همه چیز درباره اسکیما ساختار یافته و ارتباط آن با سئو

عناوین مطالب
Toggleآیا کلماتی مانند Schema.org یا Structure Date (استراکچر دیتا) را شنیده اید؟ آیا تا به حال به این فکر افتاده اید که اطلاعات کاملی درباره ساختارهای سازمان یافته کسب کنید و محتواهای خود را برای گوگل، قابل فهم تر نمایید؟
استفاده از اسکیما، یک راه حل عالی برای فهماندن سایت به گوگل و داشتن برتری نسبت به رقبایی است که از schema استفاده نمی کنند. در ادامه به شما آموزش میدهیم که چطور از اسکیما جهت گرفتن نتیجه در سئو استفاده کنید.
اسکیما (schema) چیست؟
اسکیما، یک واژه داده ساختار یافته ای است که به موتورهای جستجو کمک می کند تا اطلاعات موجود در وب سایت شما را بهتر درک کنند.
هنگامی که موتورهای جستجو معنا و روابط موجودات را تشخیص می دهند، می توانند نتایج غنی یا قطعه های غنی را ارائه دهند.
طرحواره (schema) زبانی است که برای نمایش داده ها استفاده می شود. داده های واقعی را داده های ساخت یافته یا استراکچردیتا می نامند.
داده های ساختاریافته، محتوای صفحه شما را سازماندهی و درک اطلاعات را برای گوگل آسان تر می کنند.
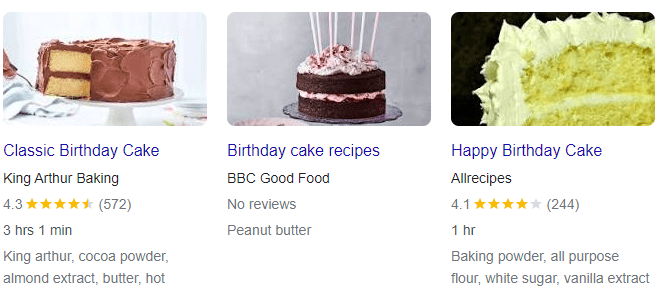
برای مثال، میتوانید از دادههای ساختاریافته در صفحه دستور پخت کیک تولد استفاده کنید تا Google از زمان پخت، رتبهبندی کاربران و موارد دیگر مانند تصویر بالا مطلع شود.
انواع نشانه گذاری طرحواره (Schema)
اسکیما، کدی است که عناصر وب سایت شما را به زبانی توصیف می کند که همه موتورهای جستجوی اصلی آن را درک می کنند. به این ترتیب، موتورهای جستجو می توانند نتایج غنی تری به کاربران ارائه دهند.
برای مثال، نحوه نشانهگذاری، به گوگل میگوید که یک محتوای خاص یک راهنمای گام به گام است. سپس گوگل می تواند پیش نمایشی از هر مرحله در صفحه نتایج جستجو را به جستجوگران ارائه دهد:
گوگل 32 نوع اسکیما را درک می کند که شامل موارد زیر است:
- مقاله (Article)
- کتاب (Book)
- خرده نان (Breadcrumb)
- کراسل (Carousel)
- دوره (Course)
- مجموعه داده (Dataset)
- رتبه بندی کل کارفرما (Employer Aggregate Rating)
- رویداد (Event)
- بررسی واقعیت (Fact check)
- سوالات متداول (FAQ)
- فعالیت های خانه (Home Activities)
- چگونه (How-To)
- مجوز تصویر (Image license)
- آگهی استخدام (Job posting)
- فیلم آموزشی (Learning video)
- حل کننده های ریاضی (Math Solvers)
- فیلم (Movie)
- پرسش و پاسخ آموزشی (Education Q&A)
- حقوق تخمینی (Estimated salary)
- پادکست (Podcast)
- مشکلات را تمرین کنید (Practice problems)
- پرسش و پاسخ (Q&A)
- دستور آشپزی (Recipe)
- برنامه نرم افزاری (Software app (Beta))
- قابل صحبت (Speakable)
- اشتراک و محتوای دارای دیوار پرداخت (Subscription and paywalled content)
- ویدئو (Video)
در اینجا پنج نمونه رایج از schema، و شکل ظاهری آنها در SERP (صفحه نتایج موتور جستجو) آورده شده است:
نشانه گذاری لوگو (Logo Markup)
نشانه گذاری لوگو به گوگل می گوید که لوگوی شما چیست. به این ترتیب، هر بار که کسی شرکت شما را جستجو می کند، لوگوی صحیح شما در پانل دانش Google ظاهر می شود.
