معرفی موثرترین متا تگ ها در سئو

عناوین مطالب
Toggleلیست موثرترین متا تگ های سئو سایت در این مقاله آورده شده است. این متا تگ ها دسترسی گوگل را به صفحه ی ما آسانتر میکنند. باعث جذب مخاطب و افزایش ورودی از طریق موتورهای جستجو میشوند. متاتایل تگ و متا دیسکریپشن جز مهمترین تگ ها در سئو هستند. اما به جز این موارد، موارد مهم دیگری داریم که در ادامه مقاله به طور کامل آن ها را نام برده و دلیل اهمیت و نحوه ایجاد هر یک را ذکر میکنیم. البته ابتدا باید بفهمیم متاتگ چیست، سپس به لیست مورد نظر بپردازیم.
متا تگ چیست؟
متا تگ یک کد html است که در قسمت <head> صفحه قرار میگیرد. این کد برای موتورهای جستجو مهم است چون از طریق آن میتوانند سریع تر محتوای صفحه را درک کنند. همچنین داده های برخی از آنها در نتایج گوگل به نمایش گذاشته میشود که میتواند در کلیک و عدم کلیک کاربران موثر باشد. با این توضیح کوتاه متوجه شدیم که متاتگ ها برای رسیدن شما به هدفتان که؛ دیده شدن در نتایج گوگل است، چقدر موثر هستند. البته برخی از آنها در سئو مهم هستند نه همهی آنها.
معرفی انواع متا تگ های مهم در سئو
در این قسمت مهمترین متا تگ های سئو را نام برده ایم و در ادامه روش ایجاد هر یک را بخ طور کامل توضیح می دهیم.
- برچسب عنوان یا تایتل (Title tag)
- توضیحات متا یا دسکریپشن (Meta description)
- متا تگ رمزگذاری کارکتر (http-equiv)
- متا تگ روبات (Robots meta tag)
- تگ کنونیکال (Canonical Tag)
- تگ رسانه های اجتماعی (Open Graph and Twitter Cards)
1- تگ تایتل یا عنوان (TITLE TAG):
یکی از مهمترین متا تگ های سئو، تگ عنوان است؛ چون اولین عنصر HTML است که سایتتان را به موتورهای جستجو و همچنین کاربران معرفی می کند.

چرا این تگ در سئو مهم است؟
این تگ مهم هم برای کاربر و هم برای گوگل و موتورهای جستجو نوشته میشود. چون گوگل ابتدا مفهوم سرچ کاربر را میفهمد سپس به دنبال نزدیک ترین پاسخ برای این جستجو هست. حال شما اگر یک عنوان مناسب با سرچ کاربر داشته باشید گوگل رتبه بهتری در نتایج به شما میدهد.
از طرفی کاربر در یک لحظه متوجه مرتبط بودن سایت شما با نیازخودش میشود. شما از طریق آن یک دید اولیه و مهم راجع به محتوای سایت خود میدهید. و به کاربر کمک میکنید که بر لینک شما کلیک کند یا نکند. شما با نوشتن یک عنوان خوب میتوانید نرخ کلیک سایت را افزایش دهید.
چطوری متاتگ عنوان را در صفحه ایجاد کنیم؟
عنصر عنوان، تمامی مرورگرها مانند کروم، فایرفاکس، سافاری و … را ساپورت می کند. این تگ در قسمت <head> سایت به شکل زیر نوشته میشود.
کافی است کد زیر را در قسمت <head> سایت قرار دهید.
<title> ویکی دمی: آکادمی سئو، وردپرس، دیجیتال مارکتینگ |wikidemy </title>اگر از پلاگین yoast استفاده میکنید، میتوانید در قسمت پایین صفحه ویرایش اسنیپت را بزنید و در قسمت عنوان متن خود را وارد کنید.

