LCP چیست؟ Largest Contentful Paint چگونه بهینه میشود؟

عناوین مطالب
Toggleاگر شما هم مدت زمانی است که در حوزه سئو یا طراحی سایت کار میکنید، ممکن است گاهی اوقات عبارات و کلماتی به گوشتان بخورد که برایتان عجیب و جدید به نظر برسد. مقالهای که میخوانید، در مورد یکی از همین موارد است.
مدت زمانی است که مرورگر شروع به بارگیری یک صفحه می کند و بزرگترین عنصر محتوایی (تصویر یا بلوک متن) در آن صفحه روی نمایشگر کاربر ظاهر میشود.
احتمال اینکه این جمله برای شما اصلا ملموس و قابل فهم نباشد، خیلی بالاست! پس اصلا نگران نباشید!
در این مقاله میخواهیم در مورد این صحبت کنیم که LCP چیست، چه تاثیری در سئو تکنیکال دارد و البته چطور میتوان این فاکتور مهم را بهینه کرد.
پس با ما همراه باشید.
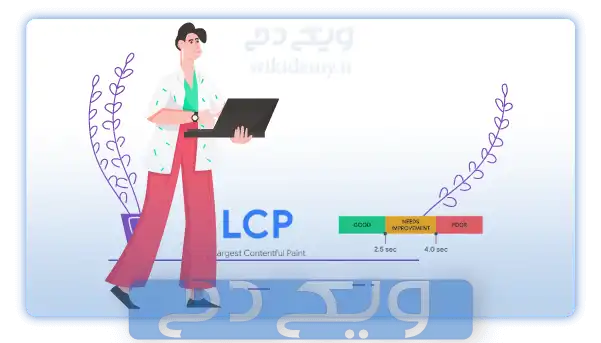
LCP یا Largest Contentful Paint چیست؟
توضیح این فاکتور ممکن است کمی سخت و پیچیده به نظر برسد! اما با یک مثال سعی میکنم آن را بیان کنم:
تا به حال دقت کردهاید زمانی که وارد یک سایت میشویدف برخی از المانها و بخشهای مختلف در صفحه زودتر از برخی دیگر لود شده و به نمایش درمیآید؟
خب! به این بخش اصطلاحا LCP یا Largest Contentful Paint میگویند. LCP مخفف عبارت “Largest Contentful Paint” (بزرگترین ترسیم محتوایی) است و یک معیار کلیدی در Core Web Vitals گوگل به شمار می رود. این معیار نشان دهنده سرعت بارگذاری و نمایش محتوای اصلی یک صفحه وب است. به عبارت دیگر، LCP مشخص می کند که چه مدت طول می کشد تا بخش اعظم محتوایی که کاربر برای درک اولیه صفحه نیاز دارد، بر روی صفحه نمایش داده شود.
در جواب اینکه LCP چیست، میتوان گفت:
LCP یا همان بزرگترین رنگ محتوایی یک معیار تجربه کاربر (UX) است.
LCP یکی از Core Web Vitals است، مجموعهای از سه معیار که Google برای اندازهگیری عملکرد یک وبسایت در زمینه UX استفاده میکند. بهتر است برای فهم بهتر این قسمت ابتدا بدانید core web vitals چیست و چه مسئولیتی در موتور جستجوی گوگل دارد.
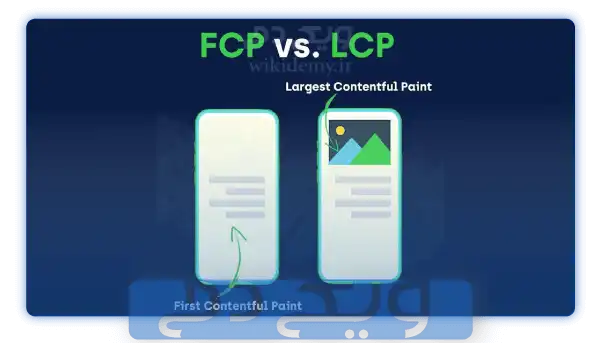
* LCP vs. FCP *
قبل از ادامه، همینجا یک نکتهی بسیار مهم را خاطر نشان کنم. نگاه کنید:
- FCP: First Contentful Paint = اولین رنگ محتوایی
- LCP: Largest Contentful Paint = بزرگترین رنگ محتوایی
این دو فاکتور را به هیچ وجه با هم اشتباه نگیرید. آنها دو معیار بسیار متفاوت هستند.
در حالی که LCP زمان بارگذاری بزرگترین و مهمترین عنصر صفحه را اندازهگیری میکند، FCP زمان بین شروع بارگذاری صفحه و اولین عنصر بصری (نه لزوماً بزرگترین) که روی صفحه نمایش داده میشود را اندازهگیری میکند.
اگر بخواهم شخصا این دو را با هم مقایسه کرده و نظر شخصی در موردش بدهم، از نظر من LCP فاکتور بهتری برای بررسی تعامل یک صفحه با کاربران است. در مقابل، FCP میتواند کمی گمراه کننده باشد، زیرا اولین عنصر بارگیری شده میتواند چیزی بسیار کوچک بوده(مانند یک برچسب تصویر خالی) و جزو المانهای مهم و حیاتی صفحه به حساب نمیآید.
