چگونه سایت مپ بسازیم؟ 5 مرحله آسان برای ساخت سایت مپ

عناوین مطالب
Toggleدر این مقاله قصد داریم هر آنچه که لازم است برای ساخت سایت مپ (sitemap) و ثبت آن در سرچ کنسول گوگل بدانید را به شما توضیح دهیم. شما یاد می گیرید که چطور یک فایل سایت مپ را به صورت دستی بسازید و آن را به وبمستر گوگل معرفی کنید. هم چنین در انتها چند راه جایگزین معرفی می کنیم تا اگر نخواستید به صورت دستی فایل XML را بسازید، از روش های دیگر استفاده کنید. و انواع روش های ساخت سایت مپ در وردپرس را با هم بررسی می کنیم
وقتی می خواهید کاری کنید که وبسایتتان رتبه و rank بهتری بگیرد، باید سعی کنید از تمامی نکات مربوط به سئو (SEO) استفاده کنید. ساخت سایت مپ بدون شک یکی از روش هایی است که به بهبود استراتژی سئو سایت شما کمک خواهد کرد.البته نه به این شکل که با داشتن سایت مپ شما می توانید رتبه های بالایی در گوگل به دست آورید، بلکه سایت مپ یک مقدمه و ایجاد کننده یک بستر برای سریعتر رسیدن صفحات و کلمات شما به رتبه های خود در سرچ گوگل است اما در ابتدا به طور خلاصه توضیح می دهیم که اصلا سایت مپ چیست.
سایت مپ چیست؟
ممکن است بعضی از شما نسبت به دیگران آشنایی بیشتری با سایت مپ داشته باشید. قبل از اینکه به شما بگویم چطور یک سایت مپ برای وبسایتتان بسازید، به بررسی مفاهیم اساسی و کلی سایت مپ می پردازیم و به شما می گوییم سایت مپ چیست و چه کاربردی دارد.
به بیان ساده، سایت مپ یا فایل XML سایت مپ، لیستی از صفحات مختلف یک وب سایت است. XML خلاصه کلمه ی “extensible markup language” می باشد که به معنی “زبان نشانه گذاری قابل گسترش” است و راهی است برای نشان دادن داده ها بر روی سایت.
خیلی از افراد فکر می کنند که ساخت سایت مپ کار پیچیده ای است، چون یکی از مولفه های سئوی فنی (technical seo) محسوب می شود. اما در واقعیت لازم نیست شما یک نابغه ی تکنولوژی باشید یا حتی پیش زمینه ای از مسائل فنی داشته باشید تا بتوانید سایت مپ بسازید. همان طور که به زودی یاد می گیرید، می بینید که اصلا کار سختی نیست.
خب حالا بیایم یه جمع بندی کنیم که سایت مپ چیست؟
ببینید دوستان sitemap یک فایل متنی است که معمولا برای ساخت این قایل متنی از فرمت و دستور نوشتار xml استفاده. حالا سوال اینه چرا xml؟ چون این فرمت مورد تاییده همه موتور های جستجوه و شما با این فرمت سایت مپ خودتونو به همه موتور های جستجو می تونید معرفی کنید. و هم اینکه یک زبان نشانه گذاریه که دقیقا وظیفش توسعه و تحلیل اطلاعاته. حالا شما می تونید به جای استفاده از xml از قسس هم استفاده کنید که برای گوگل و بعضی از موتور های جستجو هم قابل فهمه اما ما توصیه نمی کنیم.
این فایل در بر گیرنده تمامی آدرس های صفحات مهم سایت شماست و در واقعیت انگار شما url تمام صفحه های مهمتون رو توی یک فایل متنی زیر هم کپی کردین و در اختیار گوگل قرار دادین و بهش میگید خب این همه صفحه هاییه که واسه ما مهمه و برو همشو ببین.
چرا به سایت مپ نیاز داریم؟
موتورهای جستجو مانند گوگل، وظیفه دارند، مرتبط ترین و نزدیک ترین نتایج به چیزی که مردم سرچ کردند را نشان بدهند. برای این کار، آن ها از خزنده هایی (crawlers) برای خواندن (read)، سازمان دادن (organize) و فهرست کردن اطلاعات (index) در اینترنت استفاده می کنند.
فایل XML سایت مپ، کار خواندن محتوای سایت شما و در نهایت فهرست کردن مطالب را برای خزنده های موتورهای جستجو راحت تر می کند. در نتیجه، شانس شما برای بهبود سئو سایتتان افزایش می یابد.
