشد تا بتوانند به اولین ورودی کاربر در 28 روز گذشته واکنش نشان دهند.
- Group LCP: 75 درصد درخواستهای صفحه این مقدار زمان یا کمتر طول میکشد تا به بزرگترین رنگ محتوا در 28 روز گذشته برسد.
- Group CLS :75 درصد درخواستهای صفحه این امتیاز یا کمتر را برای تغییر طرحبندی تجمعی در 28 روز گذشته داشتند.
برای مشاهده برخی از صفحات دیگر در همان گروه، و همچنین اطلاعات اضافی درباره گروه و پیوندی برای اجرای آزمایش خارجی، روی یک URL نمونه کلیک کنید. جدول دارای محدودیت 200 ردیف است.
اطلاعات تکمیلی:
روی یک نشانی وب در جدول بر روی issue details page کلیک کنید تا اطلاعات بیشتری درباره page group نشاندهنده آن URL است، از جمله سایر نشانیهای اینترنتی موجود در گروه، و امتیازات اعضای گروه، در صورتی که نشانی اینترنتی اطلاعات کافی برای نشان دادن داده را داشته باشد.
وضعیت LCP، FID و CLS برای کل گروه اعمال می شود. برخی از نشانیهای وب خارج ممکن است در برخی از بازدیدها مقادیر بهتر یا بدتری داشته باشند، اما 75 درصد از بازدیدها از همه نشانیهای وب در گروه وضعیت، گروه نشان داده شده را تجربه کردهاند.
برای اجرای یک آزمون PageSpeed Insights در برابر آن URL میتوانید روی یک URL در گروه کلیک کنید. با این حال، درک چند تفاوت مهم بین اطلاعات PageSpeed Insights و Core Web Vitals مفید است:
- Core Web Vitals داده ها و وضعیت را در گروه های URL ترکیب می کند. PageSpeed Insights عموماً دادهها را برای URLهای جداگانه نشان میدهد (مگر اینکه URL به تنهایی اطلاعات کافی نداشته باشد). ممکن است آمار یک URL خاص در PageSpeed Insights با نتایج گروه در Core Web Vitals مطابقت نداشته باشد، زیرا یک URL فردی ممکن است در گروه خود یک نشانی اینترنتی پرت باشد.
- URL های Core Web Vitals شامل پارامترهای URL هنگام تشخیص صفحه هستند. PageSpeed Insights تمام دادههای پارامتر را از URL حذف میکند و سپس همه نتایج را به URL خالی اختصاص میدهد.
پیدا کردن وضعیت یک URL خاص
این گزارش برای یافتن وضعیت یک URL خاص طراحی نشده است، بلکه برای مشاهده عملکرد سایت شما به عنوان یک کل، و عیب یابی مشکلاتی که بر چندین صفحه در سایت شما تأثیر می گذارد، طراحی شده است. اگر میخواهید دادههای عملکرد مربوط به یک URL خاص را ببینید، از یک آزمایش خارجی استفاده کنید. اگرچه میتوانید وضعیت و مشکل را بررسی کنید و URLهای آسیبدیده خاص را ببینید، یافتن یک URL مشخص با استفاده از گزارش Core Web Vitals میتواند چالش برانگیز باشد.
گزارش منابع داده(Report data sources)
داده های گزارش Core Web Vitals از گزارش CrUX می آید. گزارش CrUX معیارهای ناشناس در مورد زمان عملکرد را از کاربران واقعی که از URL شما بازدید می کنند (به نام داده های فیلد) جمع آوری می کند. پایگاه داده CrUX اطلاعات مربوط به URL ها را جمع آوری می کند که آیا URL بخشی از یک ویژگی کنسول جستجو است یا خیر.
Group status: Poor, Need improvement, Good
برچسبهای ضعیف، نیاز به بهبود، و خوب بر روی یک URL در نوع دستگاه خاص اعمال میشوند
URL status
وضعیت URL کندترین وضعیتی است که برای آن نوع دستگاه به آن اختصاص داده شده است. بنابراین:
- URL در تلفن همراه با FID ضعیف اما نیاز به بهبود LCP ،در تلفن همراه به عنوان ضعیف در نظر گرفته میشود.
- URL در تلفن همراه با نیاز به بهبود LCP اما خوب FID، به عنوان نیاز به بهبود در تلفن همراه در نظر گرفته میشود.
