آموزش ابزار Google Lighthouse | ابزار آنالیز صفحات سایت

عناوین مطالب
Toggleهر سایت و کسب و کار ابنترنتی که از سئو برای رشد وبسایت و افزایش ترافیک ارگانیک آن استفاده می کند، با مفهموم آنالیز و بررسی سایت آشنا است و از این طریق رشد آن را ردیابی، نحوه عملکرد سایت را بررسی کرده، و مشکلات احتمالی را برطرف می نماید.
ابزار Google Lighthouse یکی از ابزارهای آنالیز سایت و صفحات آن می باشد که به طور رایگان در دسترس عموم قرار گرفته است. این ابزار پس از بررسی نحوه عملکرد سایت و صفحات آن، با ارائه گزارشی دقیق، راهکارهایی را برای افزایش کیفیت عملکرد سایت ارائه می کند.
تمرکز اصلی Google Lighthouse بر روی فاکتورهای هسته حیاتی وب (Core Web Vitals) می باشد و به شما کمک می کند تا کیفیت و عملکرد سایت خود را از دیدگاه گوگل بسنجید. این ابزار 5 فاکتور زیر را اندازه گیری می کند:
- عملکرد (Performance)
- میزان قابل دسترس بودن سایت یا صفحه (Accessibility)
- سئو (SEO)
- Best Practices
- PWA (مربوط به اپلیکیشن موبایل)
برای تست هر فاکتور، URL انتخاب شده در یک شبیه سازی سرعت اینترنت 3G قرار گرفته و امتیاز 0 تا 100 برای هر مورد در نظر گرفته می شود. این امتیاز ممکن است به مرور زمان با آپدیت فاکتورهای گوگل تغییر کند.
نصب Google Lighthouse
برای استفاده از ابزار Google Lighthouse، در مرحله اول باید آن را نصب کنید تا بتوانید با استفاده از آن صفحات مختلف را آنالیز کرده و عملکرد صفحه را بر اساس گزارش ارائه شده بهینه کنید. برای این کار، به بخش اکستنشن های کروم رفته و پس از جستجو این ابزار، روی گزینه “Add to Chrome” کلیک کرده و سپس “Add Extension” زا انتخاب نمایید. افزونه شما نصب شده است.

نحوه استفاده از ابزار Google Lighthouse
برای استفاده از این ابزار، ابتدا صفحه ای که می خواهید آنالیز و تست کرده را انتخاب نمایید. به عنوان مثال، ما می خواهیم عملکرد صفحه اصلی ویکی دمی را بررسی کنیم. ابتدا این صفحه را باز کرده و سپس ار بخش اکستنشن های کروم، Lighthouse را انتخاب کنید. روی علامت تنظیمات کلیک کرده، گزینه “Desktop” را انتخاب، و در نهایت روی “Generate Report” بزنید.

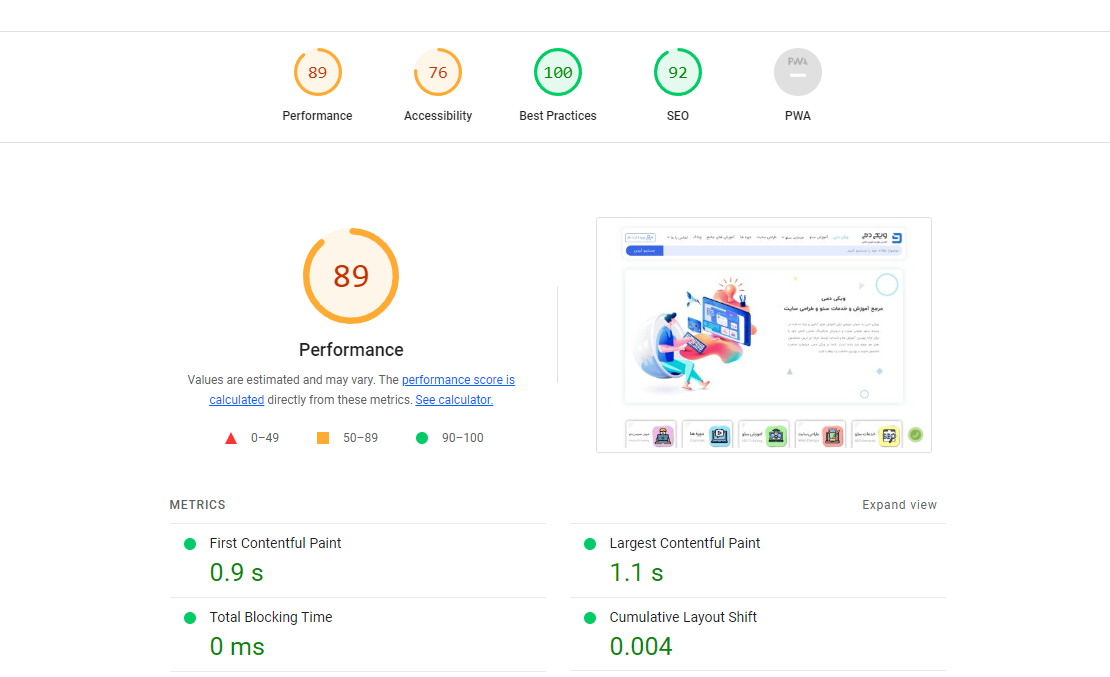
حال صفحه شما خاکستری شده و باید منتظر آماده شدن گزارش آن بمانید. آماده شدن این گزارش حداکثر 30 ثانیه زمان خواهد برد. پس از آن، با چنین گزارشی رو به رو خواهید شد که با کلیک بر روی هر امتیاز، به توضیحات آن منتقل می شوید:

Performance
این امتیاز سرعت لود سایت را بر اساس 5 فاکتور سرعت FCP، LCP، TBT، CLS، و Speed Index سنجیده و میانگینی از امتیازهای آن ها را برای امتیاز اصلی عملکرد سایت در نظر می گیرد. اگر امتیاز شما بین 90 تا 100 باشد، به این معناست که این صفحه عملکرد فوق العاده ای دارد. امتیاز میان 80 تا 90 به معنای امتیاز خیلی خوب است و با رفع خطاهای خیلی کوچک به بالای 90 خواهد رسید. اگر امتیاز شما زیر 80 شد به این معنا است که سرعت این صفحه به اندازه کافی بهینه نبوده و نیاز به اعمال تغییرات دارد. برای این کار می توانید از خطاهایی که توسط Google Lighthouse اعلام شده است کمک بگیرید.

Accessibilty
این فاکتور قابلیت استفاده آسان از صفحه را، به ویژه برای فناوری های کمکی یا assistive technologies (ابزارهای کمکی برای افراد با ناتوانی جسمی) می سنجد. این فاکتور به ویژه بر روی دکمه های صفحه، عبارت های درون آن ها و alt تصاویر تمرکز می کند.
مانند Performance، هر چه امتیاز صفحه به 100 نزدیک تر باشد، میزان بهینه بودن صفحه نیز بالاتر است. برای بالا بردن امتیاز این فاکتور نیز می توانید از راهنمایی های Lighthouse استفاده نمایید.
Best Practices
فاکتور Best Practices این ابزار صفحه را از نظر به روز بودن استانداردهای Web Development بررسی می کند. این موارد شامل بهینه بودن ابعاد و رزولوشن عکس ها، عدم وجود error در صفحه، امن بودن مسیر درخواست های HTTPS، امن بودن کدهای JavaScript، عدم وجود احتمال attack در صفحه، و موارد مشابه دیگر است که تمرکز اصلی آن ها بر روی امنیت اطلاعات کاربر و UX می باشد.
سئو (SEO)
Google Lighthouse صفحه را از نظر سئو تکنیکال بررسی کرده و به بررسی فاکتورهایی مانند Mobile Friendly بودن، Structured Data، لینک های داخلی، فایل Robots.txt، تایتل و متا تگ ها، و … می پردازد و نمره ای میان 0 تا 100 برای آن در نظر می گیرد. لازم به ذکر است که این ابزار صفحه را از تمام جنبه های سئو بررسی نکرده و فقط بخش های تکنیکال و فنی آن را آنالیز و بررسی می کند.
جمع بندی
Google Lighthouse یک ابزار رایگان آنالیز و بررسی سرعت صفحه است که با تمرکز بر فاکتورهای Core Web Vital، صفحه را آنالیز کرده و گزارش دقیقی را از عملکرد، خظاها، و نحوه رفع آن ها ارائه کرده و به بهبود تجربه کاربر و عملکرد صفحه کمک می کند. با نصب این افزونه در مرورگر کروم، می توانید گزارش کاملی از هر صفحه از هر سایت را در زیر 30 ثانبه به دست آورید.
8 Comments
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.



سلام. چرا میزنم گزارش به انجام نمیده؟ مشکل کجاست؟
vpn روشن کنین
ممنونم من همش داشتم اشتباه تست می گرفتم
سلام. خیلی خوشحالیم که براتون مفید بوده
خیلی کامل بود مرسی ازتون
سلام. خوشحالیم براتون مفید بوده
خیلی خوب بود ممنونم
خواهش می کنم. خوشحالم براتون مفید بوده