سایت مپ، محل یک صفحه در سایت شما را به موتورهای جستجو نشان می دهد. بدون یک سایت مپ درست و حسابی، ربات های گوگل ممکن است فکر کنند که سایت شما محتوای تکراری و duplicate دارد که می تواند بر سئو سایت شما تاثیر مخرب داشته باشد.
چرا حتما باید سایت مپ بسازیم؟
در این بخش به صورت خلاصه چند تا از مهمترین دلایل داشتن سایت مپ رو بهتون میگیم. اینا فقط بخشی از تاثیرات ساخت سایت مپ می باشد.
- با سایت مپ شما می توانید مهمترین آدرس ها و صفحات خود را به گوگل معرفی کنید
- با ساخت سایت مپ یک نقشه راه در اختیار گوگل قرار می دهید
- با داشتن سایت مپ شانس ایندکس شدن سریع صفحات شما افزایش پی دا می کند
- سایت مپ باعث می شود که تقریبا هیچ صفحه ای توسط گوگل فراموش نشود و از قلم نمی افتد
- نرخ خزش سایت شما را افزایش می دهد
- گوگل از جدید ترین مقالات و صفحات سایت شما با خبر می شود
- ساختار سایت برای گوگل قابل فهم تر می شود
انواع روش های ساخت سایت مپ
سایت مپ ها به چند روش معمولا ساخته می شوند، اولین روش که سخت ترین روش هم هست ساخت به صورت دستی است یعنی شما با استفاده از تگ های زبان xml خودتون به صورت دستی اقدام می کنید به ساخت سایت مپ و تک تک آدرس صفخات را باید وارد این فایل کنید.
روش دوم به این شکله که شما می تونید از یک سری از سایت هایی که توی این حوزه فعالیت دارند استفاده کنید. یعنی یک سری سایت هستند که تخصصی کارشون ایجاد سایت مپه و شما آدرس صفحه اصلی خودتونو بهش میدین و اون بنا به منو بندی و ساختار سایتتون واستون سایت مپ رو میسازه.
روش سوم که برای وردپس استفاده میشه استفاده از پلاگین های سئو و یا پلاگین های ساخت سایت مپه. توی این روش همه کاها به صورت اتوماتیک انجام میشه و خیلی هم راحته.
در این مقاله همه این موارد به صورت کامل پوشش داده میشه.
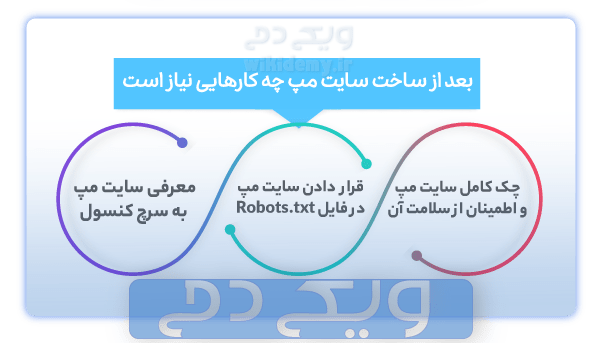
اگر شما آماده اید که هر چه سریع تر سایتتان توسط موتورهای جستجو ایندکس شود، این 5 مرحله برای ساخت سایت مپ را دنبال کنید.
ساخت سایت مپ به روش دستی ثبت آن در سرچ کنسول در 5 مرحله:
اگر شما آماده اید که هر چه سریع تر ساییتان توسط موتورهای جستجو ایندکس شود، این 5 مرحله برای ساخت سایت مپ را دنبال کنید.
این روش به صورت دستی می باشد و در این بخش ما شما را با نشانه گذاری xml آشنا خواهیم کرد. اگر سایت شما وردپرس است و نیاز به این روش سایت مپ سازی ندارید می تونید از این بخش عبور کنید و بخش مربوط به سایت مپ وردپرس را مطالعه کنید
مرحله 1: بررسی ساختار صفحات سایت
اولین کاری که باید انجام بدید، این است که به محتواهای موجود در سایتتان نگاهی بیندازین و ببینید که چگونه همه چیز سازمان بندی شده است.
خود google توضیحات دقیقی راجب نحوه ساخت سایت مپ توضیح داده است اما این روش ها به صورت دستی و نشانه گذاری می باشد که روش سختی است و روش های ساده بسیاری وجود دارد. مثلا اگر شما یک سایت وردپرسی دارید کار شما بسیار راحت هست و در همین مقاله دقیقا به شما می گوییم که چگونه یک سایت مپ بسازید.
بهتر است به صورت کامل ساختار سایت خود را مشخص کنید و ترتیب صفحاتی که از اهمیت بالاتری بر خوردار هستند را دقیقا مشخص کنید زیرا در sitemap های دستی موضوع بسیار مهمی است.
