گزارش تجربه کاربر (Page Experience Report) در کنسول جستجوی گوگل

عناوین مطالب
Toggleدر این مقاله، ویکی دمی قصد دارد که درباره ویژگی جدید سرچ کنسول به نام Page Experience Report، اطلاعاتی را به شما ارائه دهد، پس با ما همراه باشید. این گزارشات جدید به ما اطلاعاتی می دهند که برای page experience صفحات، مطابق با زمان بندی آماده شویم.
در سرچ کنسول گوگل، یک بخش جدیدی به نام Page Experience Report ایجاد شده است که آغاز به کار این feature از تاریخ 19 آوریل بوده است.
گزارش تجربه کاربر (Page Experience Report) یک فاکتور رتبه بندی جدید در نتایج جستجو میباشد. گزارش page experience، خلاصه ای از تجربه کاربری بازدیدکنندگان سایت شما را ارائه می دهد. Google معیارهای page experience را برای URL های جداگانه در سایت شما، ارزیابی می کند و از آنها به عنوان سیگنال رتبه بندی برای URL در نتایج جستجوی Google استفاده می کند.
به دلیل پیشرفت موتورهای جستجو، page experience در واقع به عنوان یک پارامتر جدید برای رتبه دهی جستجو مورد استفاده قرار میگیرد. page experience از ویژگی های جدید مرورگر استفاده میکند، برا اینکه بفهمد که کاربران چگونه از وبسایت شما استفاده میکنند و آن را تجربه میکنند.
در واقع page experience این امکان را به ما میدهد که بر روی کاربرانی که از سایت ما استفاده میکنند و آنرا تجربه میکنند
تمرکز کنیم ، مخصوصا اینکه این تجربه در مسیری که ما انتظارش را داریم و میخواهیم باشد.
حال بررسی میکنیم که در page experience چه اتفاقاتی رخ میدهد و بر اساس چه معیارهایی ارزیابی میشود:
-
Boolean checks
-
Core web vitals
Boolean در واقع چیزهایی است که شما یا آنرا دارید یا ندارید مانند:
-
Mobile friendliness
-
Using HTTPS
-
Safe browsing
-
No intrusive interstitials
Core web vitals شامل مواردی نظیر:
-
FID (First Input Delay)
-
LCP (Largest Contentful Paint)
-
CLS (Cumulative Layout Shift)
Core Web Vitals سرعت، پاسخگویی و ثبات تجربه بارگذاری صفحه را برای کاربران آزمایش می کند. گزارش Core Web Vitals رتبهبندی خوب، نیاز به بهبود یا ضعیف را برای هر صفحه ارائه میکند.
یک صفحه باید دارای رتبه بندی Core Web Vitals خوب در هر دو CLS و LCP و خوب (یا داده های کافی) در FID باشد تا واجد شرایط وضعیت page experience خوب باشد. توجه داشته باشید که وارد کردن دادهها از گزارش Core Web Vitals به گزارش page experience چند روز طول میکشد، و بنابراین رتبهبندی یک URL در گزارش page experience میتواند کمی از رتبهبندی گزارش Core Web Vitals URL عقب باشد. URL های بدون Core Web Vitals نمی توانند در page experience report ظاهر شوند.
برای مطالعه بیشتر و دقیقتر core web vitals به مقاله ای به همین عنوان در ویکی دمی مراجعه کنید و موضوعات را با جزئیات بیشتری مشاهده کنید.
بزرگترین محتوای تصویری (LCP)
LCP (Largest Contentful Paint) ؛ به مدت زمان بارگذاری بزرگترین المان تصویری در یک صفحه اشاره دارد که اگر زمان لود شدن آن بیش از 2 ثانیه زمان ببرد، الگوریتم تجربه کاربر آن را شناسایی خواهد کرد و به آن صفحه امتیاز منفی میدهد.
عناصر مهم در محاسبه LCP چیست؟
همانطور که اشاره کردیم، محتواهای یک صفحه بهعنوان بزرگترین عناصر، معرف این معیار هستند. بنابراین با توجه « API » حال حاضر در «Largest Contentful Paint »، انواع عناصر در نظر گرفته شده برای آن عبارتند از:
- تصاویر <img>
- تگهای مربوط به تصاویر <image> ، <svg>
- تصاویر شاخص ویدیو
- تصاویر پس زمینهی که با « CSS » ایجاد شده است.
- عناصر محتوای متنی درون صفحات یا متنهای درون خطی در سطح دوم
نخستین تاخیر در هنگام ورود به سایت (FID)
The first input delay؛ این معیار تاخیر در نمایش اولین محتوا به کاربر را محاسبه میکند. هر نوع تاخیر در پاسخگویی (delay) در لود صفحه، نقص در منو، غیرقابل استفاده بودن فرمها و… در این متریک تاثیرگذار خواهد بود.