- URL در تلفن همراه با FID و CLS خوب اما بدون داده LCP، در تلفن همراه خوب در نظر گرفته می شود.
- URL با FID، LCP، و CLS خوب در تلفن همراه و نیاز به بهبود FID، LCP و CLS روی دسکتاپ، برای موبایل خوب است و نیاز به بهبود روی دسکتاپ دارد.
اگر یک URL کمتر از آستانه داده(threshold of data) برای یک معیار معین داشته باشد، آن معیار از گزارش آن URL حذف می شود. به یک URL با دادههای تنها در یک معیار، وضعیت آن معیار اختصاص داده میشود. نشانی وب بدون داده آستانه برای هر یک از معیارها در گزارش وجود نخواهد داشت.
تعاریف وضعیت(status definition)
معیارهای وضعیت بر اساس مرزهای زیر ارزیابی می شوند:
- LCP (بزرگترین رنگ محتوا): مدت زمانی است که بزرگترین عنصر محتوای قابل مشاهده در ویوپورت، از زمانی که کاربر URL را درخواست می کند، ارائه می شود. بزرگترین عنصر معمولاً یک تصویر یا ویدیو یا شاید یک عنصر متنی در سطح بلوک بزرگ است. این مهم است زیرا به خواننده می گوید که URL واقعاً در حال بارگیری است.
- LCP گروهی که در گزارش نشان داده شده است مدت زمانی است که 75 درصد از بازدیدها از یک URL در گروه به وضعیت LCP می رسد.
- FID (اولین تاخیر ورودی): از زمانی که کاربر برای اولین بار با صفحه شما تعامل می کند (زمانی که روی پیوندی کلیک می کند، روی دکمه ای ضربه می زند و غیره) تا زمانی که مرورگر به آن تعامل پاسخ می دهد. این اندازه گیری از هر عنصر تعاملی که کاربر ابتدا روی آن کلیک می کند گرفته می شود. این در صفحاتی که کاربر باید کاری انجام دهد مهم است، زیرا در این زمان است که صفحه تعاملی شده است.
- FID گروه نشان داده شده در گزارش به این معنی است که 75٪ از بازدیدهای یک URL در این گروه دارای این مقدار یا بهتر است.
- CLS (Cumulative Layout Shift): CLS مجموع نمرات جابجایی طرحبندی را برای هر تغییر غیرمنتظرهای که در طول عمر صفحه رخ میدهد، اندازهگیری میکند. امتیاز به هر عدد مثبت صفر است، که در آن صفر به معنای عدم جابجایی است و هر چه عدد بزرگتر باشد، تغییر طرح بندی در صفحه بیشتر می شود. این مهم است زیرا تغییر عناصر صفحه در حالی که کاربر سعی در تعامل با آن دارد، تجربه کاربری بدی است. اگر به نظر نمیرسد دلیل ارزش بالا را پیدا کنید، سعی کنید با صفحه تعامل کنید تا ببینید که چگونه بر امتیاز تأثیر میگذارد.
- گروه CLS نشان داده شده در گزارش، کمترین CLS رایج برای 75 درصد از بازدیدهای یک URL در گروه است.
URL groups
URL های موجود در گزارش در صفحاتی دسته بندی می شوند که تجربه کاربری مشابهی دارند. معیارها و وضعیت در سطح گروه اختصاص داده شده است. (یک URL ممکن است برای یک معیار خاص با گروه خود متفاوت باشد.) فرض بر این است که این URL ها چارچوب مشترکی خواهند داشت و دلایل رفتار ضعیف گروه احتمالاً ناشی از همان دلایل اساسی است.
یک گروه یا URL باید دارای حداقل مقدار داده باشد تا در گزارش ظاهر شود.
Fix issues
Non-technical users :
- مشکلات خود را اولویت بندی کنید: توصیه می کنیم ابتدا همه مواردی را که دارای برچسب “ضعیف” هستند برطرف کنید، سپس کار خود را بر اساس مسائلی که بیشترین تأثیر را بر URL ها دارند یا بر اساس مسائلی که بر مهمترین URL های شما تأثیر می گذارد اولویت بندی کنید. نشانیهای اینترنتی با برچسب «نیاز به بهبود» میتوانند بهبود یابند، اما نسبت به URLهای ضعیف اهمیت کمتری دارند.