به تصویر زیر دقت کنید:

همه چیز از صفحه اصلی شروع می شود. سپس باید از خودتان بپرسید که قرار است صفحه اصلی به کجا لینک دهد. گرچه همین الان هم جواب این سوال را می دانید چون حتما منوهای سایتتان را بر همین اساس چیده اید.
اما وقتی پای سئو به میان میاد، همه ی صفحات با هم برابر نیستند. وقتی می خواهید این کار را انجام دهید، شما باید عمق وبسایت را در ذهنتان داشته باشید. هر چه صفحات از صفحه اصلی (homepage) وب سایت شما دور تر باشند، رتبه گرفتن آن ها سخت تر است.
بر طبق Search Engine Journal، شما باید سایت مپی بسازید که عمق کمتری داشته باشد، یعنی فقط 3 کلیک لازم باشه تا به هر صفحه ای از سایت شما بتوان وارد شد. این امر برای اهداف سئو سایت خیلی بهتر است.
بنابراین شما نیاز دارید که یک سلسله مراتب بر اساس اهمیت و اینکه چطور می خواهید صفحات ایندکس شوند، بسازید.
این موضوع در واقعیت برای ساختار اولیه سایت شماست و لزوما در ساخت سایت مپ استفاده نمی شود اما یکی از ویژگی هایی که سایت مپ های دستی دارند این است که به صفحات ارزش می دهند که در ادامه به صورت کامل به شما توضیح می دهیم. به همین دلیل ارزش هایی که شما در ساختار سایتتان ایجاد کرده اید دقیقا باید وارد sitemap کنید و اولویت بندی را مطابق همان ارزش ها انجام دهید.
ارزش گذاری به این شکل است که کدام صفحات اهمیت بیشتری دارند. به عنوان مثال برای یک فروشگاه اینترنتی صفحه یک محصول به مراتب مهمتر از صفحه یک مقاله است یا صفحه یک خبر.
توی ساختار بندی باید صفحاتی که اهمیت بیشتری دارند مثل همین صفحه محصول و یا صفحه دسته بندی، باید دسترسی راحت تری داشته باشد و به صفحه اصلی نزدیک تر باشد و کاربر با نهایت ۳ کلیک به آن برسد.
صفحه درباره ما، یکی از مهم ترین صفحات است، برای همین است که در بالاترین سطح نمودار قرار دارد. عاقلانه نیست که صفحه مدیریت (management) در سطح صفحه محصولات (products)، قیمت گذاری (pricing) و بلاگ (Blog) باشد، و برای همین در سطح سوم قرار می گیرد.
با استفاده از این template ها می توانید ساختار صفحاتتان را مشخص کنید. ممکنه بعضی از شما یک ساختار معقول داشته باشید که فقط لازم باشه کمی اصلاحش کنید.
مرحله 2: کد گذاری URL های سایت
حالا که شما از آن مرحله گذشتید و اهمیت صفحات سایت خود را یافتید، زمان آن فرا رسیده که Url های سایتتان را کدگذاری کنید.
برای این کار شما باید هر URL را در قالب تگ های XML قرار دهید. اگر تجربه ای در زمینه کد نویسی HTML داشته اید، اینجا به درد خواهد خورد. همان طور که در بالا اشاره کردم، “ML” در XML مخفف markup language یا همان زبان نشانه گذاری است که در HTML نیز به همان معناست.
حتی اگر XML برای شما جدید و نا آشنا است، یاد گرفتنش زیاد پیچیده نیست. برای شروع، کافی است یک برنامه ویرایشگر متن (text editor) دانلود کنید تا بتوانید در آن یک فایل XML بسازید.
Sublime Text یک انتخاب عالی برای این کار است.
 سپس کد مربوطه را به هر url اضافه کنید.
