سئو تکنیکال چیست؟ آموزش جامع Technical SEO

عناوین مطالب
Toggleشاید تصور کنید سئو تکنیکال یا همان سئو فنی بخش سخت و پیچیده ای از روند سئو سایت را تشکیل می دهد اما در این مقاله قصد داریم تمام مواردی که باید بدانید را به ساده ترین زبان ممکن برای شما بیان کنیم تا بتوانید سئو سایت را در تمام حوزه ها انجام دهید.
فرض کنید که سئو سایت یک ماشین مدل بالا است که کمپانی سازنده بودجه زیادی را صرف تولید آن می کند تا بتواند با جلب رضایت مشتریان به تمام ابعاد آن، فروش و مجبوبیت بالایی را به دست آورد. این کمپانی ممکن است هزینه زیادی برای زیباسازی کابین ماشین و ظاهر آن کند، اما اگر موتور، باطری، یا گیربکس آن به درستی عمل نکند، میزان نارضایتی بالا از عملکرد ضعیف این ماشین فروش آن را به شدت پایین آورده و به اعتبار کمپانی سازنده آن نیز لطمه وارد می کند.
این اتفاق در مورد سئو سایت نیز صحت دارد. یک سایت ممکن است سئو داخلی و خارجی قوی داشته باشد، اما اگر از نظر فنی و عملکرد به درستی سئو نشده باشد، امتیاز خوبی از کاربران نگرفته و نمی تواند رتبه خوبی از گوگل نیز دریافت کند. به این بخش از سئو سایت که مربوط به بهینه سازی عملکرد صحیح سایت است، سئو تکنیکال یا Technical SEO گفته می شود.
سئو تکنیکال استفاده کاربر از سایت و خزش ربات های موتورهای جستجو در سایت را آسان تر کرده و به بالا رفتن کیفیت تجربه کاربر و سرعت ایندکس سایت کمک می کند.
سئو تکنیکال چیست؟
سئو تکنیکال، همانطور که از اسمش پیداست، در مورد بخش فنی سایت است. این بخش مهم از سئو، هیچ ارتباطی به بخش داخلی و محتوای سایت ندارد و تنها زیر ساخت سایت را از نظر فنی بررسی می کند و سعی در حل مشکلات و یا اصلاح آن ها دارد.
اگر بخواهیم سایت را به یک ساختمان تشبیه کنیم، سئو داخلی می شود نما و ظاهر آن ساختمان، سئو خارجی می شود راه های دسترسی محل به ایستگاه ها و خطوط رفت و آمد و مراکز خدماتی و در نهایت سئو تکنیکال همان لوله کشی و موتورخانه ساختمان خواهد بود.
ممکن است تصور کنید انتشار محتوا، ایجاد بک لینک، لینک سازی درست و در کل کار کردن روی سئو داخلی و خارجی سایت می تواند برای رتبه گرفتن کافی باشد اما بادی بگویم که اینطور نیست. یک بخش مهم دیگر را جا انداخته اید.
سئو فنی شامل اصلاح مواردی مانند بهینه سازی سایت برای موبایل و موبایل فرندلی کردن صفحات، بالا بردن سرعت لود صفحه با استفاده از تکنیک ها یا متا تگ ها، شناساندن صفحات مختلف سایت به موتورهای جستجو و در کل بالا بردن فهم ربات ها از سایت می باشد.
می توان گفت زمانی که شما هیچ اقدامی برای Technical SEO سایت خود نداشته باشید، ممکن است ماه ها برای آن تلاش کنید اما به دلیل یک مشکل کوچک در پشت صحنه(بخش فنی)، هیچ نتیجه ای نبینید.
اخطار! سایتتان را از نظر فنی سئو نکنید!
این جمله یک استفهام انکاری است! زبان فارسی واقعا عجیب و غیر قابل پیش بینی است! در واقع این جمله می خواهد این را بیان کند که:
هشدار! سایت خود را از نظر فنی سئو نکنید تا ببینید چه بلایی بر سر سایت شما می آید!
اگر نیمچه تجربه ای در سئو سایت داشته باشید، حتما می دانید که ممکن است مشکلاتی برای سایت شما پیش بیاید که هیچ ارتباطی به کارهای شما ندارد؛ برای مثال چندی پیش به یکی از پروژه های ما یک حمله اسپمی شد که سایت ها را منفجر کرد!