تغییر چیدمان کلی صفحه (CLS)
بارها در هنگام مراجعه به وبسایتها و صفحات مختلف، شاهد جابهجایی اجزای مهم سایت و نمایش ناقص آنها بودیم. این وضعیت زمانی کاربر را کلافه میکند که او نتواند بر اجزای مورد نظر خود کلیک کند و در نتیجه صفحه را ترک میکند. Cumulative Layout Shift همان متریکیست که هنگام شیفت شدن ناگهانی محتوا بر روی صفحه، فعالیت محاسباتی خود را شروع میکند و وجود چنین مشکلی را گزارش میدهد.
مقدار بهینه CLS چقدر است؟
با توجه به اندازههای اعلام شده توسط گوگل مقدار بهینه CLS در محدوده 0 تا 1 اندازهگیری میشود. هر چه این مقدار کمتر باشد CLS بهتر و پایدارتر خواهد بود. بر این اساس:
- 1/0 یا کمتر: معادل CLS بهینه است.
- بین 1/0 تا 15/0: بهینه است اما نیاز به تغییراتی جهت بهینهسازی دارد.
- 15/0 الی 25/0: CLS خارج از استاندارد است.
- بیشتر از 25/0: CLS بیش از اندازه خارج از حد استاندارد است.
HTTPS
برای امن بودن اطلاعات کاربران و اطلاعات سایت، URLها باید از حالت http به حالت https منتقل شوند. عدم ایجاد امنیت در URL یک وبسایت، قبل کارایی این الگوریتم برای اطلاعات وبسایت و همچنین کاربران آن مقولهی، خطرآفرینی است.
برای واجد شرایط بودن وضعیت تجربه صفحه خوب در جستجوی Google، یک صفحه باید از طریق HTTPS ارائه شود. گزارش تجربه صفحه دارای دادههای HTTPS در سطح URL برای سایت شما نیست، فقط نسبت کلی HTTP/HTTPS برای سایت شما دارد. اگر سایت شما دارای نسبت URL های HTTP خیلی بالایی باشد، بنر هشداری را در سایت خود مشاهده خواهید کرد و بخش HTTPS Failing را نشان می دهد.
Mobile-friendliness
ما خیلی از وبسایتها را در گوشی باز میکنیم. به علت اینکه عموم مردم در بسیاری از مواقع سرچهای خود را در موبایلهایشان انجام میدهند و از این طریق به صفحات دسترسی دارند. زمانی که وبسایت در گوشی به شکلی نامتعارف نسبت به صفحه موبایل باز شوند، این متریک فعال میشود. Mobile-friendliness بر این نکته متمرکز میشود که آیا وبسایتها کاربران موبایلی را در هنگام طراحی سایتشان در نظر گرفتهاند یا خیر.
URL تلفن همراه باید هیچ خطای قابلیت استفاده از تلفن همراه نداشته باشد تا در گزارش تجربه صفحه واجد شرایط وضعیت خوب در دستگاه های تلفن همراه باشد. نشانیهای اینترنتی بدون دادههای قابلیت استفاده از تلفن همراه، خوب در نظر گرفته میشوند. توجه داشته باشید که قابلیت استفاده از تلفن همراه فقط برای نشانیهای اینترنتی فهرستشده به عنوان نشانیهای اینترنتی تلفن همراه در گزارش میشود.
پس از آنکه در مورد page experience report آشنا شدیم به بررسی نکاتی در مورد نمودارها می پردازیم.
نمودار داده های زیر را نشان می دهد:
نشانیهای وب خوب:
درصد نشانیهای اینترنتی با وضعیت خوب در آخرین تاریخ اندازهگیری شده در نمودار، که در آن خوب به این معنی است که یک URL در گزارش Core Web Vitals وضعیت خوبی دارد. وضعیت خوب برای تلفن همراه به این معنی است که URL در گزارش قابلیت استفاده از تلفن همراه هیچ مشکلی در مورد استفاده از تلفن همراه (یا بدون داده استفاده از تلفن همراه) ندارد. وضعیت HTTPS عاملی در این تعداد نیست.
تعداد نمایشهای نشانیهای اینترنتی خوب:
تعداد نمایشهایی که توسط نشانیهای اینترنتی خوب در طول بازه زمانی نشان داده شده توسط نمودار ایجاد شده است. آخرین دادهها برای نمایشها ممکن است به دلیل زمانبندیهای متفاوت پردازش داده، از تعداد URL خوب روزانه عقب باشد.
نمودار مقادیر روزانه:
درصد URL هایی که در هر روز معین خوب در نظر گرفته می شوند. URL هایی که “خوب” در نظر گرفته می شوند از همان معیارهایی که در بالا برای URL های خوب توضیح داده شد پیروی می کنند.
تاخیری در وارد کردن داده ها از گزارش قابلیت استفاده از تلفن همراه و گزارش Core Web Vitals به گزارش تجربه صفحه وجود دارد. بنابراین، ارزیابی یک URL خاص در Page Experience میتواند کمی عقبتر از ارزیابیهای آن URL در آن گزارشهای منبع دیگر باشد.
درصد خوب نشان داده شده در این گزارش شامل وضعیت HTTPS URL های سایت شما نمی شود. جستجوی Google وضعیت HTTPS هر URL نشان داده شده در نتایج جستجو را در نظر می گیرد.