سپس کد مربوطه را به هر url اضافه کنید.مهمترین تگ ها در ساخت سایت مپ دستی
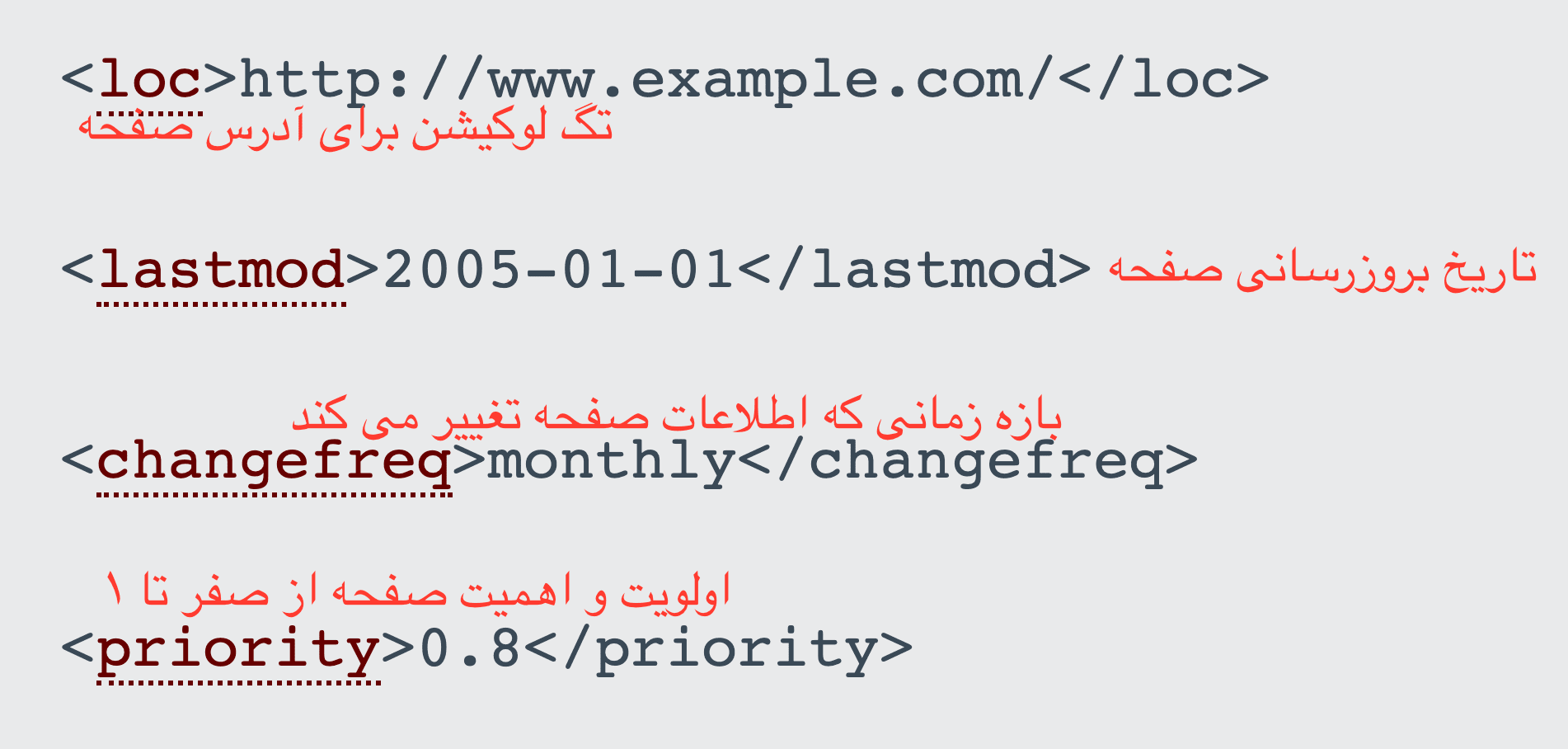
لوکیشن (location)
location در واقعیت نشون دهنده صفحه مورد نظر ما هست که باید آدرس صفحه مورد نظر خود را وارد کنید. یعنی url تک تک صفحات. این بخش شروع کننده سایر تگ های مورد نیاز است یعنی ما ابتدا لوکیشن صفحه یا loc صفحه را مشخص می کنیم و بعد راجب اهمیت و زمان تغییرات و سایر بخش های دیگه اون صحبت می کنیم.
آخرین تغییر (last changed)
که تاریخ آخرین تغییرات و به روزرسانی صفحه و url ای است که در بالا توضیح دادیم. مثلا شما در یک بازه زمانی این صفحه را آپدیت کرده اید و یک بروزرسانی کامل انجام دادین.
دوره تغییرات (changed frequency)
در بخش changed frequency داریم به موتور های جستجو می گیم که این صفحه هر چند وقت یک بار اطلاعات داخلش تغییر می کنه و ربات موتور های جستوجو باید هر چند وقت یکبار مجدد این صفحه را بررسی کنن.
نکته ای که راجب این بخش وجود داره اینه که اطلاعات رو درست وارد کنید و الکی این بازه رو روزانه برای همه صفحات در نظر نگیرید چون بعد از چند بار که گوگل وارد اون صفحه می شه و میبینه که هیچ تغییری اعمال نشده دیگه به سایت مپ شما اعتماد نداره.