در اینجا نشانه گذاری لوگو در عمل به نظر می رسد:
نشانه گذاری کسب و کار محلی (Local Markup)
نشانه گذاری کسب و کار محلی، نشان می دهد که کدام عناصر وب سایت شما حاوی اطلاعات تماس، آدرس و سایر جزئیات مهم تجاری است. سپس گوگل آن اطلاعات را در یک پنل کسب و کار محلی در سمت راست برخی از SERP ها نمایش می دهد.
این نشانهگذاری تضمین میکند که گوگل، اطلاعات درست را به جستجوگران میدهد و ترافیک محلی را تشویق میکند.
نشانه گذاری بررسی و مرور (Review Markup)
مارک آپ رویو، یک امتیاز ستاره به قسمت پایین ورودی صفحه نتایج شما اضافه می کند. به جستجوگران نشان می دهد که دیگران در مورد سایت یا محصولات شما چه فکر می کنند. این نظر دهی برای هر سایتی مفید است، زیرا این احتمال دارد که مشتریان، محصولات را با توجه به نظرات دیگران خریداری کنند.
نشانه گذاری لینک سایت (Sitelink Markup)
نشانه گذاری پیوند سایت، پیوندهای ناوبری اضافی را به فهرست شما در صفحه نتایج اضافه می کند. به جای لینک به صفحه اصلی، کاربران، لینک هایی به برگه مشاغل، وبلاگ و سایر صفحات مهم شما را نیز خواهند دید.
نشانه گذاری محصول (Product Markup)
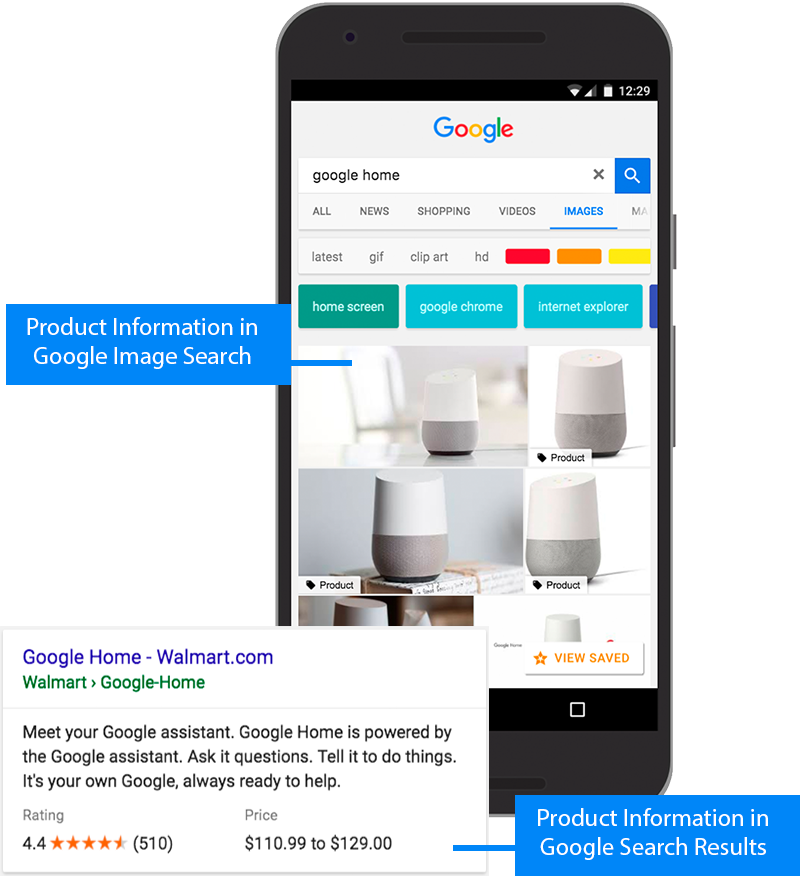
مارک پاپ محصول، به گوگل اطلاعات بیشتری درباره محصولات لیست شده در سایت را می دهد تا کاربران بتوانند جزئیات بیشتری را مستقیماً در صفحه نتایج خود مشاهده کنند.
همچنین تصویری از محصول شما به گوگل می دهد که می تواند در جستجوی تصاویر گوگل نمایش داده شود. جستجوی تصویر 22.6٪ از کل جستجوها را تشکیل می دهد، بنابراین اگر آن را نادیده بگیرید، می توانید ترافیک زیادی را از دست بدهید.