سئو فنی برای سایت شما مانند یک سپر عمل می کند؛ سپر بلا می شود! زمانی که یک فایل Robots.txt بهینه شده داشته باشید، یا بتوانید فایل سایت مپ را آنطور که باید برای سایت طراحی کنید و …، می توانید بهترین عملکرد را در مقابل موارد خارجی داشته باشید.
مهمترین عامل هم در این راستا این است که با سئو تکنیکال شما می توانید رفتار ربات ها را در ارتباط با سایت خود تعیین کنید؛ نه اینکه آن ها خودشان تصمیم بگیرند. برای مثال شما با استفاده از متاتگ های مخصوص می توانید تعیین کنید که ربات در صورت ورود به صفحه مورد نظر، چطور باید لینک ها، محتوا، ساختار و … را ببیند.
چرا سئو تکنیکال سایت مهم است؟
سایتی که به درستی عمل نکند، نمی تواند رضایت کاربران خود را به دست بیاورد. اگر به یک وبسایت وارد شوید اما سرعت لود سایت به شدت پایین بوده و چند بار از دسترس خارج شود و مجبور به لود مجدد آن باشید، چند بار دیگر از آن استفاده می کنید؟ حال اگر به سایت مشابهی بروید که سریع بالا آمده و از دسترس خارج نمی شود، چه قدر رضایت شما را به دست می آورد؟
سرعت سایت یکی از مواردی است که زیرمجموعه سئو تکنیکال می شود. تمام فاکتورهای سئو تکنیکال رابطه و تاثیر مستقیم بر تجربه کاربر (UX) از سایت دارد. از آنجایی که رضایت کاربران از سایت برای گوگل اهمیت بالایی دارد، تکنیکال سئو را تبدیل به فاکتر مهمی می کند.
همچنین، تکنیکال سئو باعث می شود تا موتورهای جستجو بتوانند به راحتی سایت را خزیده و ایندکس کنند. اگر Technical SEO سایت با مشکلی مواجه شود، ربات های گوگل نیز نمی توانند به اسانی آن را کراول کرده و علاوه بر هدر دادن بودجه خزش سایت، رتبه آن را نیز کاهش می دهند.
علاوه بر آن، تا زمانی که سایت از نظر تکنیکال به درستی سئو نشده باشد، تمام زحمات شما در سئو خارجی و داخلی سایت را نیز هدر می دهد. به عنوان مثال، فرض کنید می خواهید یک واحد آپارتمانی بفروشید. شما میتوانید یک معماری عالی (محتوا) داشته باشید، یا نما ساختمان فوق العاده باشد (سئو خارجی قوی)، اما اگر دیوار شما در حال ربزش باشد (برنامه نویسی و ساختار سایت ضعیف)، یا پر از سیم کشی باشد که به هیچ جا منتهی نشوند (لینک های خراب)، در این صورت این خانه در مرحله کارشناسی ایمنی (Googlebots) شکست خورده و فروش آن بسیار سخت خواهد بود.
کاملترین چک لیست سئو تکنیکال
ممکن است برای بسیاری از کاربران و یا سئوکاران، بخش تکنیکال سایت، حوزه سختی باشد اما باید به آن ها بگوییم که واقعا اینطور نیست. شاید در ابتدا کمی شما را گیج کند اما با توجه به یکسری نکات و رد کردن برخی مراحل، آن را مانند موم در دست خواهید گرفت!
پس تا اینجا متوجه شدیم که برای اعمال سئو تکنیکال بر سایت باید یک سری مراحل را طی کنیم تا در نهایت به هدف نهایی خود برسیم. برای اینکه بتوانید سایت خود را از لحاظ تکنیکال بررسی کرده و سئو کنید، باید چند مرحله را طی کنید. در ادامه به بررسی این مراحل می پردازیم.
1. آنالیز سایت
پیش از هر کار دیگری باید سایت خود را آنالیز کنید. آنالیز سئو سایت به شما کمک می کند تا مشکلات و ضعف های سایت را پیدا کرده و برای حل آن ها برنامه ریزی کنید. برای بررسی سایت می توانید از ابزارهای آنالیز، مانند Ahrefs، SEMrush، MOZ، و یا Ubersuggest استفاده نمایید.
دقت داشته باشید که تنها برای تغییر بخش هایی از سئو تکنیکال اقدام کنید که باعث افزایش کیفیت سایت شوند. اگر نمی دانید کدام بخش ها را اصلاح کنید و یا دانش کافی برای اصلاح آن ها را ندارید، بهتر است که از یک متخصص و مشاور سئو کمک بگیرید، چرا که اگر به اشتباه فاکتوری را تغییر دهید، ممکن است نتیجه عکس بگیرید.