اولویت صفحه (priority of page) این بخش نشون میده که اهمیت این صفحه چقدره مطابق اون ساختاری که در بالا راجبش صحبت کردیم. هر چقدر یک صفحه مهم تر باشه priority بالاتری باشد داشته باشه و برای صفحات کم اهمیت دقیقا بر عکس.
priority برای صفحات از ۰/۱ شروع میشه تا ۱ و هر چقدر که یک صفحه مهمتر باشه باید به یک نزدیک تر باشه.
اینجا مثال زدم برای اینکه بدانید هر کدام برای هر کد چگونه است.
- http://www.examplesite.com/page1
- 2019-1-10
- هر هفته
- ۰/۸
هر چقدر که لازم است زمان بگذارید و مطمئن باشید که این کار را به طور صحیح انجام می دهید. زمانی که می خواهید این کد ها را اضافه کنید، تکست ادیتور یا ویرایشگر متن، کار را برای شما خیلی ساده تر می کند، اما همچنان لازم است که خودتان هم با دقت باشید.
معرفی سایر تگ های مورد نیاز در ساخت سایت مپ به زبان xml
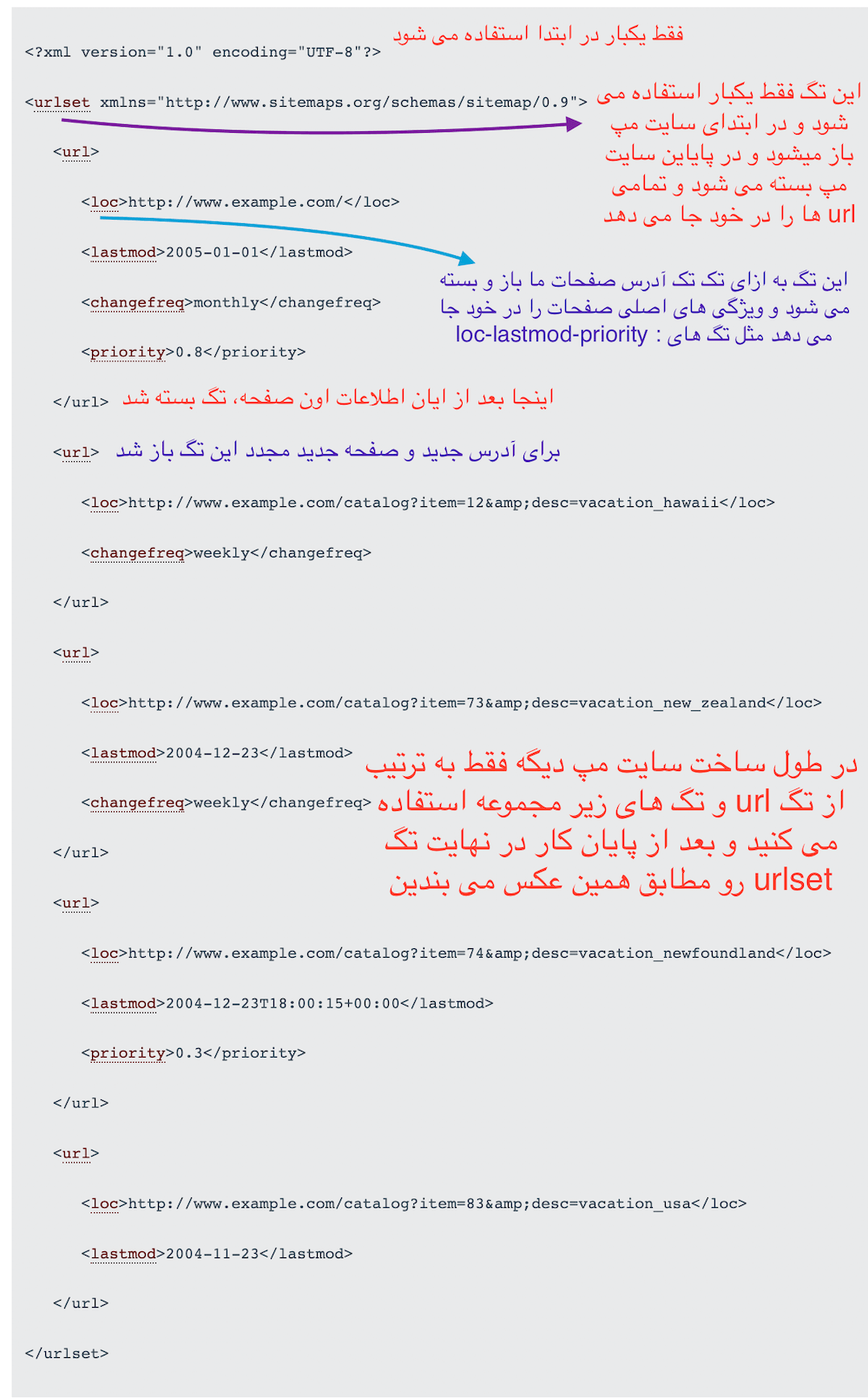
خب حالا اگه به تصویر زیر دقت کنید ما علاوه بر اون تعداد تگی که در بالا معرفی کردیم یه تعداد دیگه هم تگ داریم که در ساخت سایت مپ بهشون نیاز داریم. خب بریم سراغ معرفیشون.