داده های از دست رفته(missing data)
اگر میبینید که سایت شما بهجای گزارش تجربه صفحه، دادههای استفاده کافی ندارد، به این معنی است که property شما در کنسول جستجو، جدید است یا اینکه دادههای کافی در گزارش CrUX برای ارائه اطلاعات معنیدار وجود ندارد. پایگاه داده CrUX اطلاعات مربوط به URL ها را جمع آوری می کند که آیا URL بخشی از یک ویژگی کنسول جستجو است یا نه، اما ممکن است چند روز پس از ایجاد یک ویژگی، تجزیه و تحلیل و پست کردن داده های موجود از پایگاه داده CrUX طول بکشد.
اگر بهجای نمودار، دادههای جمعآوری نشده کافی را مشاهده کردید، به این معنی است که در گزارش Core Web Vitals، دادههای کافی برای هیچ URL در سایت خود ندارید.
اگر در گزارش میبینید دادههای استفاده اخیر برای Core Web Vitals کافی نیست، دادههای اخیر CrUX کافی برای تولید اطلاعات Core Web Vitals ندارید. داده های CrUX توسط بازدیدهای کاربر ایجاد می شود. در اینجا کاری برای شما انجام نمی شود، فقط منتظر بمانید تا ترافیک کاربر به اندازه کافی برای تولید این گزارش جمع شود.
اگر میبینید دادههای کافی برای HTTPS وجود ندارد، کنسول جستجو نمیتواند هیچ اطلاعاتی درباره نشانیهای وب HTTPS در سایت شما پیدا کند. هیچ کاری برای شما وجود ندارد که در اینجا انجام دهید، فقط اجازه دهید گوگل به خزیدن سایت شما ادامه دهد.
اگر بنری دیدید که میگوید ترافیک اخیر سایت برای ارزیابی کامل کافی نیست، به این معنی است که در دادههای HTTPS اخیر یا Core Web Vitals شکاف وجود دارد و بنابراین نمیتوان مقادیر تجربه صفحه فعلی را محاسبه کرد.
وضعیت یک URL خاص
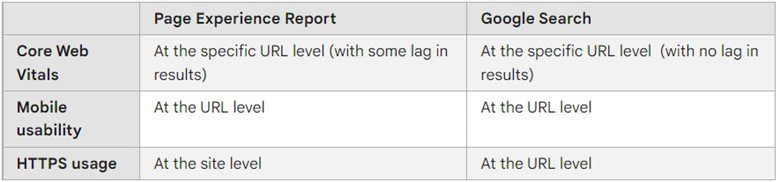
گزارش تجربه صفحه، زیرمجموعهای از معیارهای تجربه صفحه اعمال شده، توسط نتایج جستجوی Google را بررسی میکند.
همچنین در این گزارش HTTPS در سطح سایت مورد ارزیابی قرار گرفته است، اما در جستجوی گوگل در سطح URL ارزیابی می شود. این بدان معناست که یک URL HTTPS در جستجو همیشه از معیارهای HTTPS عبور می کند.
Core Web Vitals و قابلیت استفاده از تلفن همراه در سطح صفحه در جستجو و همچنین در این گزارش ارزیابی شده است.
در اینجا خلاصه ای از تفاوت های نحوه ارزیابی URL در گزارش تجربه صفحه در مقایسه با نحوه ارزیابی آن در جستجو آمده است:
معیارهایی برای رتبه بندی یک URL در وضعیت page experience در جستجوی Google :
خوب (good):
همه موارد زیر درست است:
- URL در CLS و LCP وضعیت خوب در Core Web Vitals و در FID خوب (یا داده های کافی نیست) دارد.
- در دستگاههای تلفن همراه: براساس گزارش قابلیت استفاده از تلفن همراه، URL هیچ مشکلی در استفاده از تلفن همراه ندارد
- URL از طریق HTTPS ارائه می شود
وضعیت خوب به عنوان سیگنال رتبه بندی برای یک URL در نتایج جستجوی Google در دستگاه های دسکتاپ یا تلفن همراه استفاده می شود.
بد(bad):
حداقل یکی از موارد زیر درست است:
- URL وضعیت ضعیف یا نیاز به بهبود دارد یا در گزارش Core Web Vitals ظاهر نمی شود
- در دستگاههای تلفن همراه: URL مطابق گزارش قابلیت استفاده از تلفن همراه دارای یک یا چند مشکل در استفاده از تلفن همراه است، یا URL در گزارش قابلیت استفاده از تلفن همراه ظاهر نمیشود، اما در گزارش تجربه صفحه ظاهر میشود.
- نشانی اینترنتی با استفاده از HTTP ارائه میشود، نه HTTPS
در صورت نیاز به راهنمایی بیشتر درباره page experience میتوانید به مقاله page experience google مراجعه نمایید.
برای آموزش های سرچ کنسول جدید، حتما با شماره 09128909248 تماس حاصل نمایید.










دیدگاهتان را بنویسید