محتوای اصلی که به عنوان LCP شناسایی میشود، چیست؟
محتوای اصلی صفحه می تواند شامل موارد زیر باشد:
- متن اصلی (بلاک های متنی): بخشهایی از متن که محتوای اصلی صفحه را تشکیل میدهند.
- تصاویر بزرگ و برجسته: تصاویری که در بالای صفحه قرار دارند و بلافاصله قابل مشاهده هستند.
- ویدیوهای درون خطی: ویدیوهایی که مستقیماً در صفحه جاسازی شده اند و جزء محتوای اصلی به حساب می آیند.
چرا LCP برای عملکرد سایت مهم است؟
دیگر الان همه میدانند که کاربر دلش میخواهد صفحهای که روی آن کلیک میکند، در سریعترین حالت ممکن لود شود. اهمیت این قضیه برای گوگل نیز از هیچکس پوشیده نیست. پس:
بهبود امتیاز LCP به این معنی است که وب سایت شما سریعتر بارگذاری شده و برای تعامل سریعتر با کاربران آماده میشود.
حالا چرا بهبود این فاکتور اهمیت دارد؟
- بهبود رتبه صفحه: از آنجا که LCP یکی از فاکتورهای مهم Core Web Vitals است، پس بهبود آن در رتبه بندی اثرگذار خواهد بود.
- کاهش نرخ پرش: اگر LCP را بهبود بخشید، قطعا احتمال خروج کاربران بی حوصلهای که وارد سایت شما میشوند، پایین میآید.
- افزایش نرخ تبدیل: LCP بهبود یافته به معنای وب سایت سریعتر است و در یک سایت سریع، احتمال دریافت نرخ تبدیل بالاتر میرود.
چگونه LCP را اندازه گیری کنیم؟
این همه صحبت کردیم که LCP چیست، چرا مهم است، چه تاثیری در سئو سایت دارد و … اما اصلا این فاکترو را چطور اندازه گیری کنیم؟ اطلاعات مربوط به Largest Contentful Paint در یک صفحه مهم از سایتمان از کجا استخراج میشود؟
ابزارهای مختلفی برای اندازه گیری LCP وجود دارد، از جمله:
- Google PageSpeed Insights
- GTmetrix
- Lighthouse
این ابزارها به شما کمک می کنند تا LCP وب سایت خود را اندازه گیری کرده و راه هایی برای بهبود آن پیدا کنید.
فراموش نکنید:
هر چه نرخ LCP پایینتر، سرعت سایت بهتر و بالاتر است.
نحوه بهبود LCP چیست؟
فکر کنم با بیان این مورد، دیگر چیزی برای گفتن وجود ندارد و شما به طور کامل میتوانید با این فاکتور مهم به درستی و کاملا بهینه برخورد کنید. برای بهینه کردن Largest Contentful Paint و مشاهده تاثیر آن بر رتبه صفحات مختلف وبسایتتان، چندین راه وجود دارد:
- بهینه سازی تصاویر: تصاویر با حجم بالا می توانند LCP را به طور قابل توجهی افزایش دهند. از ابزارهای فشرده سازی تصویر استفاده کنید و اندازه تصاویر را بدون افت کیفیت کاهش دهید.
- به حداقل رساندن زمان پاسخگویی سرور: بهینه سازی عملکرد سرور می تواند به بارگذاری سریعتر محتوا کمک کند.
- استفاده از حافظه کش مرورگر: با استفاده از حافظه کش مرورگر، محتوای ایستا مانند تصاویر و فایل های جاوا اسکریپت در دستگاه کاربر ذخیره می شود و در بازدیدهای بعدی نیازی به بارگذاری مجدد آنها نباشد.
- به تعویق انداختن کد جاوا اسکریپت غیر ضروری: کد جاوا اسکریپت غیر ضروری می تواند سرعت بارگذاری صفحه را کاهش دهد. تاخیر در بارگذاری این کدها می تواند به بهبود LCP کمک کند.
با بهبود LCP وب سایت خود، می توانید تجربه کاربر را بهبود بخشیده و در نتیجه رتبه بندی وب سایت خود را در نتایج جستجو افزایش دهید.
جمع بندی
اگر تا اینجای مقاله با ما همراه بودید، به احتمال زیاد تمام موارد مورد نیاز برای اینکه بدانید LCP چیست و چطور آن را بهبود ببخشید، میدانید.
پس به طور خلاصه، LCP به شما می گوید که چقدر طول می کشد تا:
- کاربر بتواند با بخش اعظم محتوای صفحه وب شما تعامل برقرار کند.
- کاربر درک اولیه ای از محتوای صفحه شما پیدا کند.
- تجربه کاربر در وب سایت شما بهبود یابد.







دیدگاهتان را بنویسید