تگ ?xml
این تگ شروع کننده سایت مپ است و فقط هم یک بار استفاده می شه و داخل این تگ این ۲ مورد به این صورت باید قرار بگیره:
<?xml version=”1.0″ encoding=”UTF-8″?>
تگ urlset
از این تگ هم فقط یکبار استفاده می شود و در واقعیت با این تگ ما داریم اعتبار سایت مپ رو ارجاع میدیم به خود سایت معتبر sitemap.org و نشون میدیم از پروتوکل های استاندارد
اونجا داریم استفاده می کنیم و به این شکل از این تگ استفاده می کنیم:
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
تگ url
این تگ در واقعیت تگ بالا دستی سایر تگ هایی است قبلا بهشون اشاره کردیم. اضافه کردن هر آدرس صفحه به صورت مجزا توسط این تگ انجام می شود و بعد از باز کردین این تگ ما مشخص می کنیم لوکیشن url ما کجاست، اهمیتش چقدره، کی آپدیت شده و هر چند وقت یکبار محتوای داخل اون تغییر میکنه. این تگ برای هر url ای که توی سایت مپ هست باز میشه و اطلاعات اون url وارد میشه و بعد بسته میشه و مجدد برای یک url دیگه باز میشه اما urlset فقط یکبار در ابتدا باز میشه و در انتها بسته میشه. به این مثال دقت کنید:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://www.example.com/</loc> <lastmod>2005-01-01</lastmod> <changefreq>monthly</changefreq> <priority>0.8</priority> </url> </urlset>
در تصویر زیر به صورت کامل همه تگ ها توضیح داده شده و یک نمونه سایت مپ کامل را مشاهده می کنید.
مرحله 3: معتبر ساختن کد
زمانی که به صورت دستی کد گذاری می کنید، احتمال خطا وجود دارد. اما برای اینکه سایت مپ شما به درستی کار کند، نباید در آن خطایی وجود داشته باشد.
خوشبختانه، ابزارهایی وجود دارند که به شما کمک می کنند تا کد های خود را اعتبار سنجی کنید و مطمئن شوید که دستورات به درستی کار می کنند. یک نرم افزار آنلاین وجود دارد که به شما کمک می کند تا این کار را انجام دهید. فقط کافیه در گوگل عبارت “sitemap validation” را سرچ کنید، حتما چیز به درد بخوری پیدا می کنید.
من ترجیح می دهم از ابزار XML Sitemap Validator tool استفاده کنم. با کلیک روی لینک وارد صفحه ای مشابه تویر زیر می شوید. حالا سایت مپی که ساخته اید باید توی هاست سایت قرار بدین و آدرس سایت مپ رو باید اینجا قرار بدین که این ابزار بررسی کنه آیا کار شما خوب بوده یا نه.
مرحله 4: ثبت سایت مپ در root و robots.txt
به root (روت) سایت رفته و فایل سایت مپ را در آن قرار دهید. با این کار در واقع شما یک صفحه به سایتتان اضافه می کنید که اصلا مشکلی ندارد. در واقع خیلی از سایت ها این را دارند. فقط کافیه در قسمت address bar، در انتهای url وبسایت تایپ کنید /sitemap/ و اینتر را بزنید. آن وقت می بینید که چه چیزی برای شما نشان داده خواهد شد. در واقعیت الان شما برای سایت خودتون سایت مپ ایجاد کردین و دیگه چیزی باقی نمونده برای پایان کار.
راستی یادتون باشه که پسوند سایت مپ شما xml است.