2. ساختار URL و تاثیر آن بر سئو فنی
ساختار URL و آدرس صفحات سایت نیز از اهمیت بالایی برخوردار هستند. آدرس صفحات باید تا جای ممکن کوتاه و کلیدی باشند تا گوگل آسان تر آن ها را درک کرده و به اشتراک گذاری آن برای کاربران نیز به سادگی امکان پذیر باشد.
قرار دادن عبارت های فارسی در آدرس صفحات می تواند به شما کمک کند تا کلمه کلیدی محتوای خود را به طور مستقیم در آدرس صفحه قرار دهید، اما مشکل این است که این کلمات فارسی در زمان به اشتراک گذاری تبدیل به کاراکترهای بی معنی می شوند و آدرس صفحه را به میزان زیادی طولانی می کنند.
راه حل چیست؟
دو راه حل برای این مشکل وجود دارد. راه اول این است که از ابزارهای کوتاه کننده لینک استفاده کنید تا در زمان به اشتراک گذاری کاراکترهای آن بی اندازه طولانی نشود. راه دوم این است که ادرس صفحات را به انگلیسی تنظیم کرده و از عبارت انگلیسی کلمه کلیدی خود استفاده کنید. راه حل دوم گزینه بهتری است چرا که در زمان به اشتراک گذاری نیز کاراکترهای آن تغییر نکرده و تحت هر شرایطی برای گوگل قابل فهم خواهد بود.
3. Breadcrumbs
بردکرامب بخشی از سئو تکنیکال سایت است که مانند یک راهنما برای کاربران عمل می کند. این راهنما به کاربران کمک می کند تا بدانند در کجای سایت شما قرار دارند، چگونه به آن رسیده اند، و به سادگی در صورت نیاز به صفحات قبلی بازگردند.
علاوه بر کاربران، ربات های گوگل نیز از Breadcrumb سایت برای درک کردن ارتباط بین صفحات استفاده می کنند. تصویر زیر مثالی از بردکرامب است که مربوط به همین مقاله می باشد.
4. سرعت سایت در سئو تکنیکال
بررسی ها نشان داده است که حداکثر زمان برای لود شدن سایت، 3 ثانیه است و طولانی تر شدن این زمان می تواند باعث خارج شدن کاربران از سایت و افزایش نرخ پرش (Bounce Rate) شود.
از این رو باید در ابتدا سرعت سایت خود را بررسی کرده و سپس با ایجاد تغییرات لازم، آن را افزایش دهید. سرعت سایت خود را به طور مرتب بررسی نمایید تا در صورت مشاهده مجدد عامل هایی که سرعت را کاهش می دهند، بتوانید به سرعت آن ها را اصلاح نمایید.
برای بررسی سرعت سایت خود، می توانید از ابزارهای Pingdom و Lighthouse، و GTmetrix استفاده نمایید. این سه ابزار سایت را بررسی کرده و گزارش دقیقی از عملکرد آن و عواملی که باعث کند شدن سایت می شوند به شما ارائه می دهند.
5. سرعت صفحات
سرعت صفحات به طور مستقیم بر سرعت سایت تاثیر بگذارد. گاهی ممکن است یک صفحه به تنهایی سرعت لود بسیار کندی داشته و سرعت سایت را نیز پایین بکشد. بهترین کار این است که صفحات مهم و پر ترافیک سایت خود را پیدا کرده و پس از آنالیز آن ها، تا جای ممکن اقدام به کاهش زمان لازم برای لود شدن آن ها نمایید تا در نهایت علاوه بر بالا بردن سرعت صفحاتی که کاربران زیادی از آن ها استفاده می کنند، سرعت سایت خود را نیز افزایش دهید.
6. ریسپانسیو بودن صفحات
ریسپانسیو بودن صفحات به معنای نمایش صحیح تمام المان های صفحه در تمام دستکاه هایی است که کاربر ممکن است از آن ها برای ورود به سایت استفاده نماید. منظور این است که کاربری که با موبایل وارد سایت می شود مانند کاربری که با تبلت وارد سایت شده بتواند به آسانی از تمام بخش های سایت دیدن کرده و به راحتی تمام نوشته ها را بخواند.
در حال حاضر ریسپانسیو بودن از فاکتورهای مهم سئو تکنیکال بوده و اهمیت زیادی نیز برای گوگل دارد. از این رو، بر روی رتبه بندی و سئو سایت تاثیر می گذارد.