در اینجا نشانه گذاری محصول در عمل به نظر می رسد:
گوگل نتایج غنی را برای همه صفحات دارای داده های ساختاریافته نمایش نمی دهد.
با این حال، اضافه کردن اسکیما به سایت شما، شانس بیشتری برای دریافت یک نتیجه غنی می دهد و کاربران بیشتری را به سمت سایت شما هدایت می کند. این امر باعث می شود که سایت و صفحه مورد نظر نیز بیشتر دیده شود و باعث افزایش ورودی و درامد هم می شود.
چرا اسکیما مارک آپ برای سئو مهم است؟
هدف ساختاردهی داده های شما، برقراری ارتباط بهتر با موتورهای جستجو است. وقتی گوگل، موجودیت ها را در سطح عمیق تری درک می کند، نتایج بهتری را به کاربران ارائه می دهد.
مواردی مانند کارتهای غنی (Rich Cards)، قطعههای غنی (Rich Snippets) و پانل دانش(Knowledge Panel) پس از جمعآوری اطلاعات از دادههای ساختاریافته در SERP ظاهر میشوند.
در حالی که شواهدی وجود ندارد که این اسکیما، رتبهبندی شما را بهبود بخشد، بلکه می تواند فرصتهای زیادی را نیز فراهم کند. اگر از اسکیما برای نمایش بهتر استفاده نکنید، نمایش آن صفحه در سرپ گوگل، به صورت عنوان و توضیح است و هیچ جزییات دیگری را به همراه ندارد.
اگر کاربر اغوا نشده بود که بر روی برچسب عنوان کلیک کند، هنوز چند فرصت دیگر وجود دارد که آنها را به لینک سایت حرکت دهید.
در واقع 58 درصد از مواقع، کاربران روی نتایج غنی و 41 درصد، برای نتایج غیر غنی کلیک می کنند. گوگل همچنین بیان کرده است که داده های ساختار یافته می تواند ظاهر کلی نتایج جستجو را بهبود بخشد (که تجربه کاربری بهتری را ارائه می دهد).
به عنوان مثال، با review markup، گوگل می تواند دستور العمل هایی را با بیشترین رتبه بندی یعنی با پنج ستاره، در بالای نتایج خود نشان دهد.
یا می تواند با دادههای ساختاریافته، روی آهنگها و آلبومها، آهنگهایی را که یک هنرمند میخواند به عنوان یک سری کارتهای rich، نشان دهد.
بنابراین، در حالی که هیچ مدرک محکمی وجود ندارد که داده های ساختاریافته واقعاً بر رتبه بندی تأثیر گذارند، اما استفاده از این روش، تجربه جستجو را بسیار بهبود می بخشد. کاربران میتوانند سؤالات متداول را بخوانند، رتبهبندیها را ببینند، اطلاعات مهم کسبوکار را بیاموزند، و موارد دیگر را بدون اینکه از صفحه ای بازدید کنند.
همین امر می تواند دامنه برند شما را افزایش دهد و همانطور که گفته شد به طور بالقوه نرخ کلیک را نیز افزایش دهد.
چگونه طرحواره خود را برای HTML تولید و آزمایش کنید
سه زبان کد وجود دارد که میتوانید به HTML اضافه کنید تا به موتورهای جستجو بگوید دقیقاً چه چیزی در صفحه وب شما وجود دارد: JSON-LD، microdata و RDFa.
JSON-LD (نشانگذاری شی جاوا اسکریپت برای اشیاء پیوند شده)
JSON-LD یک اسکریپت بوده که به عنوان یک بلوک داده، جدا از بقیه کدهای صفحه اضافه می شود. گوگل، توصیه میکند از JSON-LD «در صورت امکان» استفاده کنید زیرا بلوکهای داده JSON-LD در سازماندهی، تغییر یا ویرایش آسانتر است.
میکروداده
Microdata اساساً همان کار JSON-LD را انجام می دهد اما قالب بندی متفاوتی دارد. کد باید در HTML صفحه وب جاسازی شود، به این معنی که نوشتن و به روز رسانی آن برای مبتدیان کمتر است. همچنین استفاده در مقیاس برای وب سایت های بزرگتر (مانند سایت های تجارت الکترونیک) دشوارتر است.