حالا بریم به سایت مپ غول تکنولوژی دنیا یعنی اپل یه نگاهی بندازیم. خب برای این کار من میرم توی مرورگرم و این آدرس رو وارد میکنم: https://www.apple.com/sitemap.xml
شما هم لطفا این کارو انجام بدین. بعد با سایت مپی که اول واسه سایتش ساخته رو به رو می شید که مثل این عکسه:
برای اینکه سایت مپ بیشتر سایت هارو ببینید می تونید از این آدرس استفاده کنید. شما می تونید اسم فایل سایت مپ رو هر چیزی که دوست دارید بذارید و بعد توی هاست قرار بدین اما طبق اصولی که همه در نظر میگیرند اسم فایل رو sitemap.xml قرار میدن.
در اینجا کد های سایت مپ در سایت HubSpot را مشاهده می کنید. روی لینک کلیک کنید که ببینید هاب اسپات چجوری sitemap سایتشون ایجاد کرده
علاوه بر اضافه کردن سایت مپ به root سایت، می توانید آن را در فایل robots.txt نیز اضافه کنید. این فایل هم می توانید در فولدر roots بیابید.
اساساً، این برای دادن دستورالعمل به خزنده هایی است که می خواهند سایت شما را ایندکس کنند.
فولدر robots.txt چندین کاربرد مختلف دارد. شما می توانید به موتورهای جستجو بگویید، هنگام خزیدن در سایت شما، کدام url ها را می خواهید ایندکس کنید و کدام ها را نمی خواهید. برای اشنایی کامل با این موضوع حتما مقاله فایل robots.txt را مطالعه کنید.
برای اینکه سایت مپ شما توی فایل ربات شما باشه فقط کافیه که آدرس سایت مپ رو مثلا به انتهای فایل ربات خود اضافه کنید. به تصویر زیر دقت کنید:
این فایل ربات سایت ویکی دم است که ما اومدیم پایان فایل لینک سایت مپ رو گذاشتیم. این کار باعث میشه که ربات های موتور های جستجو دسترسی راحت تری به فایل سایت مپ شما داشته باشند و زود به زود بهش سر بزنند هرچند ما این کارو توی سرچ کنسول هم می کنیم. حتی سایت های بزرگ هم این کارو دارن انجام میدن. اگه بخوایم باز مثال اپل رو بزنیم می تونید از لینک زیر که واستون قرار دادیم فایل ربات اپل رو ببینید. حالا به انتهای فایل برید می بینید آدرس سایت مپ هاشو قرار داده.
برگردیم به سایت اپل و ببینیم که صفحه robots.txt page آن چگونه است.

اگروارد فایل ربات اپل شده باشید می بینید که آنها از دستور “disallow” در چندین صفحه در سایتشان استفاده کرده اند، برای اینکه خزنده ها، آن صفحات را در نظر نگیرند.

با این حال، اپل از فایل سایت مپ هم در اینجا استفاده کرده است.
هر کسی این پیشنهاد را نمی دهد که شما فایل سایت مپ را در robots.txt بگذارید. بنابراین من این تصمیم را بر عهده خودتان می گذارم.
مرحله 5: معرفی و ثبت سایت مپ
الان که به این مرحله رسیدین دیگه کار ساخت سایت مپ تموم شده و دیگه فقط مونده اونو به سرچ کنسول گوگل معرفی کنیم. ما یک مقاله کامل در این خصوص نوشتیم که به زودی روی سایت قرار میگیره و لینکش رو اینجا قرار میدیم.
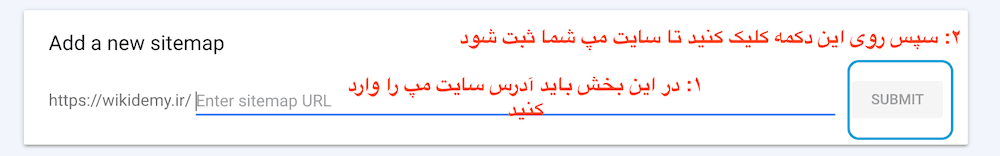
ولی به صورت خلاصه بعد از اینکه وارد سرچ کنسول شدین مطابق تصویر زیر روی سایت مپ کلیک کنید.
بعد با کلیک روی بخش sitemap وارد یک صفحه ای می شید که گوگل از شما می خواد که آدرس سایت مپ خودتونو اونجا قرار بدین و روی SUBMIT کلیک کنید که سایت مپی که ساخته بودین در گوگل ثبت بشه. به تصویر زیر دقت کنید
خب دیگه دوستان کارمون با سایت مپ های دستی به پایان رسید. شاید به ندرت پیش بیاد یک سئو کاری بخواد سایت مپشو دستی بسازه ولی اگر شما این فرایند رو بلد باشید به نظرم خیلی می تونه بهتون کمک کنه.
دیگه بریم سراغ سایر روش های ساخت سایت مپ مثل سایت مپ های وردپرسی یا سایت مپ با پلاگین های مختلف در وردپرس.