7. amp در سئو فنی
amp یا Accelerated Mobile Page یک فریم ورک است که می توان از طریق برنامه نویسی و یا به کمک پلاگین های وردپرس به سایت اضافه کرد. وظیفه amp حذف تمام المان های اضافی CSS و JavaScript است و با این کار، سرعت صفحه را به طور چشمگیری بالا می برد، چرا که صفحه به ساده ترین شکل ممکن به نمایش در خواهد آمد.
این حالت فقط در موبایل فعال می شود و مناسب تمام سایت ها نمی باشد چرا که نمی توان المان های Javascript را از سایت های فروشگاهی یا بانکی حذف کرد.
amp یک ضرورت در سئو تکنیکال نمی باشد، اما فعال سازی آن برای سایت (در صورت امکان) یک امتیاز مثبت به حساب می اید.
8. هاست
هاست سایت تاثیر مستقیمی بر سرعت و عملکرد آن داشته و اگر به درستی عمل نکند، می تواند باعث شود تا سایت از دسترس خارج شده و یا نتواند به سرعت پاسخگوی درخواست های HTTP ارسال شده از سمت مرورگر کاربر باشد. هاست خود را بررسی کرده و آن را ارتقا دهید. در صورت نیاز هاست خود را عوض کرده و به سراغ نوع قوی تری بروید.
هر چه هاست شما قوی تر، پهای باند بیشتر، و Up-time بالاتری داشته باشد، عملکرد بهتری را نیز به شما کاربران سایت ارائه می دهد.
9. تاثیر SSL بر سئو تکنیکال
SSL یا Secure Socket Layer به معنای لایه امنیتی محافظت شده است که دقیقا مانند نام آن، یک لایه امنیتی را برای محافظت از اطلاعات کاربران به وجود می آورد. این لایه از اطلاعاتی که بین کاربران سایت و سرور آن جا به جا می شوند محافظت کرده و از دسترسی به آن ها و هک این اطلاعات جلوگیری می کند. این پروتکل به شکل s در کنار آدرس سایت قرار گرفته و آن را از http به https تغییر می دهد.
امنیت سایت یکی از مهم ترین بخش های سئو تکنیکال است و گوگل به طور رسمی اعلام کرده است که سایتی که امنیت پایینی داشته باشد رتبه های بالا را از دست می دهد. امنیت سایت و داشتن پروتکل SSL به طور مستقیم رتبه سایت شما را بالا نمی برد، اما به طور مستقیم رتبه آن را پایین می کشد. این فاکتور در سایت های فروشگاهی اهمیت بسیار بالاتری دارد.
10. ساختار سایت
ساختار سایت در اصل نحوه چیدمان و ارتباط صفحات سایت است. این ساختار باید به گونه ای باشد که صفخات مرتبط با هم به یکدیگر لینک شده، و کاربران یا ربات ها گوگل با حداکثر 3 کلیک به صفحه مورد نظر خود رسیده و عمق صفحات بیش از این نشود. به عنوان مثال، اگر یک کاربر فصد خرید یک قاب محافظ برای گوشی خود را داشته باشد، باید با حداکثر سه کلیک (محصولات، لوازم جانبی موبایل، قاب گوشی) به صفحه مورد نظر خود برسد.
هر چه ساختار سایت شما بهتر بوده و درست تر بهینه شده باشد، استفاده از آن برای کاربران و خرش آن برای ربات های گوگل اسان تر خواهد بود.
11. فایل robots.txt
فایل robots.txt فایلی است که در هاست سایت قرار گرفته و خزنده های موتور جستجو را کنترل می کند. این فایل به ربات های کراولر اعلام می کند که اجازه ایندکس کدام صفحات را داشته و کدام را ندارند. وجود مشکل در این فایل و کدهای آن می تواند علاوه بر اسیب به سئو سایت، امنیت آن را نیز به خطر بیاندازد.
12. Noindex کردن صفحات بی ربط
از آن جایی که بودجه خزش یا کراول سایت محدود است، باید از ایندکس و خزش شدن صفحات بی ربط توسط ربات های گوگل جلوگیری کنید. به عنوان مثال، نیازی نیست صفحات پراخت هزینه، پروفایل کاربر، و موارد مشابه را ایندکس کنید.
از سمت دیگر، باید صفحاتی که شامل اطلاعات امنیتی سایت هستند، مانند صفحه wp-admin، را در فایل robots.txt نوایندکس کنید تا اطلاعات محرمانه سایت شما در اینترنت قرار نگرفته و از هک شدن سایت شما جلوگیری شود.