- مسائل خود را اولویت بندی کنید، گزارش را با مهندس خود یا هر کسی که URL های شما را به روز می کند به اشتراک بگذارید.
- اصلاحات رایج صفحه:
- اندازه صفحه خود را کاهش دهید: بهترین روش کمتر از 500 کیلوبایت برای یک صفحه و تمام منابع آن است.
- برای بهترین عملکرد در موبایل، تعداد منابع صفحه را به 50 محدود کنید.
- استفاده از AMP را در نظر بگیرید، که تقریباً بارگذاری خوب صفحه را در تلفن همراه و دسکتاپ تضمین می کند.
- از یک تست خارجی برای توصیه اصلاحات به صفحه خود استفاده کنید
- اصلاحات خود را با استفاده از یک تست خارجی آزمایش کنید
- وقتی فکر میکنید مشکل خاصی برطرف شده است، روی شروع پیگیری در صفحه جزئیات مشکل در گزارش Search Console Core Web Vitals کلیک کنید.
- روند اعتبار سنجی خود را پیگیری کنید.
Website developers
- مشکلات خود را اولویت بندی کنید: توصیه می کنیم ابتدا همه مواردی را که دارای برچسب “ضعیف” هستند برطرف کنید، سپس کار خود را بر اساس مسائلی که بیشترین تأثیر را بر URL ها دارند یا بر اساس مسائلی که بر مهمترین URL های شما تأثیر می گذارد اولویت بندی کنید. نشانیهای اینترنتی با برچسب «نیاز به بهبود» میتوانند بهبود یابند، اما نسبت به URLهای ضعیف اهمیت کمتری دارند.
- نشانیهای اینترنتی نشانداده شده در یک گروه معین بر اساس نمایش، نزولی مرتبسازی میشوند، بنابراین نشانیهای اینترنتی در بالا بیشترین تأثیر را بر وضعیت گروه دارند. URL ها را به ترتیب نشان داده شده اصلاح کنید تا بیشترین تأثیر را بر وضعیت خود داشته باشید، اما توصیه می کنیم تا جایی که می توانید URL ها را اصلاح کنید. توجه داشته باشید که اگر گروهی نزدیک به لبه یک وضعیت باشد، ممکن است وضعیت توسط چند URL در گروهی که در پایینترین نقطه فهرست قرار دارند، تحتتاثیر قرار گیرد.
- توصیه میکنیم دستورالعملهای بارگذاری سریع dev و صفحات عملکرد Web Fundamentals را در developers.google.com برای تئوری و دستورالعملهای بهبود سرعت صفحه بخوانید.
- از یک تست خارجی برای توصیه اصلاحات به صفحه خود استفاده کنید
- اصلاحات خود را با استفاده از یک تست خارجی آزمایش کنید
- وقتی فکر میکنید مشکل خاصی برطرف شده است، روی شروع پیگیری در صفحه جزئیات مشکل در گزارش Search Console Core Web Vitals کلیک کنید.
- روند اعتبار سنجی خود را پیگیری کنید.
وضعیت سایت من تغییر کرد، اما چیزی را تغییر ندادم
اگر هیچ تغییری در سایت خود ایجاد نکرده اید، اما برای بسیاری از صفحات تغییر بزرگی در وضعیت مشاهده می کنید، ممکن است برای بسیاری از صفحات وضعیت مرزی داشته باشید و برخی رویدادها در سراسر سایت، صفحات شما را از لبه خارج کرده است. : به عنوان مثال، ترافیک سایت شما به طور چشمگیری افزایش یافته است یا سرویسی که فایل های تصویری شما را ارائه می دهد با یک تغییر تاخیر مواجه شده است که هر یک می تواند سرعت سایت شما را کاهش دهد. یک تغییر کوچک، اما در کل سایت، ممکن است کافی بوده باشد تا دستهای از صفحات مرزی خوب را به دسته نیاز به بهبود یا از نیاز به بهبود، به ضعیف سوق دهد.
یکی دیگر از دلایل احتمالی، هرچند کمتر، تغییر در مقیاس بزرگ در مشتریان است. به عنوان مثال، بهروزرسانی نسخه مرورگر که به طور گسترده تصویب شده است، یا هجوم کاربران از طریق یک شبکه کندتر.