روش های جایگزین برای ساخت سایت مپ
اگرچه این 5 مرحله، بسیار آسان و راحت است، اما ممکن است تغییر دادن کدهای سایت به صورت دستی، برای برخی از شما دشوار باشد. این مسئله کاملاً قابل درک است. خوشبختانه، روش های جایگزین بسیار راحت تری وجود دارد که بدون ایجاد تغییر در کدهای سایت، می توانید سایت مپ بسازید.
چند مورد از بهترین روش های جایگزین ساخت سایت مپ، از این قرار است:
افزونه yoast
اگر یک سایت وردپرسی دارید، می توانید پلاگین yoast را نصب کنید تا با آن، سایت مپ بسازید. افزونه yoast، به شما این امکان را می دهد که با یک دکمه ساده روشن/خاموش، بر سایت مپ خود کنترل داشته باشید.
به محض اینکه شما این پلاگین را نصب کنید، از منوهای موجود در پیشخوان وردپرس، می توانید گزینه SEO را پیدا کنید و در آن تمام تنظیمات مربوط به فایل XML سایت مپ خود را مشاهده کنید.
نرم افزار Screaming Frog
نرم افزار Screaming Frog، یک نرم افزار سیستمی است که تعداد زیادی از ابزارهای سئو را به شما پیشنهاد می دهد. این نرم افزار، رایگان است و برای وب سایت هایی که کمتر از 500 صفحه داشته باشند، سایت مپ تولید می کند. برای وب سایت های بزرگ تر، باید این نرم افزار را به نسخه ی پولی ارتقا دهید.
این نرم افزار به شما اجازه می دهد تا تمامی تغییراتی که در آن 5 مرحله توضیح دادیم را در کدهای سایتتان ایجاد کنید، بدون اینکه خودتان درگیر کدی باشید.
در عوض، شما یکسری مراحل را طی می کنید که بسیار کار با آن ساده است و به زبان انگلیسی می باشد (یعنی با هیچ کدی درگیر نیستید). سپس کدهای فایل سایت مپ شما، به طور خودکار تغییر می کنند.
در اینجا یک اسکرین شات هست که به شما نشان میدهد منظورم چیست.

فقط کافی است تنظیمات مورد نظر را در داخل برگه های (tab) مختلف ایجاد کنید، سپس خواهید دید که فایل سایت مپ شما مطابق با آن تنظیمات، ساخته می شود.
نرم افزار Slickplan
توسط این نرم افزار می توانید یک سایت مپ بصری بسازید. با این نرم افزار، شما این امکان را دارید که از قالب های مخصوص سایت مپ استفاده کنید، شبیه به چیزی که قبلاً دیدیم.
توسط نرم افزار Slickplan، شما می توانید صفحات مختلف را درگ کنید و داخل قالب بیندازید و با آن، ساختار سایتتان را سازمان دهی کنید. وقتی که تمام شد و از چیزی که می بینید، راضی بودید، می توانید آن را به عنوان یک فایل XML استخراج کنید.
نرم افزار Slickplan، پولی است اما نسخه ی رایگان نیز دارد. اگر با آن به صورت رایگان کار کنید، متوجه می شوید که ارزش خرید دارد یا خیر.
نتیجه گیری:
اگر آماده اید که استراتژی سئو خود را به مرحله بعدی ببرید، باید برای سایت خود، سایت مپ بسازید.
همان طور که در این مقاله دیدید، ساخت سایت مپ فقط در 5 مرحله بسیار آسان بود.
• صفحات سایت خود را بررسی کنید
• URL ها را کد گذاری کنید
• کدهای خود را اعتبار سنجی کنید
• سایت مپ را به root و robots.txt اضافه کنید
• سایت مپ را در سرچ کنسول گوگل ثبت کنید
به همین راحتی!
کسانی که هم چنان طرفدار ایجاد تغییرات در کدهای سایت به صورت دستی هستند، راه های بسیار زیاد دیگری برای ساخت سایت مپ نیز وجود دارد. اما پلاگین yoast، نرم افزار Screaming Frog و Slickplan، برای شروع، بهترین اند.
4 Comments
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.















مطلب جامعی درباره سایت مپ بود.به شدت کاربردی بود.ممنون
خوشحالیم که تونسته بهتون کمک کنه و توی این مقاله سعی کردیم از تجربیات خودمون در خصوص نقشه سایت بهتون توضیح بدیم
بسیار عالی بود، متشکرم
زنده باشید دوست عزیز