13. سایت مپ
سایت مپ یک فایل با فرمت XML است که در سرچ کنسول سایت قرار گرفته و صفحات مهم سایت و ارتباط میان آن ها را به موتورهای جستجو و ربات های آن ها نمایش می دهد. وجود سایت مپ به ربات های گوگل کمک می کند تا ارتباط میان صفحات را درک کرده و آسان تر آن ها را خزش و ایندکس کنند.
اگر آموزش ساخت سایت مپ را بل باشید، علاوه بر بالا بردن کیفیت سئو آن، مانع از دست رفتن بودجه خزش سایت می شوید. همچنین سایت مپ به ربات های گوگل کمک می کند تا سریع تر صفحات جدید سایت را شناسایی کرده و آن ها را ایندکس کنند.
14. قابل خزش بودن سایت (Crawlability)
سایتی که قابل کراول شدن نباشد ایندکس نیز نشده و رتبه نخواهد گرفت. اگر ربات های موتورهای جستجو نتوانند به سایت شما وارد شده و یا در آن خزش کنند، با خروج از سایت، به سئو شما آسیب زده و بودجه خزش سایت را کاهش می دهند. از این رو، باید ساختار سایت و سایت مپ آن را به درستی بهینه نمایید.
15. حذف صفحات 404
صفحات 404 زمانی اتفاق می افتد که URL یک صفحه در سایت و یا در ایندکس گوگل وجود دارد، اما خود صفحه وجود نداشته و محتوایی در آن قرار ندارد. در این حالت، با خطای 404 مواجه می شوید.
خظای 404 یک مشکل تکنیکال سایت است که علاوه بر امتیاز منفی، بودجه خزش سایت را نیز هدر می دهد. از این رو، در صورت حذف یک صفحه یا باید آن را روی صفحه مرتبط ریدایرکت کرده و یا باید آن را از ایندکس گوگل حذف کنید.
16. عکس ها و ویدیوهای سایت
یکی از مهم ترین عواملی که بر سرعت سایت و به دنبال بر سئو تکنیکال تاثیر منفی می گذارند، حجم عکس ها و ویدیوهای سایت و صفحات آن است که می توانند سرعت را به شدت پایین بیاورند. تمام محتواهای بصری سایت باید به گونه ای بهینه شوند که حجم آن ها بدون آسیب به کیفین، کاهش پیدا کند. همچنین، می توانید از قابلیت Lazy Loading استفاده نمایید. Lazy Loading یاعث می شود تا تنها عکس ها و ویدیوهایی در صفحه لود شوند که جلو چشم کاربر قرار دارند و باقی آن ها در صورت اسکرول کاربر لود خواهد شد.
17. فایل های CSS و JavaScript
CSS و JavaScript زبان های برنامه نویسی سایت هستند. اگر مشکلی در این کدها وجود داشته باشد، سایت و یا صفحاتی که کدهای آن ها مشکل دارند به درستی عمل نخواهد کرد. همچنینف کدهای اضافه می توانندد سرعت سایت را پایین بیاورند. فایل های CSS و JavaScript خود را minify کرده و از استفاده از کدهای اضافی پرهیز کنید.
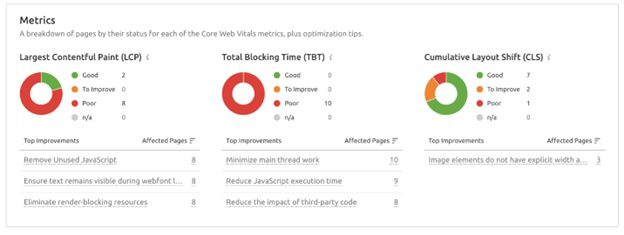
18. Core Web Vitals
Core Web Vitals یا هسته حیاتی وب، فاکتورهایی هستند که گوگل برای اندازه گیری میزان رضایت و تجربه کاربر از صفحات یک سایت استفاده می کند. این فاکتورها شامل LCP، FID، و CLS می شوند. برای اندازه گیری و یافتن ایرادهای این فاکتورها، می توانید از ابزار PageSpeed Insights استفاده نمایید. بهینه سازی کدهای CSS و JavaScript و افزایش سرعت سایت به طور خودکار باعث بهبود فاکتورهای Core Web Vitals می شود.