RDFa (چارچوب توصیفی منبع در ویژگی ها)
RDFa شبیه به میکروداده است که شما آن را از طریق تگ ها و ویژگی های HTML به کد صفحه خود اضافه می کنید. با این حال، کمی قدیمی تر و پیچیده تر است. مزیت این است که ادغام آن با سایر برنامه ها یا پلتفرم هایی که از آن نیز استفاده می کنند آسان تر است.
ایجاد نشانه گذاری اسکیما برای سئو
Structured Data Markup Helper، ایجاد اسکیما را آسان میکند. در اینجا نحوه استفاده از آن به شرح زیر است:
مرحله 1: نوع داده را انتخاب کنید
یکی از انواع داده های رایج را از لیست داده شده انتخاب کنید. برای این مثال، «مقالات» را انتخاب کردیم.
مرحله 2: URL خود را جایگذاری کنید
URL صفحه ای را که می خواهید نشانه گذاری به آن اضافه کنید جایگذاری کنید. شما همچنین می توانید HTML را بچسبانید. سپس روی «شروع برچسبگذاری (Start Tagging)» کلیک کنید.
این ابزار صفحه شما را بارگذاری می کند تا بتوانید شروع به علامت گذاری کنید. صفحه وب شما در سمت چپ و موارد داده در سمت راست ظاهر می شوند. مثل این:
مرحله 3: شروع به علامت گذاری صفحه خود کنید
برای شروع، از لیست انتخابی اسکیما، موردی را که مد نظرتان است را انتخاب نمایید. مثلا برای یک مقاله می توانیم از نویسنده استفاده کنیم.
همچنین می توانید مواردی را که در صفحه شما یافت نمی شوند را برچسب گذاری کنید. در سمت راست صفحه خود، به پایین بروید تا دکمه «افزودن برچسبهای گمشده» را ببینید.
روی دکمه کلیک کنید تا یک منوی پاپ آپ باز شود که در آن می توانید به صورت دستی برچسب ها را اضافه کنید. به عنوان مثال، ما به صورت دستی داده ها را به تگ URL اضافه کردیم.
تا زمانی که آماده تولید HTML خود شوید، به افزودن موارد نشانه گذاری ادامه دهید.
مرحله 4: HTML تولید کنید
وقتی کارتان تمام شد، روی دکمه «ایجاد HTML» در سمت راست بالای صفحه کلیک کنید.
کدی را برای افزودن به سایت خود دریافت خواهید کرد. روی منوی کشویی در بالا کلیک کنید تا بین JSON-LD (توصیه شده) و میکروداده یکی را انتخاب کنید.
مرحله 5: نشانه گذاری را به سایت خود اضافه کنید
اکنون که کد به روز شده خود را دارید، آن را به CMS (سیستم مدیریت محتوا) خود اضافه کنید.
شما گزینه کپی و پیست کردن را دارید یا می توانید کل فایل HTML را دانلود کرده و در سایت خود آپلود کنید.
وقتی کارتان تمام شد، صفحه ای را که روی آن کار می کنید، به روز کنید. اگر مطمئن نیستید مراحل بعدی را کامل کنید، دکمه “پایان” را فشار دهید تا لیستی از دستورالعمل ها را دریافت کنید.
اکنون زمان آن رسیده است که نشانه گذاری را که به صفحه خود اضافه کرده اید آزمایش کنید.
مرحله 6: داده های ساخت یافته خود را آزمایش کنید
Google توصیه می کند از ابزار تست نتایج غنی خود برای آزمایش نشانه گذاری طرحواره خود استفاده کنید:
URL یا قطعه کد خود را وارد کنید و سپس test URL را انتخاب نمایید. خطاها، هشدارها و نشانه گذاری اسکیما شناسایی شده را می توانید در صفحه مذکور مشاهده نمایید.
در صورت نیاز به رفع هر گونه خطا، می توانید کد خود را مستقیماً در سمت چپ صفحه ویرایش کنید. پس از ایجاد تغییرات، روی دکمه “اجرای تست” در پایین صفحه کلیک کنید تا دوباره اعتبار سنجی شود:
شما یک امتیاز نشانه گذاری دریافت خواهید کرد که نشان می دهد چه مقدار از داده های طرحواره شما معتبر یا نامعتبر است. هرچه امتیاز شما بالاتر باشد، سایت شما دارای خطاهای کمتری است.
اگر خطایی برای سایت شما ظاهر شد، برای ایجاد نشانهگذاری جدید، مجدداً از Rich Result Test استفاده کنید.
برای دریافت مشاوره سئو با شماره 09128909248 تماس حاصل نمایید.











دیدگاهتان را بنویسید