به یاد داشته باشید که عملکرد با داده های استفاده واقعی اندازه گیری می شود. میتوانید گزارشهای خود را بررسی کنید تا ببینید آیا هر گونه تغییر مرورگر، دستگاه یا مکان با تغییرات وضعیت سایت مطابقت دارد یا خیر.
داده های ترافیک سایت خود را در این دوره برای هرگونه نوسانات بزرگ بررسی کنید، و همچنین به مسائل خاص توجه کنید و به اعداد گروه LCP/FID/CLS برای صفحات آسیب دیده نگاه کنید. اگر این اعداد فقط در مرز ضعیف/نیاز به بهبود/خوب هستند، ممکن است یک تغییر کوچک آنها را به وضعیت جدیدی سوق داده باشد.
به اشتراک گذاری گزارش
میتوانید با کلیک روی دکمه اشتراکگذاری در صفحه، جزئیات مشکل را در گزارشهای پوشش یا بهبود به اشتراک بگذارید. این پیوند فقط به صفحه جزئیات شماره فعلی، به علاوه هر صفحه سابقه اعتبارسنجی برای این موضوع، به هر کسی که لینک را داشته باشد، دسترسی میدهد. این امکان دسترسی به صفحات دیگر را برای منبع شما فراهم نمی کند، یا به کاربر مشترک اجازه نمی دهد تا هیچ اقدامی را در دارایی یا حساب شما انجام دهد. با غیرفعال کردن اشتراکگذاری برای این صفحه، میتوانید پیوند را در هر زمان لغو کنید.
استخراج داده های گزارش
بسیاری از گزارش ها یک دکمه export را برای استخراج داده های گزارش ارائه می دهند. داده های نمودار و جدول هر دو صادر می شوند. مقادیر نشان داده شده به صورت ~ یا – در گزارش (در دسترس نیست/عدد نیست) در داده های دانلود شده صفر خواهد بود.
اعتبار سنجی اصلاحات
وقتی مشکل خاصی را در همه URL های خود برطرف کردید، می توانید تأیید کنید که آیا مشکل را برای همه URL ها برطرف کرده اید یا خیر. برای شروع یک جلسه نظارت 28 روزه برای بررسی مواردی از این مشکل در سایت خود، روی Start Tracking کلیک کنید. اگر این مشکل در هیچ یک از URL های سایت شما در طول پنجره 28 روزه وجود نداشته باشد، مشکل حل شده تلقی می شود. وجود آن مشکل در هر URL کافی است تا مشکل را به عنوان ثابت نشده علامت گذاری کند. با این حال، بدون در نظر گرفتن وضعیت مشکل، وضعیت URL های جداگانه برای کل 28 روز ارزیابی می شود.
شروع ردیابی باعث ایجاد فهرست مجدد یا هر رفتار فعال دیگری از طرف Google نمی شود. این فقط ساعت را در یک دوره نظارت 4 هفته ای داده های CrUX برای سایت شما توسط کنسول جستجو (سرچ) شروع می کند.
- برای مشاهده جزئیات اعتبارسنجی برای درخواست تأیید اعتبار در حال انجام یا درخواستی که ناموفق است:
- روی مشاهده جزئیات در بخش وضعیت اعتبار سنجی صفحه جزئیات مشکل کلیک کنید
- برای شروع مجدد دوره پیگیری اعتبارسنجی در هر زمان:
- صفحه جزئیات اعتبار سنجی را باز کنید و روی Start new validation کلیک کنید
- اگر اعتبارسنجی ناموفق باشد:
-
- دوباره سعی کنید مشکلات خود را برطرف کنید.
- با باز کردن صفحه جزئیات اعتبارسنجی و کلیک بر روی شروع اعتبار سنجی جدید، دوره پیگیری را مجدداً راه اندازی کنید.
استخراج وضعیت اعتبار سنجی
این وضعیت کل درخواست اعتبار سنجی است که برای هر شماره در صفحه خلاصه و همچنین صفحه جزئیات موضوع نشان داده شده است.
وضعیت های اعتبار سنجی زیر امکان پذیر است:
- شروع نشده است(Not started): یک یا چند URL با نمونه ای از این مشکل وجود دارد که هرگز در یک درخواست اعتبار سنجی قرار نگرفته اند.