نکات نوشتن متا تگ عنوان
- از کلمه کلیدی اصلی حتما استفاده کنید. ترجیحا در ابتدای عنوان باشد.
- طول آن اگر خیلی بلند باشد، گوگل بخشی از آن را نمایش نمیدهد و اگر خیلی کوتاه باشد ممکن است کامل آن را حذف کند و یک متن به دلخواه خودش قرار بدهد.
- توصیفی و مختصر بنویسید. از گفتن کلمات غیر ضروری خودداری کنید.
- هر صفحه باید حتما یک عنوان داشته باشد و تکراری نباشد. یعنی هر صفحه از سایت شما باید یک عنوان منحصر بفرد داشته باشد.
- از کلمه کلیدی بیش از حد استفاده نکنید.
لینک مرتبط: همه چیز درباره تگ تایتل
2- توضیحات متا یا دیسکریپشن (Meta description)
دومین متا تگ مهم در html، متا تگ دیسکریپشن است. این تگ به شکل زیر در نتایج سرچ گوگل دیده میشود.

چرا این تگ در سئو مهم است؟
این متا تگ مانند تگ عنوان در نتایج سرچ گوگل دیده میشود. با این تفاوت که در یک و یا دوجمله میتوانید درباره های محتوا سایت خود توضیح دهید و به کاربر این اطمینان را بدهید که از طریق سایت شما نیازش برطرف میشود. این تگ به طور مستقیم بر رویه رتبه بندی گوگل تاثیری ندارد. اما اگر توضیحات را به شکل جذاب و کاربر پسند بنویسید، نرخ کلیک سایت را بالا میبرید و همین امر تاثیر غیر مستقیم در رتبه بندی شما خواهد داشت. برای نوشتن آن تمام تلاش خود را به کار بگیرید.
چطوری این تگ را در صفحه ایجاد کنیم؟
کافیه کد زیر را در قسمت <head> سایت قرار دهید .
1 <meta name="description" content="متن توضیحات متا را در این قسمت قرار میدهید"/>اگر از وردپرس استفاده میکنید؛ افزونه یواست یا هر افزونه سئویی دیگری را نصب کنید و در قسمت پایین صفحه در بخش یواست، ویرایش اسنیپت را بزنید و توضیحات خود را اعمال کنید. مانند تصویر زیر:

نکات نوشتن این متا تگ:
- روی تعداد کاراکترهای توضیحات متای خود، خیلی تاکید نداشته باشد؛ چراکه ممکن است گوگل بر اساس عبارتی که مخاطب سرچ میکند، متا دسکریپشن را از داخل متن شما بیرون بکشد و نمایش دهد.
- از کلمات کلیدی اصلی استفاده کنید. ترجیحا دو کلمه کلیدی استفاده شود.
- از یک فراخوان یا (CTA) مناسب استفاده کنید. مثلا: با ما تماس بگیرید، امروز درخواست بده .
- باید منحصر به فرد باشد، بنابراین از جای دیگری کپی نکنید.
- یک راه حل برای یک مشکل ارائه دهید.
- برای کاربران بنویسید و توسط یک محتوای مرتبط، آنها را تشویق کنید که کلیک کنند.
- اگر تخفیف یا پیشنهاد هیجان انگیزی ارائه می دهید، به توضیحات خود اضافه کنید.
لینک مرتبط: اشتباهات رایج در نوشتن متا دیسکریپشن
3- متا تگ رمزگذاری کارکتر (http-equiv)
یکی دیگر از مهمترین تگ های سئو، متا تگ رمزگذاری کارکتر است. همانطور که از اسم آن پیداست با یک رمزگذاری درست کارکترها را برای مرورگر قابل فهم میکنه و میگه چطوری متن را نمایش بدهید. اگر از این متاتگ استفاده نکنید ممکن است برخی از کلمات را به صورت نادرست نشان دهد مانند تصویر زیر:

چرا این تگ در سئو مهم است؟
همانطور که ملاحظه کردید اگر کاراکترها به درستی رمزگذاری نشده باشند، کلمات و عبارات به درستی نمایش داده نمیشوند. درنتیجه تجربه کاربری به شدت کاهش مییابد و باعث میشود نرخ پرش (bounce rate) افزایش یابد. و آنچه که نباید میشود! یعنی کاهش رتبه سایت 😱
چطوری این تگ را در صفحه ایجاد کنیم؟
کافی است کد زیر را در قسمت <head> قرار دهید.
<meta charset="UTF-8">اگر از html4 به پایین استفاده میکنید؛ کد زیر را قرار دهید.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">چطور بفهمیم این تگ در سایت ما فعال است؟
برای مشاهده این متاتگ و یا هر تگ دیگری ، فقط کافی است روی قسمتی از صفحه کلیک راست کنید و گزینه “view page source” را کلیک نمایید. هم چنین می توانید از بهترین سایت های آنالیز سئو و یا ابزارهای سئو مانند SEMrush و Screaming frog برای چک کردن متا تگ های هر سایتی استفاده کنید.
4- متا تگ ربات(robots):
این تگ یکی از پرکاربردترین متا تگ ها در سئو است. در این متا تگ به ربات های جستجو میگوییم کدام صفحات ما را بخزند و کدام یک را نه. منظورم از خزیدن اینه که ربات جان لطفا صفحه ی منو بررسی کن و به صفحه نتایج جستجو ببر. و از طرف دیگر لینک های کدام صفحه را دنبال کن و کدام صفحه را نه!
چرا این تگ در سئو مهم است؟
شما گاهی بنا به دلایل مختلف مثل بودجه خزش، یا محتوا تکراری و یا خیلی دلایل دیگر نمیخواهید یک صفحه توسط ربات ها خزیده شود. از طرف دیگر ممکن است لینک های خارجی زیادی در محتوا بیان کرده باشید و اگر گوگل آن ها را دنبال کند برای سایت شما خوب نیست. در این حالت ها میتوانید خواسته خود را با متا تگ ربات به موتورهای جستجو بگویید. در حالت کلی اگر این کد را قرار ندهید، گوگل همه ی صفحات شما را میخزد و تمام لینک های صفحه را دنبال میکند.
چطوری این تگ را در صفحه ایجاد کنیم؟
مانند همه ی متا تگ ها در قسمت هدر سایت نوشته میشود. برای نوشتن کد آن، اگر بخواهیم محتوا ما توسط گوگل بررسی بشه ، از عبارت index و اگر نخواهیم بررسی بشه از کلمه no index در کد استفاده میکنیم. از طرف دیگه اگر بخواهیم ربات لینک های موجود در صفحه رو دنبال کنه از عبارت follow و اگر نخواهیم از no follow استفاده میکنیم. برای نوشتن کد این تگ به جدول زیر دقت کنید.
| No Follow | Follow | No index | Index | نوشتن کد |
| * | * | <meta name=”robots” content=”index, follow”> | ||
| * | * | <meta name=”robots” content=”index, nofollow”> | ||
| * | * | <meta name=”robots” content=”noindex, follow”> | ||
| * | * | <meta name=”robots” content=”noindex, nofollow”> |
5- متا تگ کنونیکال (CANONICAL TAG)
این متا تگ نیز جز موثرترین متا تگ های سئو است. زمانی که یک محتوا تکراری در سایت داریم از این تگ استفاده میکنیم. یعنی صفحه با محتوا تکراری که فقط یک متغیر در آن متفاوت است را به صفحه اصلی منتقل میکنیم.
چرا این تگ در سئو مهم است؟
فرض کنید دو صفحه با محتوای شبیه و تکراری دارید که فقط در یک متغیر خاص متفاوت هستند. گوگل شدیدا با محتوای تکراری مخالف است و در صورتی که ربات های آن متوجه شوند، رتبه سایت را کاهش میدهند. اما گاه شما مجبور به استفاده از صفحات با محتوای تکراری هستید. (مانند صفحات مربوط به یک محصول که فقط در یک متغیر متفاوت هستند) در اینصورت شما میتوانید از این تگ استفاده کنید و به موتورهای جستجو بگویید که این URL صفحه اصلی است و از ایندکس کردن url صفحات با محتوا تکراری خودداری کن. به این شکل گوگل شما را به خاطر محتوای تکراری جریمه نمیکند.
چطوری این تگ را در صفحه ایجاد کنیم؟
فرض کنید می خواهید صفحه A را به صفحه B کنونیکال کنید. به عبارت دیگر صفحه اصلی را صفحه B میدانید. در قسمت <HEAD> صفحه A کد زیر را قرار دهید.
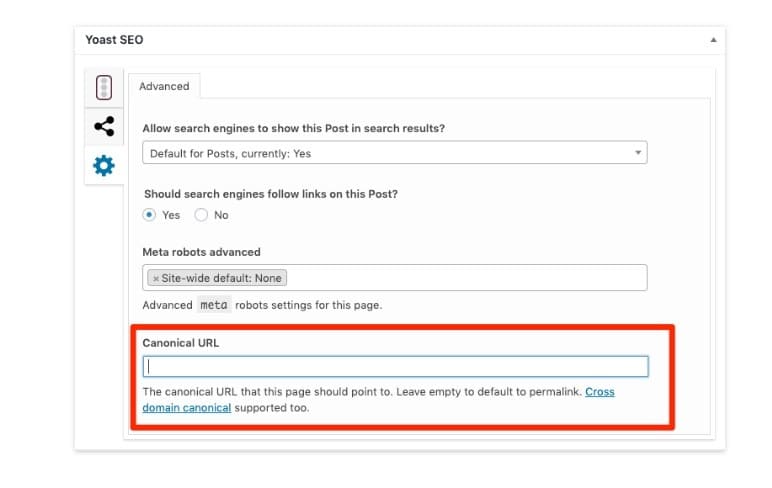
<link rel="canonical" href=" BصفحهیURL " />اگر سایت وردپرسی دارید؛ در همه ی افزون های سئویی این بخش وجود دارد. فقط کافی است URL صفحه اصلی را در آن قرار دهید. عکس زیر مربوط به افزونه یواست است.