جمع بندی
سئو تکنیکال یا Technical SEO به معنای بهینه سازی عملکرد سایت است و آن ها از لحاظ فاکتورهای فنی، مانند سرعت سایت و کدهای CSS، سئو می کند. تکنیکال سئو از مهم ترین بخش های بهینه سازی سایت است و مشکل در عملکرد آن می تواند به باقی بخش های سئو سایت نیز اسیب وارد کند. در این مقاله روش های بررسی و بهینه سازی سئو تکنیکال سایت را بررسی کردیم. اگر رفع این مشکلات و یا انجام تکنیکال سئو برای شما سخن است، می توانید از خدمات سئو سایت ویکی دمی استفاده نمایید.
سوالات متداول
سئو تکنیکال چیست؟
سئو تکنیکال به معنای بهینه سازی و سئو سایت از نظر تکنیکال است تا سایت به درستی عمل کرده و در دسترس کاربران قرار بگیرد
سئو تکنیکال چه قدر اهمیت دارد؟
تکنیکال سئو از اهمیت فوق العاده بالایی برخوردار است، چرا که اگر سایت شما به درستی عمل نکرده و از نظر فنی سئو نشده باشد، نه تنها که استفاده از آن برای کاربران سخت خواهد بود، بلکه می تواند تمام زحمات شما در دیگر بخش های سئو را نیز به باد بدهد
سئو تکنیکال مهم تر است یا سئو خارجی و داخلی؟
تمام بخش های سئو فوق العاده مهم بوده و نمی توان یک سایت را به درستی بدون یکی از آن ها بهینه کرد، اما سئو تکنیکال لازمه عملکرد درست سئو داخلی و خارجی می باشد
سئو تکنیکال شامل چه مواردی می شود؟
سئو تکنیکال می تواند شامل بهینه سازی سرعت سایت، فاکتورهای Core Web Vitals، کدهای زبان برنامه نویسی سایت، سایز و حجم عکس ها، ساختار سایت، و موارد دیگری باشد.
14 Comments
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.










یردکرامب سایت من یه جاهایی درست عمل نمیکنه ولی نمیتونم همشون رو پیدا کنم. راهی نیست بفهمم کدوم صفحات سایتم این مشکل رو دارن؟
کسری جان سلام. وارد سرچ کنسول سایت بشین و از قسمت بردکرامب می تونین تمام خطاها و علتشون رو ببینین
من بلد نیستم با سرچ کنسول کار کنم متاسفانه. آموزشی براش دارین بهم بدین لطفا؟
بله خدمت شما
https://wikidemy.ir/google-search-console/?
خیلی خیلی ممنونم ازتون
خواهش می کنم دوست عزیز
چرا خیلی ها میگن سئو تکنیکال یا بی اهمیته و یا کم اهمیت؟ خیلی ها میگن خیلی روی سئ تکنیکال تمرکز کمی بذارین و سئو داخلی و خارجی رو اهمیت بدین.
سلام وقتتون بخیر. به این دلیل هست که وقتی سایت از نظر تکنیکال بهینه میشه، رتبه اون خیلی تغییر ممکنه نکنه و تغییرات اعمال شده توی چشم نیاد. به همین خاطر توی ذوق میزنه و میگن که سئو تکنیکال اهمیت کمتری داره. چیزی که در نظر گرفته نمیشه این هست که شاید تاثیرات مثبت سئو تکنیکال معلوم نشه، اما اگر بهینه نشه تاثیرات منفیش فوق العده سریع خودش رو نشون میده و به باقی بخش های سئو آسیب میزنه.
یعنی اگر سئو تکنیکال سایت من مشکل داشته باشه میتونه به سئو داخلیم آسیب بزنه؟
بله می تونه. تصور کنین شما سایت رو از لحاظ سئو داخلی کاملا بهینه کنین و همه چیز فوق العاده باشه. حالا اگه سایتتون از دسترس خارج بشه یا سرعتش خیلی پایین باشه و اصلا ورودی نگیره، چه کاری از دست سئو داخلیتون بر میاد؟
بله درسته. خیلی ممنونم
خواهش می کنم.
سلام وقت بخیر. من تازه قصد یادگیری سئو رو دارم و با این مطلب شروع کردم. خیلی چیزها رو نمیدونم. لطفا بهم میگین از کجا میتونم شروع کنم؟
سلام دوست عزیز. می تونین با مطلبب سئو چیست شروع کنین که لینکش رو براتون میذارم.
https://wikidemy.ir/what-is-seo/