- شروع شده(Started): شما یک تلاش برای اعتبار سنجی را آغاز کرده اید و هنوز هیچ نمونه دیگری از این مشکل پیدا نشده است.
- خوب به نظر می رسد(Looking good): شما یک تلاش برای تأیید اعتبار را شروع کرده اید، و همه مواردی که تاکنون بررسی شده اند، رفع شده اند.
- Passed: همه URL ها در حالت Passed هستند. برای رسیدن به این وضعیت باید روی ، تأیید صحت کلیک کرده باشید (اگر نمونهها بدون درخواست تأیید ناپدید شوند، وضعیت به N/A تغییر میکند)
- N/A: گوگل متوجه شد که این مشکل در همه URL ها برطرف شده است، حتی اگر شما هرگز اقدام به تأیید اعتبار نکرده اید.
- ناموفق(Failed): یک یا چند نشانی وب پس از تلاش برای تأیید اعتبار در وضعیت ناموفق هستند.
وضعیت اعتبار سنجی URL
این وضعیت اعتبارسنجی هر URL در صفحه پیشرفت اعتبارسنجی است. در حال تعلیق / تصویب / ناموفق در طول یک دوره اعتبار سنجی فعال قابل مشاهده است. ناموفق تنها وضعیتی است که پس از پایان دوره قابل مشاهده است (موارد ثابت پس از پایان دوره از لیست حذف می شوند).
- در حال تعلیق(Pending): Google منتظر داده های کافی برای تعیین اینکه آیا این URL هنوز تحت تأثیر قرار می گیرد یا خیر است.
- تصویب شد(Passed): به نظر می رسد URL دیگر تحت تأثیر این مشکل قرار نمی گیرد.
- ناموفق(Failed): نشانی وب همچنان تحت تأثیر مشکل فهرست شده است.
وضعیت URL پاس شده و ناموفق فقط در طول دوره پیگیری اعتبار قابل دسترسی است. اگر مشکل برای یک URL خارج از درخواست اعتبارسنجی ظاهر شد و سپس ناپدید شد، URL به سادگی از لیست بدون وضعیت ناپدید می شود.
همه نشانیهای اینترنتی که در ۲۸ روز گذشته از وب حذف شدهاند و هیچ دادهای ندارند، دیگر در سابقه اعتبارسنجی یا گزارش ظاهر نمیشوند.
ابزارهای تست خارجی
گزارش Core Web Vitals به دو ابزار آزمایش خارجی برای آزمایشات صفحه اضافی پیوند دارد. نوع ابزار بستگی به نوع صفحه دارد:
-
صفحات غیرAMP: ابزار آزمایش PageSpeed Insights از عملکرد یک صفحه در دستگاههای موبایل و دسکتاپ گزارش میدهد و پیشنهاداتی در مورد نحوه بهبود آن صفحه ارائه میدهد. این تست هم دادههای آزمایشی زنده و هم دادههای آزمایش میدانی را از کاربران واقعی نشان میدهد. توجه داشته باشید که اطلاعات موجود در PageSpeed Insights ممکن است با اطلاعات موجود در گزارش Core Web Values متفاوت باشد.
- صفحات AMP: راهنمای تجربه صفحه AMP یک آزمایش زنده جامع برای یک صفحه AMP، از جمله معیارهای Core Web Vitals و معیارهای تجربه صفحه ارائه می دهد. این تست هم دادههای آزمایشی زنده و هم دادههای آزمایش میدانی را از کاربران واقعی نشان میدهد.
پیوندی به این ابزارها در کنار نشانیهای اینترنتی نمونه ظاهر میشود (Summary page Details table > Click a status row > Click an example URL > Example details pane کلیک کنید، نشانگر را روی یک URL مشابه نگه دارید)، اما میتوانید از این ابزارها نیز بازدید کرده و خودتان URL را ارائه کنید.
همچنین میتوانید از یک ابزار تست درون مرورگر برای کروم استفاده کنید: ابزار Chrome Lighthouse.
امیدواریم این مبحث جامع بخش عمده از سوالات شما دوستان رو جواب داده باشه و اگر هرگونه سوال و پرسشی در این مورد داشتید حتما با ویکی دمی در میان بگذارید.









دیدگاهتان را بنویسید