6- متا تگ Viewport
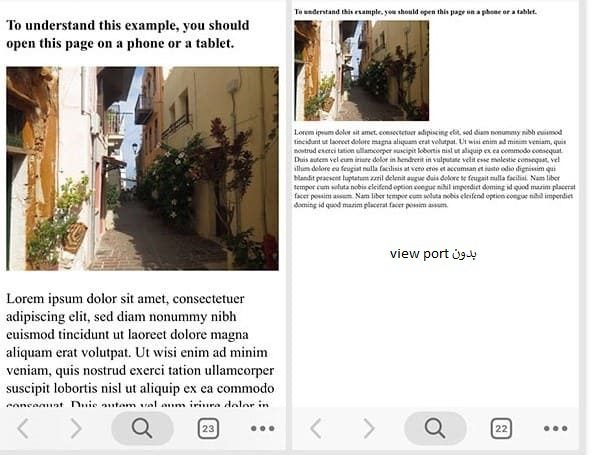
یکی از اصلی ترین متا تگ ها برای ایجاد سازگاری اندازه صفحه سایت با صفحات دیگر Viewport است. این متا تگ به مرورگرها میگوید که چطوری صفحه ما را در نمایشگر های مختلف نمایش دهد. کمک میکند اندازه صفحه سایت متناسب و منطبق بر اندازه صفحه موبایل، دسکتاپ و لپ تاپ باشد.

