یکی از مهم ترین فاکتورهای رتبه بندی صفحه یک سایت برای گوگل، Page Experience است. در سال های اخیر، نحوه نمایش و Page Experience در موبایل برای گوگل اهمیت بالایی پیدا کرده است. در ابزار کاربردی و فوق العاده سرچ کنسول گوگل، بخشی به نام گزارش Mobile Usability تعریف شده است که هر صفحه از سایت را در موبایل بررسی کرده و در صورت وجود خطایی، آن را به شما اعلام می کند تا با رفع آن کیفیت تجربه کاربر از صفحه را افزایش دهید.
در گزارش Mobile Usability، مشکلات صفحات به شکل خطا و اررور (Error) نمایش داده شده و نوع مشکل و خطای آن نیر اعلام می شود که با رفع آن می توانید کیفیت سئو سایت خود را افزایش دهید. معمولا رفع این خطاها زمان زیادی نبرده و پالش های سختی را به همراه ندارد.
به عنوان مثال، دیدن این error های سرچ کنسول درگذشته ما را به چالش می کشید تا این که یک روز تصمیم به پیدا کردن راه حل برای آن ها و رو به رو شدن با این چالش گرفتیم. پس از بررسی گزارشات Mobile Usability متوجه شدیم که دکمه های هدر سایت برای موبایل کوچک هستند. با افزایش سایز فونت این دکمه ها، تمام خطاها با همین حرکت ساده رفع شدند.
در این بخش از آموزش سرچ کنسول، به آموزش نحوه بررسی گزارشات Mobile Usability و نحوه رفع خطاهای آن می پردازیم.
بخش گزارشات Mobile Usability در منو سمت چپ سرچ کنسول گوگل و در زیر بخش Experience قرار دارد.
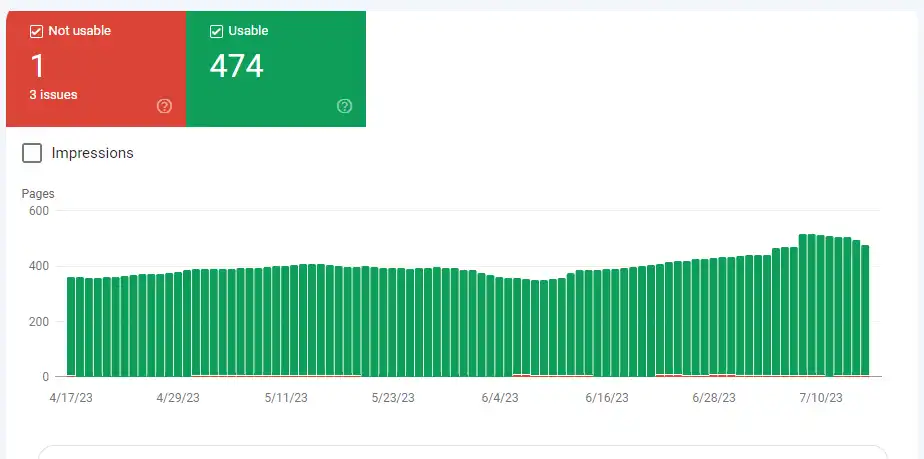
این بخش می تواند تا 1000 صفحه از سایت را به طور همزمان بررسی کرده و خطاهای آن ها را به شما اعلام نماید. همانطور که در تصویر زیر مشاهده می کنید، صفحاتی که بدون مشکل باشند با رنگ سبز و صفحات دارای Error با رنگ قرمر مشخص می شوند.
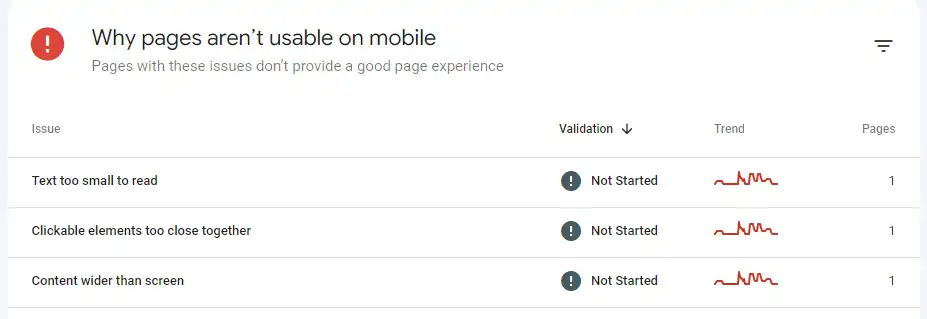
در صورت وجود خطا، می توانید به پایین صفحه اسکرول کرده و این Error ها را مشاهده نمایید.
آموزش رفع خطاهای گرازشات Mobile Usability در گوگل سرچ کنسول
در این بخش با سه تا از رایج ترین خطاهای گزارشات Mobile Usability مواجه هستیم. با کلیک بر روی هر خطا می توانید جزئیات بیشتری را مشاهده نمایید.
خطای Text Too Small
در این بخش با خطای text too small مواجه هستیم که می توانید ببینید این خطا در کدام صفحه از سایت وجود دارد. این خطا بیان می کند که سایز نوشته های این صفحه برای نمایش در موبایل کوچک است. برای رفع آن کافی است سایز فونت خود را افزایش دهید.
پس از حل این مشکل، روی گزینه validate fix کلیک کنید تا سایت شما مجدد کراول شده و این خطا از سرچ کنسول سایت حذف شود.
Clickable Elements Are Too Close Together
اگر به بخش قبلی بازگردیم، با خطای بعدی مواجه می شویم. این خطا بیان می کند که دکمه های درون صفحه بسیار نزدیک به هم قرار دارند و نمی توان به راحتی بر روی آن ها کلیک کرد. برای حل این مشکل، فاصله المان های صفحه از یکدیگر را بیشتر کنید.
Content Wider Than Screen Error
این خطا زمانی رخ می دهد که محتوای صفحه زیادی بزرگ بوده و به درستی در موبایل نمایش داده نشود. در این حالت، کاربر باید زوم صفحه را کم کند و به این ترتیب سایز نوشته ها برای او کوچک خواهند شد. برای حل این مشکل باید در CSS صفحه طول محتوا را کاهش دهید. سعی کنید از ابعاد 980 پیکسل استفاده نمایید تا در همه اسکرین ها قابل نمایش باشد.
از دیگر خطاهای Mobile Usability می توان به موارد زیر اشاره کرد:
خطای Uses Incompatible Plugins
اگر از پلاگین های صفحه ساز قدیمی و یا غیر استاندارد در طراحی سایت خود استفاده کنید با این خطا مواجه می شوید. برای رفع این خطا پیشنهاد می شود که پلاگین صفحه ساز خود را به روز کرده و یا تغییر دهید.
خطای Viewport Not Set
Viewport کادری در نمایشگر کاربر است که سایت در آن نمایش داده می شود. با استفاده از کد زیر در قسمت Header صفحه می توانید آن را بهینه کنید تا به درستی در مرورگر کاربر نمایش داده شود:
<‘meta name=’viewport’ content=’width=device-width, initial-scale=1′>
رفع خطاهای گزارشات Mobile Usability در سرچ کنسول به همین اندازه ساده می باشد. با رفع این Error ها سایت خود به آسانی برای موبایل بهینه کرده و رتبه های بهتری در SERP گوگل را به دست آورید.