چرا این تگ در سئو مهم است؟
چون باعث افزایش تجربه کاربری میشود. اگر نسخه دسکتاپ در صفحه موبایل نمایش داده شود به احتمال خیلی زیاد کاربر سریعا دکمه بازگشت را خواهد زد. این عمل قطعا در رتبه بندی سرچ تاثیر منفی میگذارد. گوگل از سال 2015 عنوان کرده که صفحات سازگار با موبایل را در نتایج سرچ موبایلی بالاتر قرار میدهد. پس از این جهت این تگ برای ما مهم میشود. البته این به تنهایی برای سازگاری وب سایت با موبایل کافی نیست. علاوه بر ین تگ سایت نیاز به طراحی ریسپانسیو دارد. که توضیحات آن در این مقاله نمیگنجد.
چطوری این تگ را در صفحه ایجاد کنیم؟
کافی است کد زیر را در قسمت هد سایت قرار دهید.
<meta name="viewport" content="width=device-width, initial-scale=1">همچنین برای بررسی وجود یا عدم وجود این تگ میتوناید به سرچ کنسول سایت و بخش Mobile Usability مراجعه کنید. اگر خطای Viewport not set را دیدید یعنی این تگ برای شما تنظیم نشده و باید سریعا برای آن اقدام کنید.
7- متا تگ شبکه های اجتماعی (og):
آخرین تگ مهم در سئو، متا تگ og میباشد. این تگ نحوه نمایش url را در شبکه های اجتماعی کنترل میکند. احتمالا تا بحال برخی از url را در این شبکه ها دیدید که لینک خالی نیستند بلکه در کنارش عکس و دیسکریپشن و عنوان سایت هم نمایش داده میشود. آن ها از این تگ استفاده کرده اند.
چرا این تگ در سئو مهم است؟
اگر به دنبال کلیک بیشتر از طریق شبکه های اجتماعی هستید از این تگ غافل نشید. چون محتوا را جذاب تر میکند و در یک نگاه کاربران متوجه میشوند محتوا راجع به چیست و احتمالا مخاطبان زیادی را از طریق social جذب خواهید کرد.
چطوری این تگ را در صفحه ایجاد کنیم؟
قسمت هدینگ سایت کدهای زیر را قرار دهید. بسته به سلیقه خود میتوانید هر یک را حذف کنید یا اضافه کنید.
| عنوان | <meta property=”og:title” content=“آموزش سئو در ویکی دمی” /> |
| عکس | >meta property=”og:image” content=”لینک عکس از سایتg“ |
| دیسکریپشن | <meta property=”og:title” content=”ویکی دمی ارائه دهنده آموزش تخصصی سئو به زبان ساده ” /> |
متا تگ های بی اثر در سئو
Keywords tag : گوگل از متا تگ در رتبه بندی سایت ها استفاده نمی کند.
Revisit after : این تگ HTML به روبات دستور می دهد که بعد از گذشت زمان مشخصی دوباره به آن صفحه برگردد. این تگ، به هیچ عنوان ارزش سئویی ندارد و اغلب موتورهای جستجو از آن پیروی نمی کنند. بهتر است اصلا از این تگ استفاده نکنید و تصمیم بر اینکه چه زمانی موتورهای جستجو سایت شما را کرال (crawl) کنند را بر عهده خودشان بگذارید.
Expiration/date: این تگ، زمان منقضی شدن سایت شما را تعریف می کند. من شخصا این تگ را پیشنهاد نمی کنم، اگر این قطعه کد را در سایت خود می بینید، بهتر است آن را حذف کنید.
<meta http-equiv=”Expires” content=”Fri, 28 April 2019 23:59:59 GMT”>Copyright: تمامی سایت ها، حق کپی رایت را در قسمت footer سایتشان قرار می دهند، بنابراین نیازی به یک تگ جداگانه برای این کار ندارید.
The ODP Robots Meta Tag: گوگل دیگر از این متا تگ پیروی نمی کند.
Geo Meta Tag: گوگل برای رتبه بندی استفاده نمی کند.
در این مقاله مهمترین متا تگ ها در سئو را توضیح دادیم. آن ها مسئله پیچیده ای نیستند، نیازی نیست همه ی آنها را به کار ببرید. فقط کافی است از تگ های مهمی که در بالا اشاره شد استفاده کنید. تا هم گوگل و هم کاربران را جذب کنید. هر گونه سوال و یا ابهامی داشتید میتوانید در بخش نظرات برای ما بفرستید.



دیدگاهتان را بنویسید